标签:

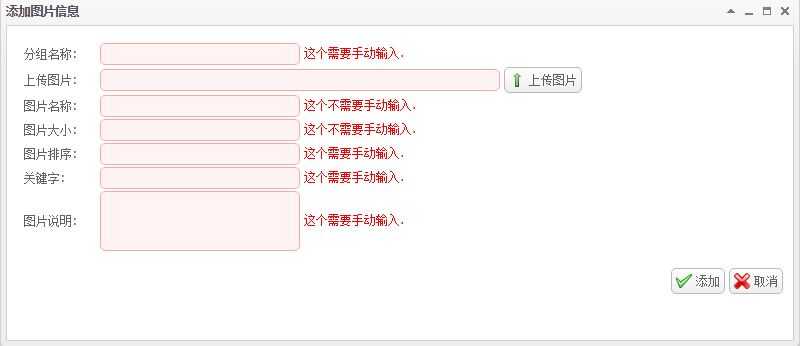
<%-- 上传图片到图库基本信息且将图片关联到图集 开始--%> <div id="win_AddPicLib" class="easyui-window" title="添加图片信息" data-options="top:‘30%‘" style="width: 800px; height: 350; padding: 5px;"> <div style="padding: 10px"> <form id="addPicLibForm" class="easyui-form" method="post"> <table style="width: 100%;"> <tr> <td>分组名称:</td> <td> <input class="easyui-textbox" type="text" id="GroupName" name="GroupName" data-options="required:true" style="width: 200px;"> <span style="color: red;">这个需要手动输入.</span> </tr> <tr> <td>上传图片:</td> <td> <input class="easyui-textbox" data-options="required:true" type="text" id="PicLibUrl" name="PicLibUrl" style="width: 400px;" /> <a id="btn_UploadPic" class="easyui-linkbutton" data-options="iconCls:‘icon-arrow-up‘">上传图片</a> </td> </tr> <tr> <td>图片名称:</td> <td> <input class="easyui-textbox" type="text" id="PicName" name="PicName" data-options="required:true" style="width: 200px;"> <span style="color: red;">这个不需要手动输入.</span> </tr> <tr> <td>图片大小:</td> <td> <input class="easyui-textbox" type="text" id="PicSize" name="PicSize" data-options="required:true" style="width: 200px;"> <span style="color: red;">这个不需要手动输入.</span> </tr> <tr> <td>图片排序:</td> <td> <input class="easyui-textbox" type="text" id="DisplayOrder" name="DisplayOrder" data-options="required:true" style="width: 200px;"> <span style="color: red;">这个需要手动输入.</span> </tr> <tr> <td>关键字:</td> <td> <input class="easyui-textbox" type="text" id="Keywords" name="Keywords" data-options="required:true" style="width: 200px;"> <span style="color: red;">这个需要手动输入.</span> </tr> <tr> <td>图片说明:</td> <td> <input class="easyui-textbox" type="text" id="PicInfo" name="PicInfo" data-options="required:true,multiline:true" style="height: 60px; width: 200px;"> <span style="color: red;">这个需要手动输入.</span> </tr> </table> <input id="PicUrl" name="PicUrl" type="hidden" value="" /> <input id="MemberID" name="MemberID" type="hidden" value="1" /> </form> </div> <div style="text-align: right; padding: 5px;"> <a id="btn_add_PicLib" name="btn_add_PicLib" class="easyui-linkbutton" data-options="iconCls:‘icon-ok‘" href="javascript:void(0)">添加</a> <a id="btn_update_PicLib" name="btn_update_PicLib" class="easyui-linkbutton" data-options="iconCls:‘icon-ok‘" href="javascript:void(0)">保存</a> <a id="btn_cancel_PicLib" name="btn_cancel_PicLib" class="easyui-linkbutton" data-options="iconCls:‘icon-cancel‘" href="javascript:void(0)">取消</a> </div> </div> <%-- 上传图片到图库基本信息且将图片关联到图集 结束--%>
标签:
原文地址:http://www.cnblogs.com/foreverfendou/p/4823566.html