标签:
用户代理字符串:navigator.userAgent
HTTP规范明确规定,浏览器应该发送简短的用户代理字符串,指明浏览器的名称和版本号。但现实中却没有这么简单。
【1】1993年美国NCSA国家超级计算机中心发布了世界上第一款web浏览器Mosaic,该浏览器的用户代理字符串为Mosaic/0.9
【2】Netscape公司进入浏览器开发领域,将自己产品的代号定名了Mozilla(Mosaic Killer)的简写,用户代理字符串格式为Mozilla/版本号 [语言] (平台;加密类型)
【3】IE发布的第一款赢得用户广泛认可的web浏览器IE3,当时Netscap已经占据了绝对市场份额,为了让服务器能够检测到IE,IE将用户代理字符串修改成兼容Netscape的形式:Mozilla/2.0(compatible;MSIE版本号;操作系统)
【4】各浏览器陆续出现,用户代理字符串的显示格式也越来越类似……
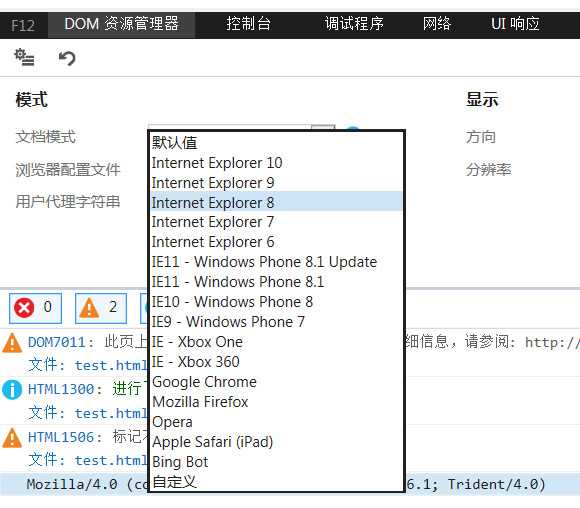
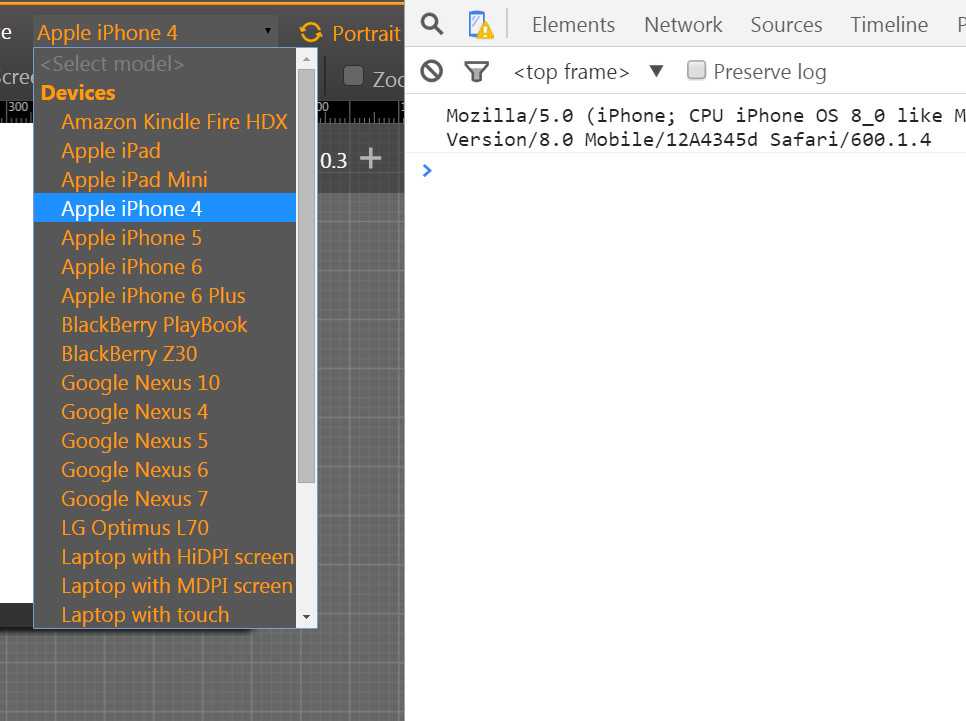
利用各桌面浏览器调试工具,主要是IE调试工具及chrome的emulation手机调试工具
 |
 |
【1】IE
[1.1]IE3
Mozilla/2.0 (compatible; MSIE3.02; windows 95)
[1.2]IE6
Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1)
[1.3]IE7
Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.0)
[1.4]IE8
Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; Trident/4.0)
[1.5]IE9
Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; Trident/5.0)
[1.6]IE10
Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.2; Trident/6.0)
[1.7]IE11
Mozilla/5.0 (MSIE 9.0; Windows NT 6.1; WOW64; Trident/7.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; .NET4.0C; .NET4.0E; InfoPath.3; GWX:QUALIFIED; rv:11.0) like Gecko
【2】chrome
Mozilla/5.0 (Windows NT 6.1; WOW64)G AppleWebKit/537.36 (KHTML, like Gecko) Chrome/45.0.2454.93 Safari/537.36
【3】safari
Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/534.57.2 (KHTML, like Gecko) Version/5.1.7 Safari/534.57.2
【4】firefox
Mozilla/5.0 (Windows NT 6.1; WOW64; rv:40.0) Gecko/20100101 Firefox/40.0
【5】opera
Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/45.0.2454.85 Safari/537.36 OPR/32.0.1948.25
【1】ipad
Mozilla/5.0 (iPad; CPU OS 7_0 like Mac OS X) AppleWebKit/537.51.1 (KHTML, like Gecko) Version/7.0 Mobile/11A465 Safari/9537.53
【2】iphone
Mozilla/5.0 (iPhone; CPU iPhone OS 8_0 like Mac OS X) AppleWebKit/600.1.3 (KHTML, like Gecko) Version/8.0 Mobile/12A4345d Safari/600.1.4
【3】android
Mozilla/5.0 (Linux; Android 4.2.2; GT-I9505 Build/JDQ39) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/31.0.1650.59 Mobile Safari/537.36
常见的内核有Trident、Gecko和Webkit
[注意]因为Trident和Webkit的用户代理字符串中可能会出现 like Gecko的字眼,所以最后再测Gecko
function whichEngine(){ var ua = navigator.userAgent; //Trident内核 if(/Trident/.test(ua)){ return "Trident"; } //Webkit内核 if(/WebKit/.test(ua)){ return "WebKit"; } //Gecko内核 if(/Gecko/.test(ua)){ return "Gecko"; } } console.log(whichEngine());//IE11下显示"Trident"
【1】IE
IE3-IE10都可以通过MSIE的版本号来判断,因为有的IE11并不出现MSIE字符,且safari中也有rv字段,所以IE11需要通过rv后的版本号和Trident来配合判断
function isIE(){ var ua = navigator.userAgent; //检测Trident引擎,IE8+ if(/Trident/.test(ua)){ //IE11+ if(/rv:(\d+)/.test(ua)){ return RegExp["$1"]; } //IE8-IE10 if(/MSIE (\d+)/.test(ua)){ return RegExp["$1"]; } } //检测IE标识,IE7- if(/MSIE (\d+)/.test(ua)){ return RegExp["$1"]; } } console.log(isIE());//只有IE会返回版本号,其他浏览器都返回undefined
【2】chrome
function isChrome(){ var ua = navigator.userAgent; //先排除opera,因为opera只是在chrome的userAgent后加入了自己的标识 if(!/OPR/.test(ua)){ if(/Chrome\/(\S+)/.test(ua)){ return RegExp["$1"]; } } } console.log(isChrome());//只有Chrome会返回版本号45.0.2454.93,其他浏览器都返回undefined
【3】safari
function isSafari(){ var ua = navigator.userAgent; //先排除opera if(!/OPR/.test(ua)){ //检测出chrome和safari浏览器 if(/Safari/.test(ua)){ //检测出safari if(/Version\/(\S+)/.test(ua)){ return RegExp["$1"]; } } } } console.log(isSafari());//只有safari会返回版本号5.1.7,其他浏览器都返回undefined
【4】firefox
function isFireFox(){ if(/Firefox\/(\S+)/.test(navigator.userAgent)){ return RegExp["$1"]; } } console.log(isFireFox());//只有firefox会返回版本号40.0,其他浏览器都返回undefined
【5】opera
function isOpera(){ if(/OPR\/(\S+)/.test(navigator.userAgent)){ return RegExp["$1"]; } } console.log(isOpera());//只有opera会返回版本号32.0.1948.25,其他浏览器都返回undefined
使用navigator.platform检测操作系统更加简单,因为其可能包括的值为“Win32”、“Win64”、“MacPPC”、“MacIntel”、“X11”和"Linux i686"等,且在不同浏览器中是一致的。
而通过navigator.userAgent可以来得到window系统的详细信息。
windows版本 -> 内核版本 Windows XP -> 5.1 Windows Vista -> 6.0 Windows 7 -> 6.1 Windows 8 -> 6.2 Windows 8.1 -> 6.3 Windows 10技术预览版 -> 6.4 Windows 10(Build 9880+) -> 10
function whichSyStem(){ var ua = navigator.userAgent; var pf = navigator.platform; if(/Mac/.test(pf)){ return "Mac"; } if(/X11/.test(pf) || /Linux/.test(pf)){ return "Linux"; } if(/Win/.test(pf)){ if(/Windows NT (\d+\.\d+)/.test(ua)){ switch(RegExp["$1"]){ case "5.0": return "Windows 2000"; case "5.1": return "Windows XP"; case "6.0": return "Windows Vista"; case "6.1": return "Windows 7"; case "6.2": return "Windows 8"; case "6.3": return "Windows 8.1"; case "6.4": case "10": return "Windows 10"; } } } } console.log(whichSyStem())//Windows 7
function whichMobile(){ var ua = navigator.userAgent; if(/iPhone OS (\d+_\d+)/.test(ua)){ return ‘iPhone Mac‘ + RegExp.$1.replace("_","."); } if(/iPad.+OS (\d+_\d+)/.test(ua)){ return ‘iPad Mac‘ + RegExp.$1.replace("_",".") } if(/Android (\d+\.\d+)/.test(ua)){ return ‘Android‘ + RegExp["$1"]; } } console.log(whichMobile())//Android 5.1
标签:
原文地址:http://www.cnblogs.com/xiaohuochai/p/4822001.html