标签:
基础总结
一个元素的样式信息由三个来源根据层叠规则确定。三个来源分别是:
元素的样式
任何支持style特性的HTML元素在JavaScript中都有一个对应的style属性。这个style对象是CSSStyleDeclaration的实例,包含着通过HTML的style特性指定的所有样式信息,但不包含与外部样式表或嵌入样式表经层叠而来的样式。在style特性中指定的任何css属性都可以通过这个style对象相应的属性来访问(对于短划线的css属性必须转化成驼峰形式:background-color=》backgroundColor)。除“float”外大部分css属性都可以通过简单转化为属性形式访问,因为float来JavaScript中属于保留字,所以在firefox、chrome、opera、safari等浏览器中对应JavaScript属性为cssFloat,而在Ie中对应为styleFLoat。
“DOM2级样式”规范中为CSSStyleDeclaration对象定义了一系列的属性和方法(IE9+):
元素的样式
"DOM2级样式"增强了document.defaultView,defaultView指向当前文档所在的window对象。该对象增加了一个getComputedStyle(node, pseudo)方法,该方法返回一个CSSStyleDeclaration对象,包含当前元素的所有计算样式。而IE中并不支持该方法,与其对应的是node.style.currentStyle属性,该属性也是CSSStyleDeclaration的实例,包含当前元素所有计算后的样式。无论在哪个浏览器中,所有计算后的样式都是只读的。
样式表
CSSStyleSheet类型代表样式表,仅仅是样式表,无论是通过<link>元素包含的样式表和在<style>元素中定义的样式表。CSSStyleSheet对象是一套只读的接口(除了disabled属性)。CSSStyleSheet接口的属性如下:
也可以直接通过<link>或<style>元素取得CSSStyleSheet对象。element.sheet指向代表该元素样式表的CSSStyleSheet对象。IE中不支持该属性,但支持一个styleSheet属性。
CSS规则
CSSRule对象表示样式表中的一条规则。CSSStyleRule继承自CSSRule类,并提供了以下属性:
其中cssText、selectorText、style三个属性最常用,cssText与style.cssText属性类似,但cssText包含选择符文本和围绕样式信息的花括号,而style.cssText只有样式信息,style.cssText是可读写的而cssText是只读的。
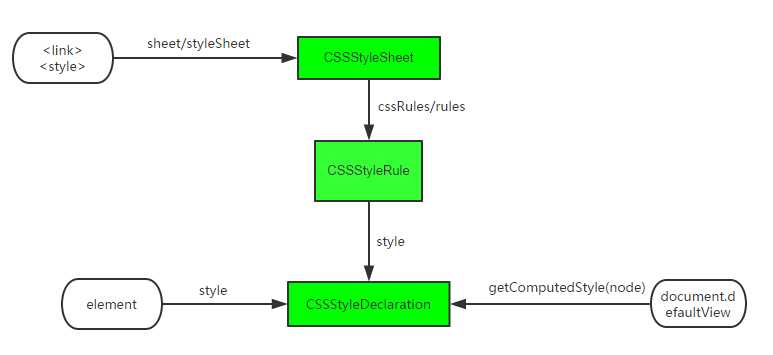
这几种类型的关系如下图所示:

dojo/dom-style
该模块提供两个方法:get和set。
对于取值,最重要的是获取样式层叠之后的计算值,所以要使用的原生api就是getComputedStyle。但是该函数有兼容性问题,上文提到过IE中没有该方法,只能通过element.currentStyle来达到相同的效果;另外,webkit内核浏览器中如果node的display为none,这时调用getComputedStyle是无法取到正确结果的,这里dojo自己处理了一下将其diaplay设为空字符串。一下便是dojo中对getComputedStyle的处理:
var getComputedStyle, style = { // summary: // This module defines the core dojo DOM style API. }; // nodeType为1,代表元素节点 if(has("webkit")){ getComputedStyle = function(/*DomNode*/ node){ var s; if(node.nodeType == 1){ var dv = node.ownerDocument.defaultView; s = dv.getComputedStyle(node, null); // node不可见时,无法得到有效结果 if(!s && node.style){ node.style.display = ""; s = dv.getComputedStyle(node, null); } } return s || {}; }; }else if(has("ie") && (has("ie") < 9 || has("quirks"))){ getComputedStyle = function(node){ return node.nodeType == 1 && node.currentStyle ? node.currentStyle : {}; }; }else{ getComputedStyle = function(node){ return node.nodeType == 1 ? node.ownerDocument.defaultView.getComputedStyle(node, null) : {}; }; } style.getComputedStyle = getComputedStyle;
到这里我们仅仅能得到计算后的样式值,但getComputedStyle方法的样式值是带有单位的,而实际应用中我们往往需要的是数字值。所以接下来的步骤就是将计算值转化成数字:
var toPixel; if(!has("ie")){ toPixel = function(element, value){ //非ie浏览器直接转化成数字 return parseFloat(value) || 0; }; }else{ // ie浏览器下则要进行各种兼容处理 toPixel = function(element, avalue){ if(!avalue){ return 0; } // 对于border-width 可能设置为medium,这时我们认为宽度为4 if(avalue == "medium"){ return 4; } // 带px单位的,去掉px即可;slice函数参数为负数的相当于length+负数 if(avalue.slice && avalue.slice(-2) == ‘px‘){ return parseFloat(avalue); } // 下面这段没看懂。。。。。 var s = element.style, rs = element.runtimeStyle, cs = element.currentStyle, sLeft = s.left, rsLeft = rs.left; rs.left = cs.left; try{ // ‘avalue‘ may be incompatible with style.left, which can cause IE to throw // this has been observed for border widths using "thin", "medium", "thick" constants // those particular constants could be trapped by a lookup // but perhaps there are more s.left = avalue; avalue = s.pixelLeft; }catch(e){ avalue = 0; } s.left = sLeft; rs.left = rsLeft; return avalue; }; } style.toPixelValue = toPixel;
处理完这些之后,让我们先看一下dojo/dom-style.get方法:
style.get = function getStyle(/*DOMNode|String*/ node, /*String?*/ name){ var n = dom.byId(node), l = arguments.length, op = (name == "opacity"); // 对于opacity做兼容处理,非ie直接使用css中的opacity属性; ie8以下浏览器并不支持,这时就需要使用滤镜,所以取值时候也要特殊处理 if(l == 2 && op){ return _getOpacity(n); } // 对于float保留字的处理,非ie用的是CSSFloat而ie使用的是styleFloat name = _floatAliases[name] ? "cssFloat" in n.style ? "cssFloat" : "styleFloat" : name; var s = style.getComputedStyle(n); // 如果指定的属性名称,调用_toStyleValue方法。 return (l == 1) ? s : _toStyleValue(n, name, s[name] || n.style[name]); /* CSS2Properties||String||Number */ };
dojo中对于opacity做了兼容性处理,这里我们只要知道原理即可,想详细了解的同学可以自己查看dojo源码:

var astr = "DXImageTransform.Microsoft.Alpha"; var af = function(n, f){ try{ return n.filters.item(astr); }catch(e){ return f ? {} : null; } }; var _getOpacity = has("ie") < 9 || (has("ie") < 10 && has("quirks")) ? function(node){ try{ return af(node).Opacity / 100; // Number }catch(e){ return 1; // Number } } : function(node){ return getComputedStyle(node).opacity; }; var _setOpacity = has("ie") < 9 || (has("ie") < 10 && has("quirks")) ? function(/*DomNode*/ node, /*Number*/ opacity){ if(opacity === ""){ opacity = 1; } var ov = opacity * 100, fullyOpaque = opacity === 1; // on IE7 Alpha(Filter opacity=100) makes text look fuzzy so disable it altogether (bug #2661), // but still update the opacity value so we can get a correct reading if it is read later: // af(node, 1).Enabled = !fullyOpaque; if(fullyOpaque){ node.style.zoom = ""; if(af(node)){ node.style.filter = node.style.filter.replace( new RegExp("\\s*progid:" + astr + "\\([^\\)]+?\\)", "i"), ""); } }else{ node.style.zoom = 1; if(af(node)){ af(node, 1).Opacity = ov; }else{ node.style.filter += " progid:" + astr + "(Opacity=" + ov + ")"; } af(node, 1).Enabled = true; } if(node.tagName.toLowerCase() == "tr"){ for(var td = node.firstChild; td; td = td.nextSibling){ if(td.tagName.toLowerCase() == "td"){ _setOpacity(td, opacity); } } } return opacity; } : function(node, opacity){ return node.style.opacity = opacity; };
通过上面代码我们可以看到,如果没有获取特定属性直接返回getComputedStyle方法得到的结果,如果指明特定属性则调用_toStyleValue方法, 该方法决定将哪些值转化成数字:
var _pixelNamesCache = { left: true, top: true }; // 如果获取的属性符合这个正则表达式,将他们放到_pixelNamesCache中,将得到的结果转化成数字 var _pixelRegExp = /margin|padding|width|height|max|min|offset/; // |border function _toStyleValue(node, type, value){ //TODO: should we really be doing string case conversion here? Should we cache it? Need to profile! type = type.toLowerCase(); if(has("ie") || has("trident")){ //ie浏览器中如果width或height得到的是auto,使用offsetWidth或者offsetHeight if(value == "auto"){ if(type == "height"){ return node.offsetHeight; } if(type == "width"){ return node.offsetWidth; } } // 对fontWeight的处理 if(type == "fontweight"){ switch(value){ case 700: return "bold"; case 400: default: return "normal"; } } } //如果符合正则,则放入_pixelNamesCache中,将得到的结果转化成数字 if(!(type in _pixelNamesCache)){ _pixelNamesCache[type] = _pixelRegExp.test(type); } return _pixelNamesCache[type] ? toPixel(node, value) : value; }
有了以上基础,设置就简单许多:
style.set = function setStyle(/*DOMNode|String*/ node, /*String|Object*/ name, /*String?*/ value){ var n = dom.byId(node), l = arguments.length, op = (name == "opacity"); // 对float属性的处理 name = _floatAliases[name] ? "cssFloat" in n.style ? "cssFloat" : "styleFloat" : name; // 处理opacity属性 if(l == 3){ return op ? _setOpacity(n, value) : n.style[name] = value; // Number } // 如果一次设置多个属性,将他们分别处理; for(var x in name){ style.set(node, x, name[x]); } // 返回样式的计算值 return style.getComputedStyle(n); };
对于多个属性处理的这部分,最好的方式是使用cssText一次设置多个值:style.cssText = style.cssText+"拼接后的样式字符串"。这样浏览器只需要重新绘制一次即可应用多种样式。而不是每次设置style都要重绘一次(有的浏览器可以做优化处理)。当然使用cssText方式,一来在ie8中并不支持,而来如果要重新覆盖一个样式属性我们还需要做一些处理。
以上部分就是今天的博客内容,如果您觉得这篇文章对您有帮助,请不吝点击下方推荐,您的鼓励是我分享的动力!!!
标签:
原文地址:http://www.cnblogs.com/dojo-lzz/p/4818073.html