标签:
本篇接上一篇《Tomcat详细用法学习(二)》,主要讲解服务器所要求的web应用的组织结构。
上一篇说到了如何使用服务器将自己的web应用映射成虚拟目录,以便于在浏览器中可以对自己开发的web资源进行访问。但是在开发自己的web应用时,也要有符合服务器规定的组成结构,这样服务器在进行虚拟目录映射供外界访问时才知道哪些该作为可访问内容,哪些是配置文件不需要暴露给外界。
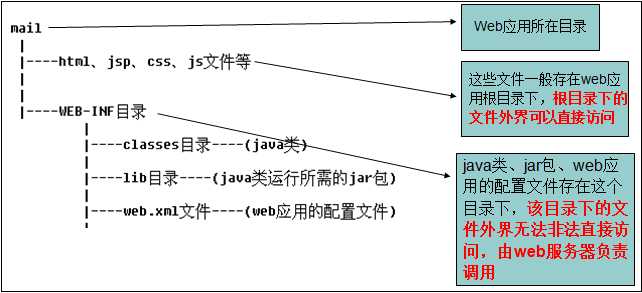
如果我们有一个web应用,名称为“mail”(同时也是web应用所在目录的名称),那么其目录内不同类型的文件应该服从如下放置的规则:

一般来讲:
对于html、jsp、css、js文件等,可以直接放置在web应用所在目录中,当然如果某些文件比较多,可以另外创建一些目录来存放。
而对于除了上述几种文件外,一些不希望被外界能访问到的文件必须放在【WEB-INF】目录中,文件名不许更改,纯大写,一点不能有区别,否则必定出错,而在这个目录下会存放一些我们开发所需的Java文件(应放置在【classes】目录下),Java运行所需要的jar包(放置在【WEB-INF】目录下的【lib】目录,也可以放在Tomcat主目录中的【lib】目录),还有非常重要的“web.xml”文件,虽然这个文件由我们自己编写内容,但是文件名必须是“web.xml”不能变,这个文件可以有我们来对自己开发的web应用进行配置。
上一篇《Tomcat详细用法学习(二)》的最后曾经说道首页的问题,其实这是由于在自定义的web应用中没有自定义的web.xml文件,因此我的web应用就随Tomcat的【conf】目录中的web.xml进行配置,我们来看看Tomcat的“web.xml”文件是如何配置的:
<welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> </welcome-file-list>
在Tomcat的“web.xml”文件的结尾处,有上面这三句话,意思是首页为 “index.html”,如果不存在则首页为 “index.htm”,如果还不存在,则首页为 “index.jsp”。因此即使我的web应用中没有专门的自定义web.xml文件来设定我的首页,那么只要在我的web应用所在目录下有自定义的“index.html”就可以作为我web应用的首页打开。
那么一般我们都要在自己的web应用中包含有自己的“web.xml”文件,那么该如何编写呢?
最简单的编写方式,取Tomcat的【conf】目录中的web.xml中的有用信息,比如头和尾,再加上自己所需的功能,都可以从这个“模板”文件中摘取。
比如我要自定义自己的首页,不再采用在web应用所在目录下定义一个index.html文件,只需要从模板中摘取头和尾,加上设置首页功能。
假设我的web应用所在目录为【mail】,其下自定义了【pages】目录作为存放全部html页面,我想将其中的“1.html”作为我应用的首页,那么我应用中的自定义web.xml内容如下:
<?xml version="1.0" encoding="UTF-8"?> <web-app version="3.1" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"> <welcome-file-list> <welcome-file>/pages/1.html</welcome-file> </welcome-file-list> </web-app>
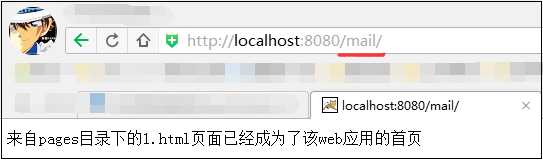
注意这个路径的写法,如果以目录作为开头,那么在目录之前一定要有“/”。这样配置好首页后,从浏览器打开就可以只需键入该web应用对应的虚拟目录作为路径:

因此以后就可以使用这种方法设置自己的web应用的首页。
但是会抱怨,不是还得输入web应用所在路径吗,这个不用输才能算真正意义上的首页啊!!!
是的,所以我们就需要使用在《Tomcat详细用法学习(二)》中谈到的虚拟目录映射的第一种方式,在server.xml文件中的<Host>标签中增加<Context>标签,并将其中的path属性设置为缺省值。
在server.xml文件中修改:
<Host appBase="webapps" autoDeploy="true" name="localhost" unpackWARs="true"> <Context path="" docBase="F:\TomCat_8.0.24\webapps\mail" /> </Host>
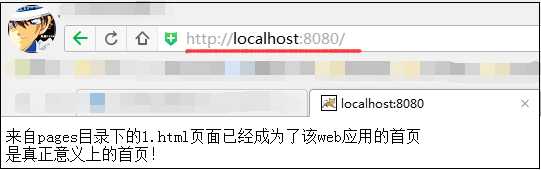
结合自定义web.xml文件所设置的首页,在浏览器中如下:

首页完成!!另外只需要将Tomcat的“server.xml”文件中将端口改为80,即可无需输入端口,直接IP地址就能访问首页!
当然web.xml文件不单单只是用来配置某个web资源作为网站的首页,还可以将servlet程序映射到某个URL地址上、为web应用配置监听器、为web应用配置过滤器 等等,所以说web.xml文件时整个开发web应用中最重要的配置文件!
标签:
原文地址:http://www.cnblogs.com/fjdingsd/p/4821568.html