标签:



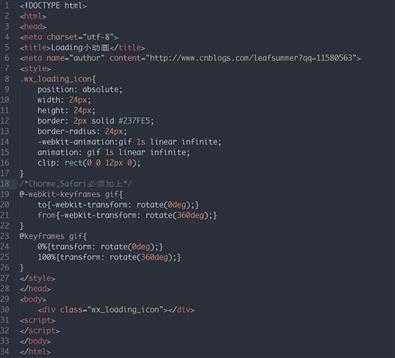
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Loading小动画</title> 6 <meta name="author" content="http://www.cnblogs.com/leafsummer?qq=11580563"> 7 <style> 8 .wx_loading_icon{ 9 position: absolute; 10 width: 24px; 11 height: 24px; 12 border: 2px solid #237FE5; 13 border-radius: 24px; 14 -webkit-animation:gif 1s linear infinite; 15 animation: gif 1s linear infinite; 16 clip: rect(0 0 12px 0); 17 } 18 /*Chorme,Safari必须加上*/ 19 @-webkit-keyframes gif{ 20 to{-webkit-transform: rotate(0deg);} 21 from{-webkit-transform: rotate(360deg);} 22 } 23 @keyframes gif{ 24 0%{transform: rotate(0deg);} 25 100%{transform: rotate(360deg);} 26 } 27 </style> 28 </head> 29 <body> 30 <div class="wx_loading_icon"></div> 31 <script> 32 </script> 33 </body> 34 </html>
标签:
原文地址:http://www.cnblogs.com/leafsummer/p/4818109.html