标签:
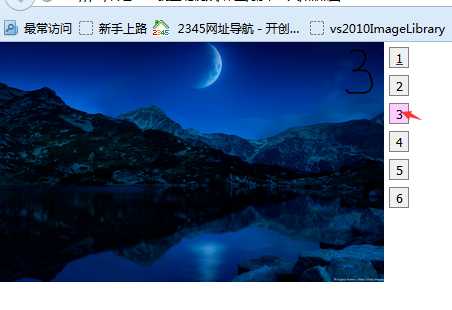
最近学习了用js实现简单的焦点图,没有对应的后台操作,只是简单的html中实现,基本实现的功能为:当打开页面后,自定义的图片按顺序自动切换,当鼠标移到图片上时,图片停止切换,当再次离开时,继续自动切换图片,旁边的按钮也类似,当鼠标移到按钮时,按钮背景色改变,图片切换到对应按钮该显示的图片,并停止自动切换,离开按钮时恢复到初始.其他的也没什么好说的,挺简单的代码,直接上代码:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cn"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <title> new document </title> <meta name="generator" content="editplus" /> <meta name="author" content="" /> <meta name="keywords" content="" /> <meta name="description" content="" /> <link rel="stylesheet" type="text/css" href="init.css" /><!--css初始化,去除标签默认表现--> <style type="text/css"> *{ padding:0px; margin:0px; cursor:pointer; } #d1{ width:430px; height:240px; } #d1 img{ width:384px; float:left; } #d1 p{ width:30px; float:left; margin-left:5px; margin-top:5px; } #d1 p a{ target:_blank; } #d1 p input{ width:20px; border:1px solid grey; margin-bottom:7px; } </style> <script type="text/javascript"> var t1; var attr=["1.jpg","2.jpg","3.jpg","4.jpg","5.jpg","6.jpg"];//图片名称,数组存储,用数组下标访问,图片名称有没有规律都可以实现 var img; var n=1;//图片初始为第一个 window.onload=function(){ t1=setInterval("bianhua()",1000);//定时器,用于自动变换图片 img=document.getElementById("img1"); img.onmouseover=jinru; img.onmouseout=likai; var btns=document.getElementsByTagName("input"); for(var i=0;i<btns.length;i++){ var btn=btns[i]; btn.onmouseover=jinru; btn.onmouseout=likai; } } //鼠标进入图片的方法 function jinru(){ if(this.type=="button"){ n=this.value-1; this.style.backgroundColor="#ffccff"; img.src="images/"+attr[n]; } window.clearInterval(t1); } //鼠标离开图片的方法 function likai(){ if(this.type=="button"){ n=this.value; this.style.backgroundColor=""; } t1=setInterval("bianhua()",1000); } //设定要显示的图片,当n超过图片的数量后,将其归零,从第一张图片重新开始 function bianhua(){ if(n>=attr.length){ n=0; } img.src="images/"+attr[n]; n++; } </script> </head> <body> <div id="d1"> <img src="images/1.jpg" id="img1"/> <p> <a href="http://wwww.baidu.com"><input type="button" value="1"/></a> <input type="button" value="2"/> <input type="button" value="3"/> <input type="button" value="4"/> <input type="button" value="5"/> <input type="button" value="6"/> </p> </div> </body> </html>

标签:
原文地址:http://www.cnblogs.com/NieXiaoHui/p/4820267.html