标签:
点击单个cell高度变化的动画效果

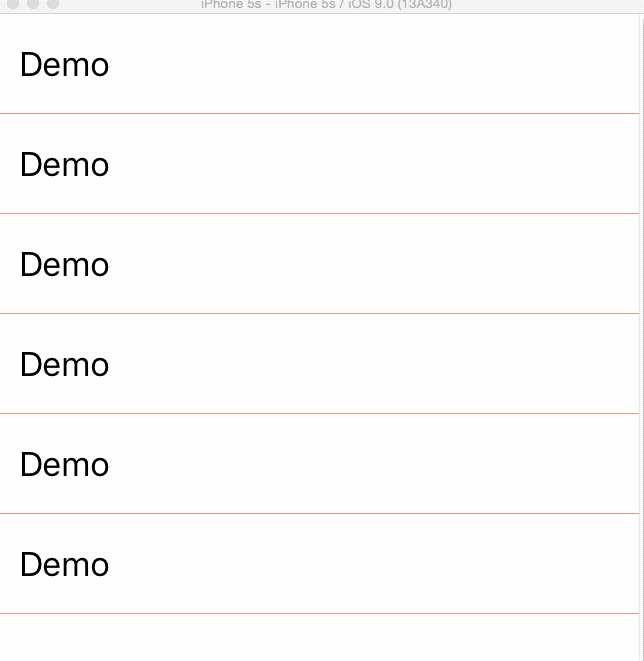
效果

说明
1. 点击单个cell的时候,其展开与缩放动画实现起来是很麻烦的,做过相关需求的朋友一定知道其中的坑
2. 本例子只是提供了一个解决方案,为了简化操作,将cell高度封装到了Model当中
源码
https://github.com/YouXianMing/TableViewTapAnimation
// // Model.h // TableViewTapAnimation // // Created by YouXianMing on 15/9/18. // Copyright © 2015年 YouXianMing. All rights reserved. // #import <Foundation/Foundation.h> #import <UIKit/UIKit.h> @interface Model : NSObject @property (nonatomic) CGFloat normalHeight; @property (nonatomic) CGFloat expendHeight; @property (nonatomic) BOOL expend; + (instancetype)ModelWithNormalHeight:(CGFloat)normalHeight expendHeight:(CGFloat)expendHeight expend:(BOOL)expend; @end
// // Model.m // TableViewTapAnimation // // Created by YouXianMing on 15/9/18. // Copyright © 2015年 YouXianMing. All rights reserved. // #import "Model.h" @implementation Model + (instancetype)ModelWithNormalHeight:(CGFloat)normalHeight expendHeight:(CGFloat)expendHeight expend:(BOOL)expend { Model *model = [[Model alloc] init]; model.normalHeight = normalHeight; model.expendHeight = expendHeight; model.expend = expend; return model; } @end
// // InfoCell.h // TableViewTapAnimation // // Created by YouXianMing on 15/9/18. // Copyright © 2015年 YouXianMing. All rights reserved. // #import <UIKit/UIKit.h> #import "Model.h" @interface InfoCell : UITableViewCell @property (nonatomic, weak) NSIndexPath *indexPath; @property (nonatomic, weak) UITableView *tableView; - (void)loadData:(id)data; @end
// // InfoCell.m // TableViewTapAnimation // // Created by YouXianMing on 15/9/18. // Copyright © 2015年 YouXianMing. All rights reserved. // #import "InfoCell.h" @interface InfoCell () @property (nonatomic, strong) UIButton *button; @property (nonatomic, weak) Model *model; @property (nonatomic, strong) UIView *lineView; @property (nonatomic, strong) UILabel *infoLabel; @end @implementation InfoCell - (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier { if (self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]) { [self setup]; } return self; } - (void)setup { self.selectionStyle = UITableViewCellSelectionStyleNone; self.button = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 320, 100)]; [self.button addTarget:self action:@selector(buttonEvent) forControlEvents:UIControlEventTouchUpInside]; [self addSubview:self.button]; self.lineView = [[UIView alloc] initWithFrame:CGRectMake(0, 49.5, 320, 0.5f)]; self.lineView.backgroundColor = [[UIColor redColor] colorWithAlphaComponent:0.5f]; [self addSubview:self.lineView]; self.infoLabel = [[UILabel alloc] initWithFrame:CGRectMake(10, 0, 100, 50)]; self.infoLabel.text = @"Demo"; [self addSubview:self.infoLabel]; } - (void)buttonEvent { if (self.model.expend == YES) { self.model.expend = NO; [self.tableView beginUpdates]; [self.tableView endUpdates]; [self normalStateWithAnimated:YES]; } else { self.model.expend = YES; [self.tableView beginUpdates]; [self.tableView endUpdates]; [self expendStateWithAnimated:YES]; } } - (void)loadData:(id)data { self.model = data; if (self.model.expend == YES) { self.lineView.frame = CGRectMake(0, 99.5f, 320, 0.5f); self.infoLabel.frame = CGRectMake(30, 0, 100, 50); } else { self.lineView.frame = CGRectMake(0, 49.5, 320, 0.5f); self.infoLabel.frame = CGRectMake(10, 0, 100, 50); } } - (void)normalStateWithAnimated:(BOOL)animated { if (animated == YES) { [UIView animateWithDuration:0.35f animations:^{ self.lineView.frame = CGRectMake(0, 49.5, 320, 0.5f); self.infoLabel.frame = CGRectMake(10, 0, 100, 50); }]; } else { self.lineView.frame = CGRectMake(0, 49.5, 320, 0.5f); self.infoLabel.frame = CGRectMake(10, 0, 100, 50); } } - (void)expendStateWithAnimated:(BOOL)animated { if (animated == YES) { [UIView animateWithDuration:0.35f animations:^{ self.lineView.frame = CGRectMake(0, 99.5f, 320, 0.5f); self.infoLabel.frame = CGRectMake(30, 0, 100, 50); }]; } else { self.lineView.frame = CGRectMake(0, 99.5f, 320, 0.5f); self.infoLabel.frame = CGRectMake(30, 0, 100, 50); } } @end
// // ViewController.m // TableViewTapAnimation // // Created by YouXianMing on 15/9/18. // Copyright © 2015年 YouXianMing. All rights reserved. // #import "ViewController.h" #import "InfoCell.h" #import "Model.h" #define INFO_CELL @"INFO_CELL" @interface ViewController () <UITableViewDelegate, UITableViewDataSource> @property (nonatomic, strong) NSMutableArray *datasArray; @property (nonatomic, strong) UITableView *tableView; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; self.datasArray = [NSMutableArray array]; [self.datasArray addObject:[Model ModelWithNormalHeight:50.f expendHeight:100.f expend:NO]]; [self.datasArray addObject:[Model ModelWithNormalHeight:50.f expendHeight:100.f expend:YES]]; [self.datasArray addObject:[Model ModelWithNormalHeight:50.f expendHeight:100.f expend:YES]]; [self.datasArray addObject:[Model ModelWithNormalHeight:50.f expendHeight:100.f expend:YES]]; [self.datasArray addObject:[Model ModelWithNormalHeight:50.f expendHeight:100.f expend:YES]]; [self.datasArray addObject:[Model ModelWithNormalHeight:50.f expendHeight:100.f expend:YES]]; self.tableView = [[UITableView alloc] initWithFrame:self.view.bounds style:UITableViewStylePlain]; self.tableView.delegate = self; self.tableView.dataSource = self; self.tableView.separatorStyle = UITableViewCellSeparatorStyleNone; [self.tableView registerClass:[InfoCell class] forCellReuseIdentifier:INFO_CELL]; [self.view addSubview:self.tableView]; } - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return _datasArray.count; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { InfoCell *cell = [tableView dequeueReusableCellWithIdentifier:INFO_CELL]; cell.indexPath = indexPath; cell.tableView = tableView; [cell loadData:_datasArray[indexPath.row]]; return cell; } - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath { Model *model = _datasArray[indexPath.row]; if (model.expend) { return model.expendHeight; } else { return model.normalHeight; } } @end
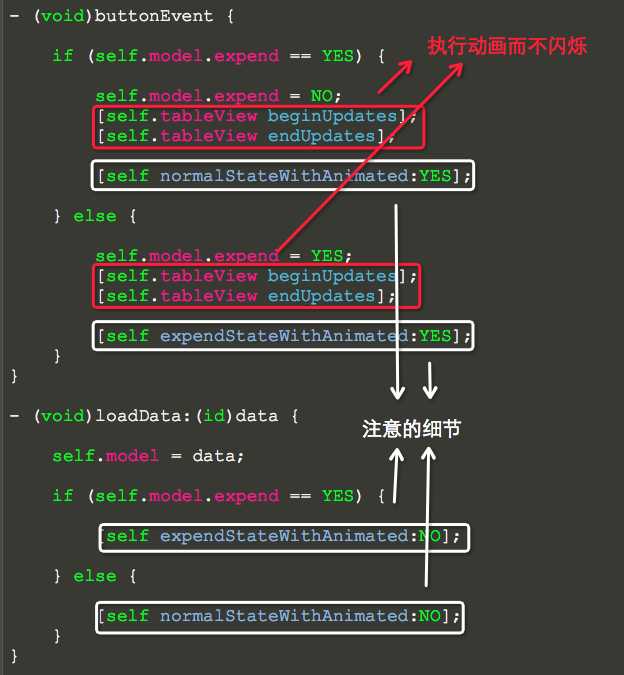
细节

标签:
原文地址:http://www.cnblogs.com/YouXianMing/p/4820703.html