标签:
e.pageX
e.layerX
e.offsetX
e.clientX
e.x
属性;
测试浏览器:
FF9/Chrome15/opera11.52/safari5(win)/IE6/7/8/9
测试代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" href="http://www.cnblogs.com/../js_tool/css/debug.css">
<style type="text/css">
*{ margin: 0; padding: 0;}
#view{ position: relative; left: 25px; top:25px; width: 400px; height: 100px; border: 100px solid #adff2f; background: #ff8c00;}
#view_2{ position: absolute; left: 75px; top:375px; width: 300px; height: 100px; background: #008b8b;}
</style>
</head>
<body>
<div id="fake" style=" position: absolute; left: 10px; top:10px; width: 3000px; height: 2000px; background: #d3d3d3; padding: 50px;">
<div id="view"></div>
<div id="view_2"></div>
</div>
<script type="text/javascript" src="http://www.cnblogs.com/../common_js/Xe.js"></script>
<script type="text/javascript" src="http://www.cnblogs.com/../js_tool/js/debug.js"></script>
<script type="text/javascript">
var debug = new Xe.debug(‘调试面板1‘);
debug.createPanel();
document.onclick = function(e){
e = e || window.event;
debug.log(‘e.pageX:‘,e.pageX);
debug.log(‘e.layerX:‘,e.layerX);
debug.log(‘e.offsetX:‘,e.offsetX);
debug.log(‘e.clientX:‘,e.clientX);
debug.log(‘e.x:‘,e.x);
}
</script>
</body>
</html>
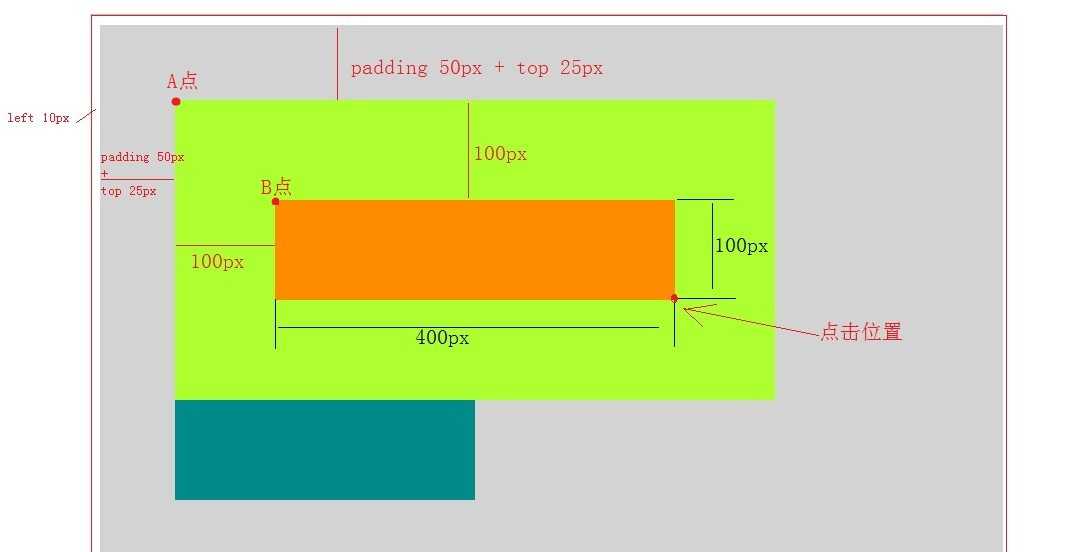
图示:

测试结果如下:
chrome:
e.pageX——相对整个页面的坐标
e.layerX——相对当前坐标系的border左上角开始的坐标
e.offsetX——相对当前坐标系的border左上角开始的坐标
e.clientX——相对可视区域的坐标
e.x——相对可视区域的坐标
ff:
e.pageX——相对整个页面的坐标
e.layerX——相对当前坐标系的border左上角开始的坐标
e.offsetX——无
e.clientX——相对可视区域的坐标
e.x——无
opera:
e.pageX——相对整个页面的坐标
e.layerX——无
e.offsetX——相对当前坐标系的内容区域左上角开始的坐标
e.clientX——相对可视区域的坐标
e.x——相对可视区域的坐标
safari:(这个和chrome是一样的)
e.pageX——相对整个页面的坐标
e.layerX——相对当前坐标系的border左上角开始的坐标
e.offsetX——相对当前坐标系的border左上角开始的坐标
e.clientX——相对可视区域的坐标
e.x——相对可视区域的坐标
IE9:
e.pageX——相对整个页面的坐标
e.layerX——相对当前坐标系的border左上角开始的坐标 + 滚动条滚过的距离(这个NB轰轰了····=。=)
e.offsetX——相对当前坐标系的内容区域左上角开始的坐标
e.clientX——相对可视区域的坐标
e.x——相对当前坐标系的border左上角开始
IE8:
e.pageX——无
e.layerX——无
e.offsetX——相对当前坐标系的内容区域左上角开始的坐标
e.clientX——相对可视区域的坐标
e.x——相对当前坐标系的border左上角开始
IE7:
e.pageX——无
e.layerX——无
e.offsetX——相对当前坐标系的内容区域左上角开始的坐标
e.clientX——相对可视区域的坐标
e.x——相对当前坐标系的border左上角开始
IE6:
e.pageX——无
e.layerX——无
e.offsetX——相对当前坐标系的内容区域左上角开始的坐标
e.clientX——相对可视区域的坐标
e.x——相对当前坐标系的border左上角开始
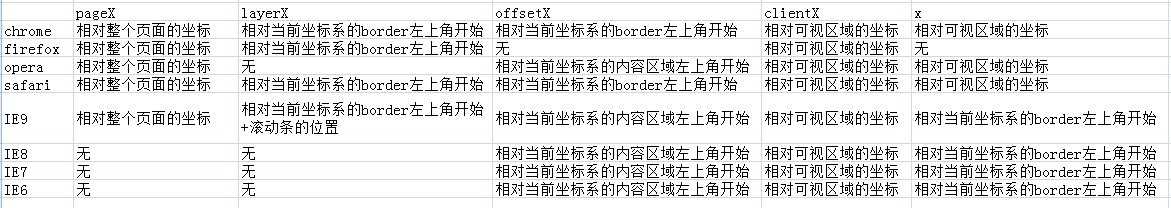
综合为下表:
插入表格不方便,鸭梨很大啊
其中clientX是W3C标准的一个属性,所以都挺符合的,其他的就看浏览器厂商的心情了。
对于非IE6/7/8来说,pageX属性都可以获取到鼠标事件发生处到整个页面左边的坐标,IE6/7/8就只能通过clientX+scrollLeft来获得相同的结果。
需要注意的是layerX和x这两个属性。
event.x本来是IE的,但是除了FF之外,其他的也都实现了这个属性,但是opera,chrome和safari和IE的实现并不一致,opera,chrome和safari的event.x返回值和event.clientX相同
opera没有实现layerX,IE9实现了,但是IE9又是个奇葩,layerX实现得稀奇古怪。
layerX与offsetX
除了ff,其他浏览器都实现了offsetX,opera跟随IE系列,与IE实现相同,就是从内容区域边界开始算起,就是上面图示中的B点,chrome和safari从border边界开始算起,就是上面图示中的A点。
除了上面的一些区别,另外一个重要区别就是各个浏览器默认的边界零点也不一致,计算的时候还需要根据浏览器不同来补充或删减。
转载请注明来自小西山子【http://www.cnblogs.com/xesam/】
pageX、clientX、screenX、offsetX、layerX、x
标签:
原文地址:http://www.cnblogs.com/qiuzhimutou/p/4820761.html