标签:
苹果在iOS9 上引入3D触控(压力触控)功能,API 主要分为三个模块:快速启动、Peek 和 Pop,压敏技术。
该新功能在iOS9 中你默认是有效的,这样就意味着你现在就可以提交支持该技术的app。现在,我将快速直接的深入的探索 快速启动的技术,如果幸运的话,你就可以在15分钟内学完。如果你想一更新就受到消息,那么关注我就好了,如果没有进一步,那我们就“潜水”。
快速启动:
快速启动是基础的home 屏幕上的图标快捷方式,它有静态和动态的两种方式,iOS9最多支持四中快速启动方式在你的应用程序中,基于这个限制,系统会优先加载你的静态快速启动的方式。如果你的静态方式没有设置,你还可以自定义动态的启动方式,最后 一个或者多个快速启动行为将会被展现
静态的启动方式定义在 info.plist中的 字典的数组UIApplicationShortcutItems 中,你需要在每个字典中对一下的 键(key) 提供 有效值(value) :
UIApplicationShortcutItemType (必须的): 要求独一无二的字符串标志对每个 item
UIApplicationShortcutItemTitle(必须的):显示在UI 上的 item的名字
UIApplicationShortcutItemSubtitle(可选的):显示在UI上的item 的副标题名字
UIApplicationShortcutItemIconType(可选的):系统系统的图标,所有可支持的 都可以在
here找到
UIApplicationShortcutItemIconFile (可选的):自定义的图片名称在 assets 目录下,如果提供了,UIApplicationShortcutItemIconType 将会被忽略,图标应该是 35 * 35 的单色图片(?此处有待考究?),,所有可支持的 键(key)都可以在
here 找到。
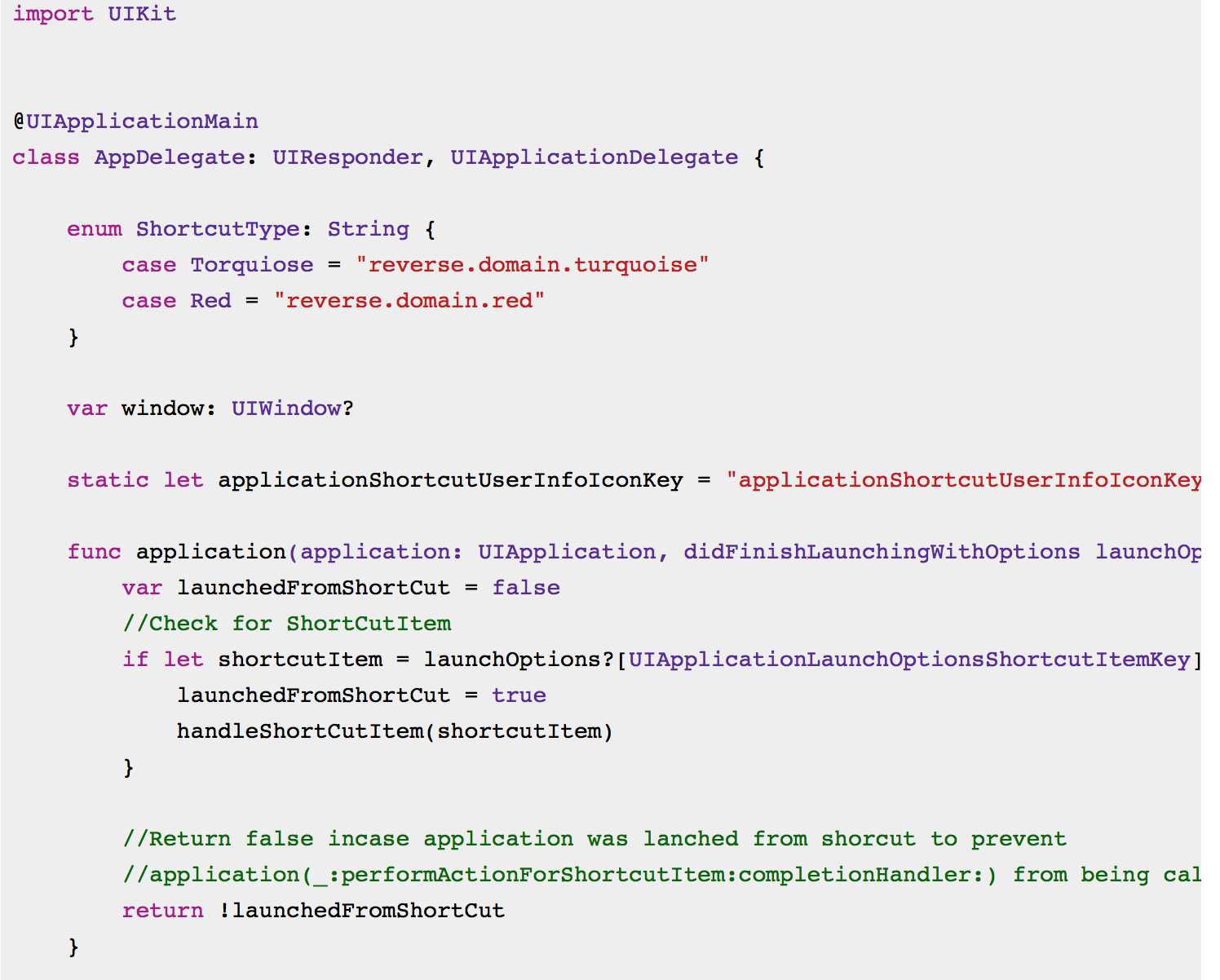
当静态快捷启动方式定义在info.plist 中,我们需要对其做出相应,应用程序的代理方法:
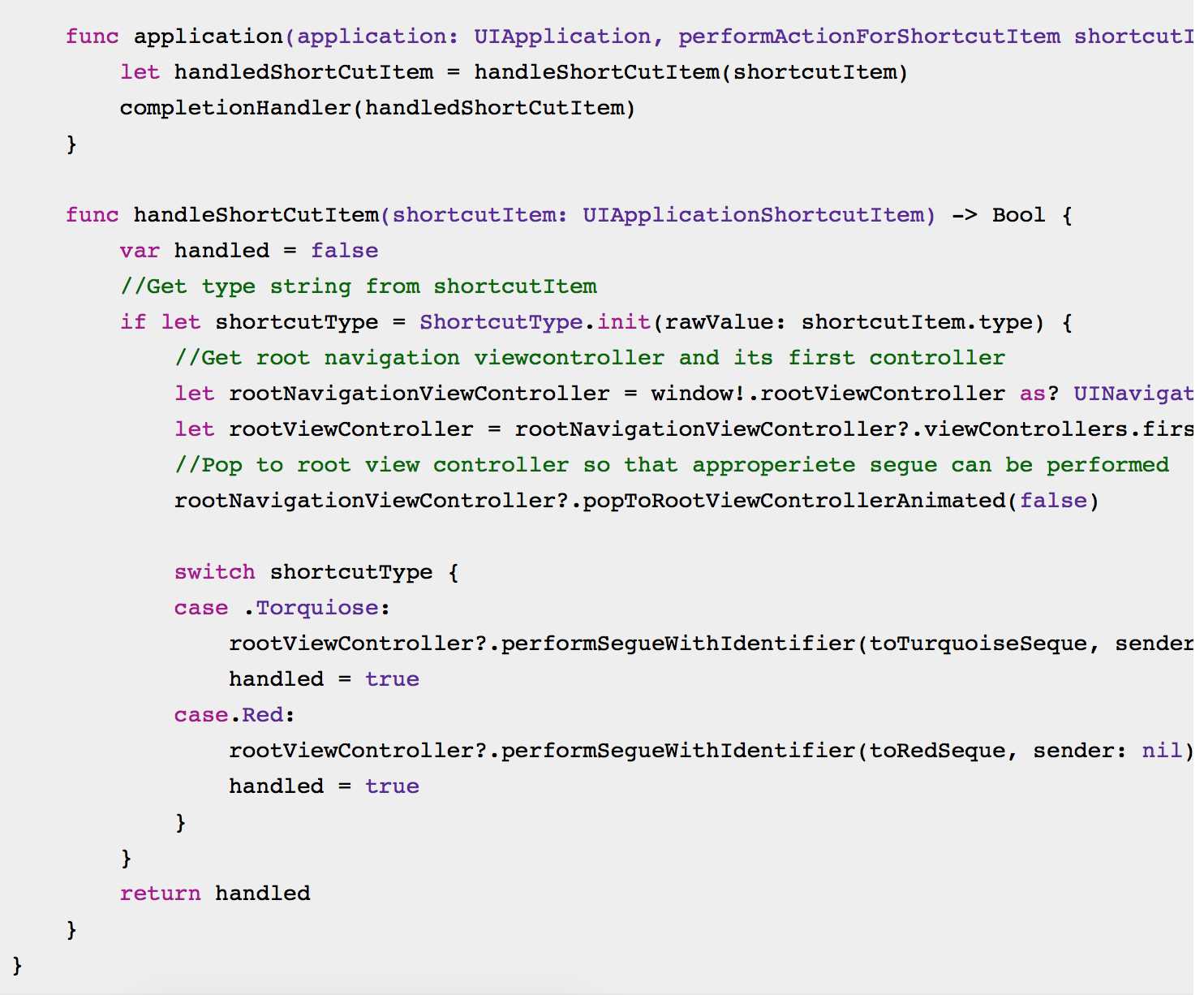
application(_:performActionForShortcutItem:completionHandler:) that gets
一旦用户点击了快速启动的方式,该代码方法就会被调用。这存在一个你必须调用的的block,只要你做了 快捷操作。我所理解的是,它将通过改变你的视图层级结构来 对你的行为做出相应,然后回调 block。它也不是看起来的那么简单。
这里存在一个需要 根据你的应用程序是否被运行或者进入前台处理的 问题。你必须检查
application:didFinishLaunchingWithOptions:
或者
application:willFinishLaunchingWithOptions:
是否是从快捷方式启动。通过检查UIApplicationLaunchOptionsShortcutItemKey 在 launchOptions 的字典,如果你确实需要从快捷方式启动的话,你需要设置在application:willFinishLaunchingWithOptions: 中设置相应的视图层次,并且返回false, 这样会阻止 application(_:performActionForShortcutItem:completionHandler:) 被调用。
动态行为能够通过使用UIApplicationShortcutItem 和 UIMutableApplicationShortcutItem类,简单的创建对象,然后添加到UIApplication’s shortcutItems 属性里面 ,再管理这些动态的快捷方式时候,存在一些潜在的非常复杂的问题,在这里 我将不再深入研究。
-----------------------------------------------------------------------------------
转载:请注明出处:
http://www.cnblogs.com/gaox97329498/
3D Touch:静态快速启动方式
标签:
原文地址:http://www.cnblogs.com/gaox97329498/p/4824885.html