标签:
在HTML中定义样式的方式有三种:通过<link/>元素包含外部样式表文件(外部样式表)、使用<style/>元素定义嵌入式样式(嵌入式样式表)、使用style特性定义针对特定元素的样式(内联样式表)。
要确定浏览器是否支持DOM2级定义的css的能力可以用
document.implementation.hasFeature("css2","2.0");//支持返回true,不支持返回false
1.访问元素样式
任何支持style特性的html元素在javascript中都有一个对应的style属性,可以通过该style对象获得和设置内联的样式,但不能获得和设置外部样式和嵌入式样式. 在css中用“-”相连的属性都改成驼峰大小写形式。但是float不能(因为是保留字),除了在IE中是styleFloat,其他浏览器中都是cssFloat.
var divnode=document.getElementById("mydiv"); divnode.style.backgroundColor="pink";//将ID为mydiv的元素背景设置为红色 divnode.style.height="100px";//设置高度
因为内联的样式优先级高,所以设置之后会覆盖外部样式和嵌入样式中的相同css属性。
<div id="mydiv" style="background-color:pink;height:100px;"></div>
alert(divnode.style.backgroundColor);//“pink" alert(divnode.style.height);//"100px" alert(divnode.style.width);//""(在这里width并没有在内联样式中,所以返回空字符.)
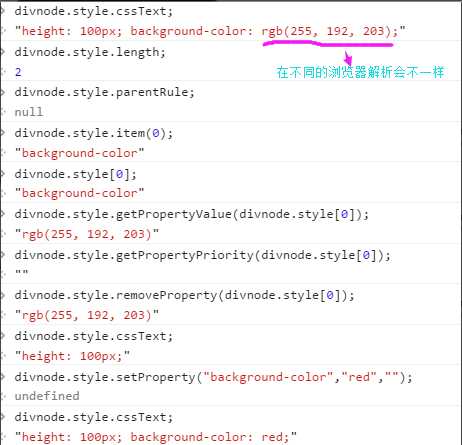
style对象还有下列属性和方法。

虽然style对象能够提供支持style特性的任何元素的样式信息,但不包括另外两种样式表层叠来并影响当前元素的样式信息
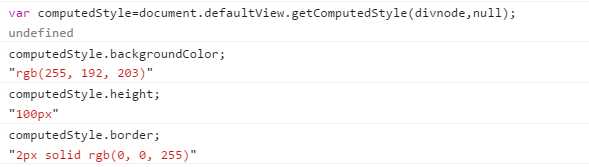
document.defaultView.getComputedStyle(元素,伪元素字符串);如果不需要伪元素则为null.返回的是一个CSSStyleDeclaration对象包含元素计算后的样式(含默认样式)。IE不支持
#mydiv{ border: 2px blue solid; }

也可以获取到该元素的其他css属性,但返回的内容跟浏览器相关。可以测试一下。
标签:
原文地址:http://www.cnblogs.com/bluey/p/4821273.html