标签:
1.在 IE6 IE7 IE8(Q)下,容器触发 hasLayout 导致其左浮动子元素 ‘margin-bottom‘ 消失。
例如:
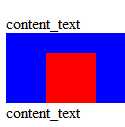
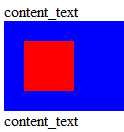
<div>content_text</div>
<div style="zoom:1; overflow:hidden; background:blue; ">
<div style="float:left; width:50px; height:50px; margin:20px; background:red"></div>
</div>
<div>content_text</div>
会出现以下效果:
IE6、7: IE8、Chrome、Firefox :


解决该方法:设置外层div的宽高,代码如下:
ontent_text</div>
<div style="zoom:1; overflow:hidden; background:lightgrey; width:100px; height:100px; ">
<div style="float:left; width:50px; height:50px; margin:20px; background:dimgray;display: inline"></div>
</div>
2.IE6最大高度为10px.
代码如下:
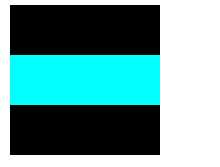
<div style="width: 50px;height: 50px;border: 1px solid red">
<div style="height: 5px;background: #00ffff;"></div>
</div>
会出现以下效果:
IE6、7: IE8、Chrome、Firefox :


解决方法:设置overflow为hidden;
<div style="width: 50px;height: 50px;border: 1px solid red">
<div style="height: 5px;background: #00ffff;overflow: hidden;"></div>
</div>
3.在IE8、Chrome、Firefox 等浏览器中,子元素设置margin父元素会跟着影响
代码如下:
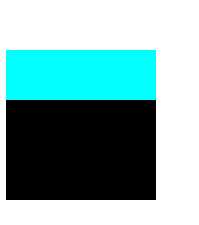
<div style="width: 150px;height: 150px;background: #000000">
<div style="height: 50px;background: #00ffff;margin-top: 50px"></div>
</div>
出现现象:
IE6、7:

IE8、Chrome、Firefox:

解决方案:对外层div加上border或者pad
<div style="width: 150px;height: 150px;background: #000000;border: 1px solid red">
<div style="height: 50px;background: #00ffff;margin-top: 50px"></div>
</div>
ding值:
标签:
原文地址:http://www.cnblogs.com/yttbbd/p/4823223.html