标签:
1、一个html页面只能有一个Viewport
2、viewport常用border布局:用region的north、south、west、east
3、可以一起使用html布局和viewport布局,注意contentEl的使用
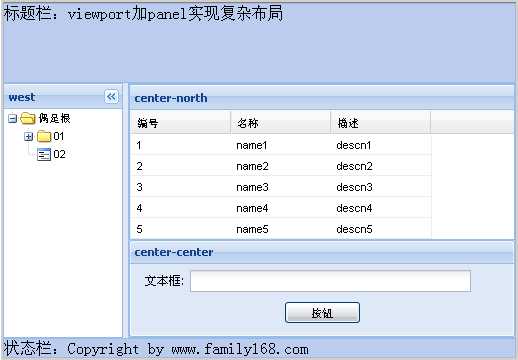
4、效果:

5、代码、
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
<title>08.layout</title>
<link rel="stylesheet" type="text/css" href="../../resources/css/ext-all.css" />
<script type="text/javascript" src="../../ext-all.js"></script>
<script type="text/javascript" src="localXHR.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
// 表格配置开始
//......
var grid = new Ext.grid.GridPanel({
store: store,
columns: columns,
title: ‘center-north‘,
region: ‘north‘
});
// 表格配置结束
// 树形配置开始
var tree = new Ext.tree.TreePanel({
store: store,
title: ‘west‘,
region: ‘west‘,
split: true,
border: true,
collapsible: true,
width: 120,
minSize: 80,
maxSize: 200
});
// 树形配置结束
// 表单配置开始
var form = new Ext.form.FormPanel({
defaultType: ‘textfield‘,
labelAlign: ‘right‘,
title: ‘form‘,
labelWidth: 50,
frame:true,
width: 220,
title: ‘center-center‘,
region: ‘center‘,
items: [{
fieldLabel: ‘文本框‘,
anchor: ‘90%‘
}],
buttons: [{
text: ‘按钮‘
}]
});
// 表单配置结束
// 布局开始
var viewport = new Ext.Viewport({
layout:‘border‘,
items:[{
region: ‘north‘,
contentEl: ‘north-div‘,
height: 80,
bodyStyle: ‘background-color:#BBCCEE;‘
},{
region: ‘south‘,
contentEl: ‘south-div‘,
height: 20,
bodyStyle: ‘background-color:#BBCCEE;‘
},tree,{
region: ‘center‘,
split: true,
border: true,
layout: ‘border‘,
items: [grid,form]
}]
});
// 布局结束
});
</script>
</head>
<body>
<script type="text/javascript" src="../../examples/shared/examples.js"></script>
<div id="north-div">标题栏:viewport加panel实现复杂布局</div>
<div id="south-div">状态栏:Copyright by www.mossle.com</div>
</body>
</html>
Done!
标签:
原文地址:http://www.cnblogs.com/xingyyy/p/4819647.html