标签:
首先我们需要在电脑上安装Ruby和SASS。如果您使用的是Mac,您就没必要安装Ruby。如果您使用的是Window系统,你需要安装Ruby。
由于使用Grunt需要Nodejs的支持,所以我们要确认自己的电脑已安装了nodejs。安装好以后看看在命令行下能不能执行node命令了,如果可以那么就表示安装成功了。
简单点的安装就是直接进入Nodejs官网中下载各系统所需的安装包进行安装。
在安装grunt.js之前,需要先安装Grunt的命令行界面。安装方法也很简单,打开你的命令终端,在命令行中,输入:
$ sudo npm install grunt-cli -g
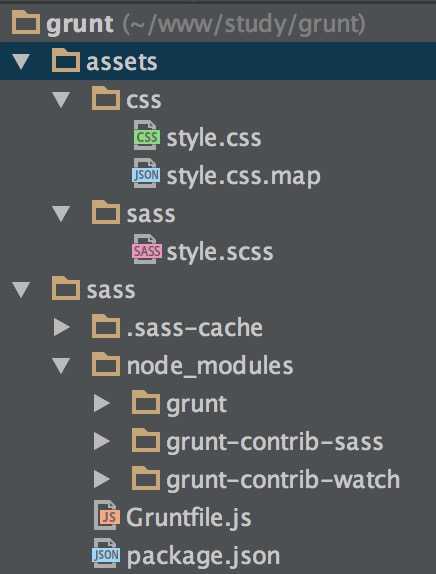
module.exports = function(grunt) { // Project configuration. grunt.initConfig({ //Read the package.json (optional) pkg: grunt.file.readJSON(‘package.json‘), // Metadata. meta: { basePath: ‘../‘, srcPath: ‘../assets/sass/‘, deployPath: ‘../assets/css/‘ }, banner: ‘/*! <%= pkg.name %> - v<%= pkg.version %> - ‘ + ‘<%= grunt.template.today("yyyy-mm-dd") %>\n‘ + ‘* Copyright (c) <%= grunt.template.today("yyyy") %> ‘, // Task configuration. sass: { dist: { files: { ‘<%= meta.deployPath %>style.css‘: ‘<%= meta.srcPath %>style.scss‘ } } }, watch: { scripts: { files: [ ‘<%= meta.srcPath %>/**/*.scss‘ ], tasks: [‘sass‘] } } }); // These plugins provide necessary tasks. grunt.loadNpmTasks(‘grunt-contrib-sass‘); grunt.loadNpmTasks(‘grunt-contrib-watch‘); // Default task. //eg: grunt sass //eg: grunt watch grunt.registerTask(‘default‘, [‘sass‘]); };

标签:
原文地址:http://www.cnblogs.com/frontendBY/p/4823396.html