标签:
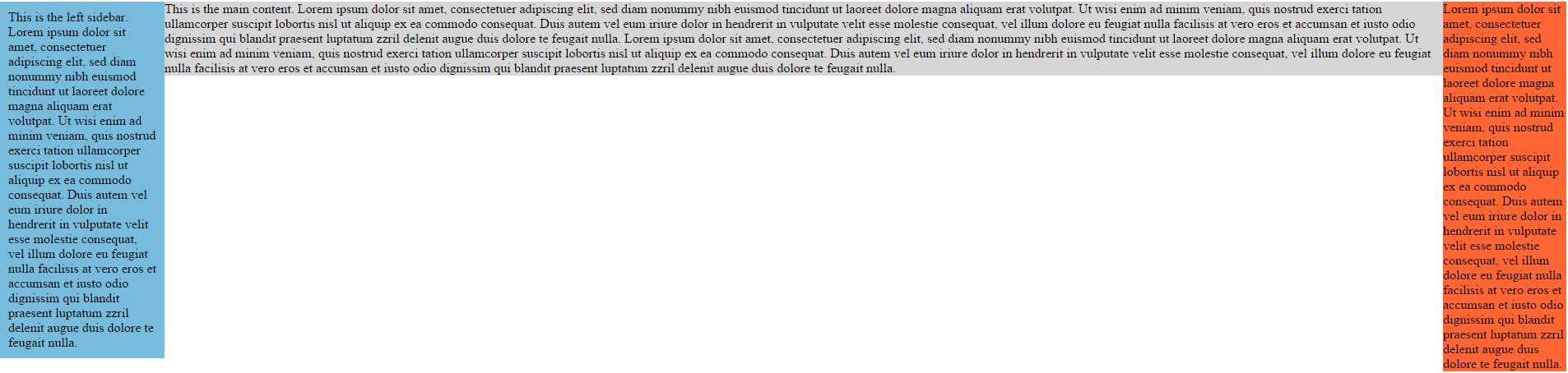
圣杯布局是一种三列布局,两边定宽,中间自适应布局:
<div id="header"></div>
<div id="container"> <div id="center" class="column"></div> <div id="left" class="column"></div> <div id="right" class="column"></div>
</div>
<div id="footer"></div>
#container { padding-left: 200px; /* LC width */ padding-right: 150px; /* RC width */ }

#container .column { float: left; } #center { width: 100%; } #left { width: 200px; /* LC width */ } #right { width: 150px; /* RC width */ } #footer { clear: both; }

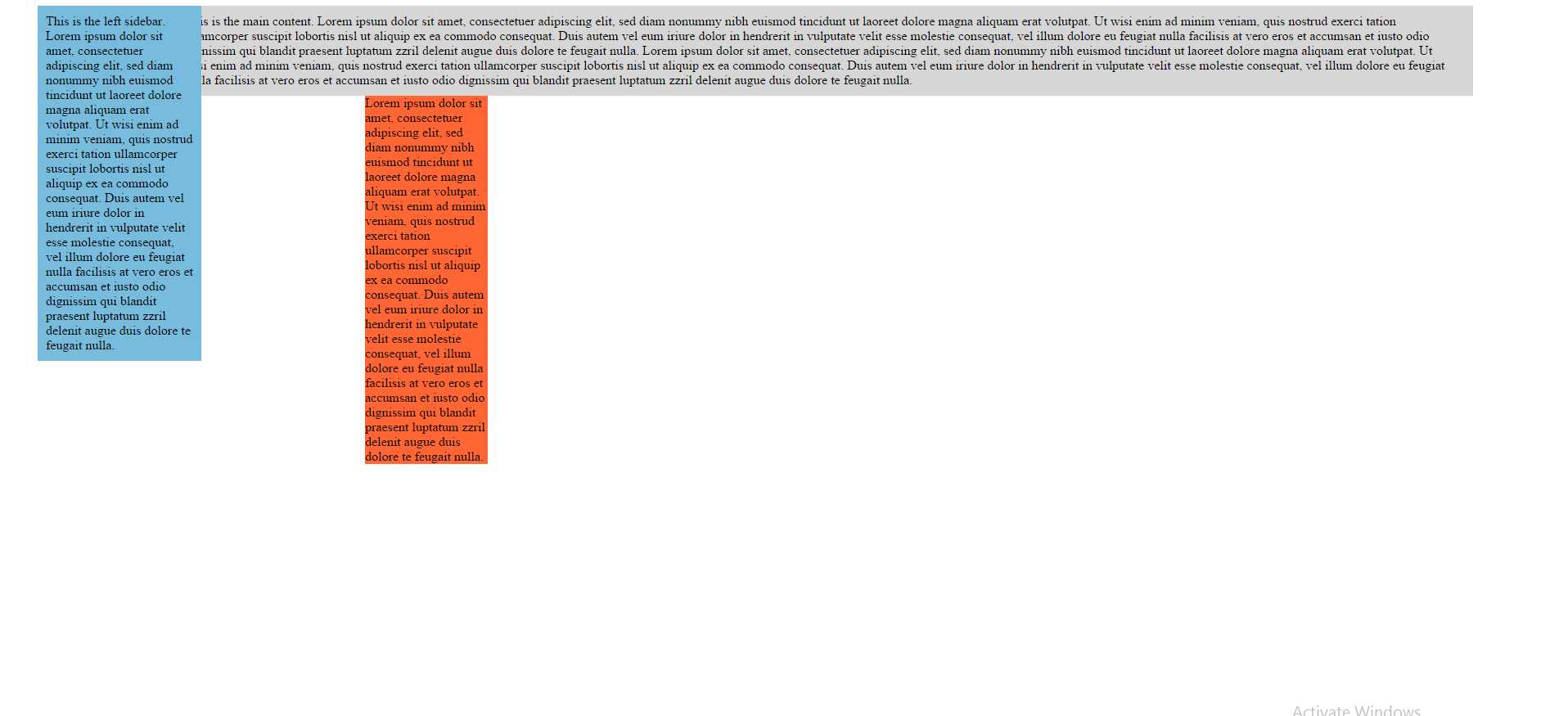
#left { width: 200px; /* LC width */ margin-left: -100%; }

#container .columns { float: left; position: relative; } #left { width: 200px; /* LC width */ margin-left: -100%; right: 200px; /* LC width */ }

#right { width: 150px; /* RC width */ margin-right: -150px; /* RC width */ }

body { min-width: 550px; /* 2x LC width + RC width */ }
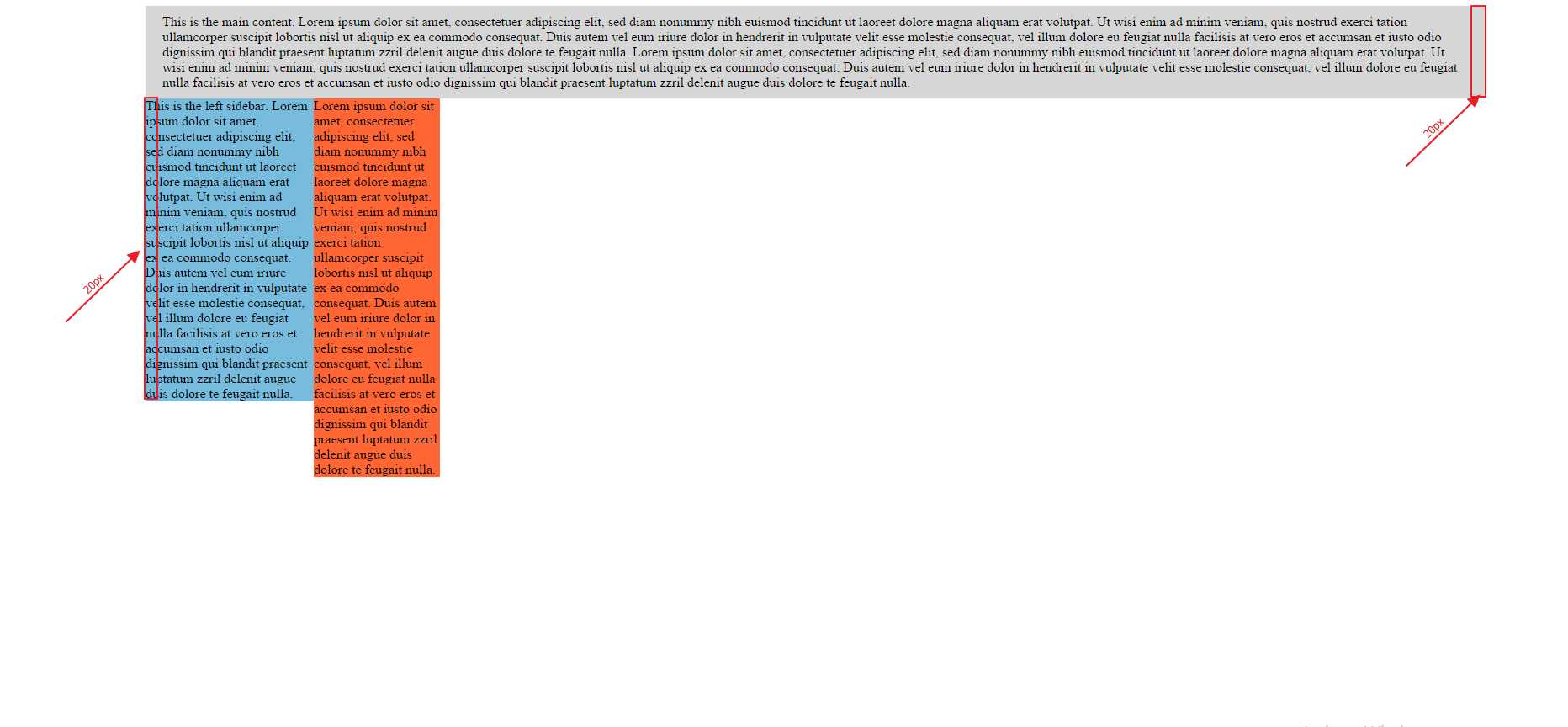
#left { width: 180px; /* LC fullwidth - padding */ padding: 10 10px; right: 200px; /* LC fullwidth */ margin-left: -100%; }

#center { padding: 10px 20px; /* CC padding */ width: 100%; }

#container { padding-left: 200px; /* LC fullwidth */ padding-right: 190px; /* RC fullwidth + CC padding */ }
#left { width: 180px; /* LC width */ padding: 0 10px; /* LC padding */ right: 240px; /* LC fullwidth + CC padding */ margin-left: -100%; }
note:why is the double padding , as following ;


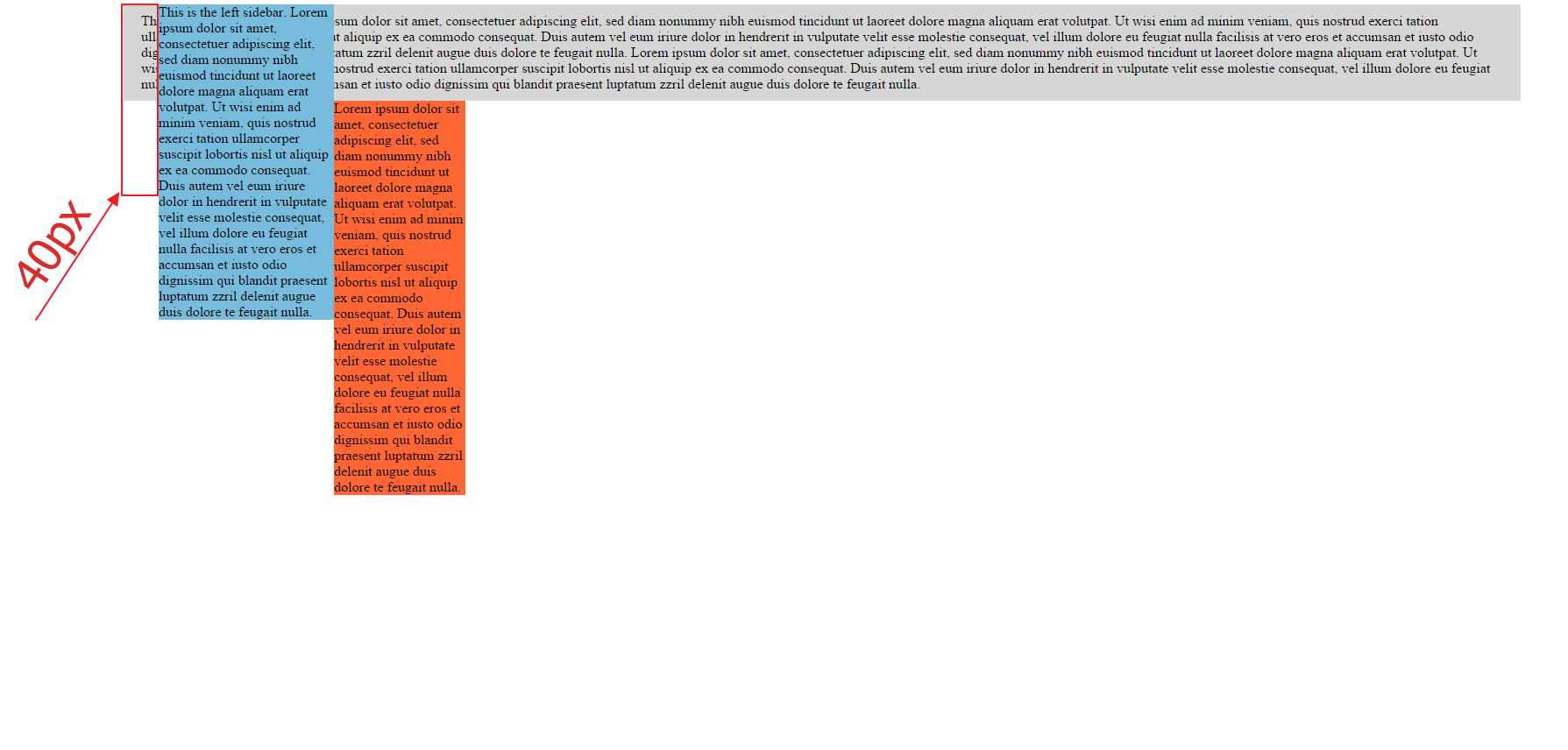
drawback3: the right column do`t pull into the place
solution:as following
#right { width: 130px; /* RC width */ padding: 0 10px; /* RC padding */ margin-right: -190px; /* RC fullwidth + CC padding */ }
here,we finnished improving the aesthetic feeling ,the whole code
body { min-width: 630px; /* 2x (LC fullwidth + CC padding) + RC fullwidth */ } #container { padding-left: 200px; /* LC fullwidth */ padding-right: 190px; /* RC fullwidth + CC padding */ } #container .column { position: relative; float: left; } #center { padding: 10px 20px; /* CC padding */ width: 100%; } #left { width: 180px; /* LC width */ padding: 0 10px; /* LC padding */ right: 240px; /* LC fullwidth + CC padding */ margin-left: -100%; } #right { width: 130px; /* RC width */ padding: 0 10px; /* RC padding */ margin-right: -190px; /* RC fullwidth + CC padding */ }
参考资料:http://alistapart.com/article/holygrail
标签:
原文地址:http://www.cnblogs.com/gongOnTheWay/p/4823317.html