标签:
方法一:添加事件代码
protected void DetailsView1_ItemCreated(object sender, EventArgs e)
{
int cc = DetailsView1.Controls[0].Controls.Count;
LinkButton lb=(LinkButton)DetailsView1.Controls[0].Controls[cc-2].Controls[0].Controls[0];
lb.Attributes.Add("onclick", "return confirm(‘你确实要删除这条记录吗?‘)");
}
若启用了编辑,将最后一个Controls[0]改为Controls[2]。//因为中间会自动产生一个LiteralControl控件。
原理和其它控件的一样,难度在于DetailsView的删除按钮如何找到。
DetailsView1.Controls[0]是将会生成一个HTML的Table;
DetailsView1.Controls[0].Controls[cc-2]则是指Table中的倒数第二行,即包含删除按钮的那行。cc-1是Footer行,0是Header行。
DetailsView1.Controls[0].Controls[cc-2].Controls[0]是指上述行中的单元格cell,它是删除按钮的父元素;
DetailsView1.Controls[0].Controls[cc-2].Controls[0].Controls[0]就是指单元格中的第一个按钮了,如果没有编辑按钮,就是指删除按钮了。
方法二:
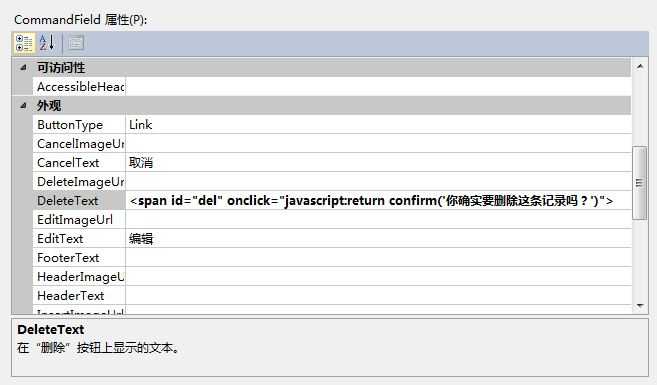
直接对CommandField字段的DeleteText属性进行设置。如下所示:

控件编辑状态中:属性生成器->列->添加按钮列->删除->文本(T)->在文本框里加上:
<div id="del" onclick="JavaScript:return confirm(‘确定删除吗?‘)">删除</div>
或
<span id="del" onclick="javascript:return confirm(‘你确实要删除这条记录吗?‘)">删除</span>
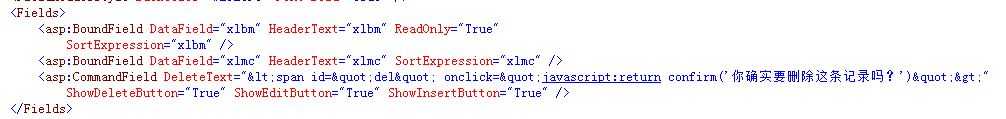
前台代码如下:

<Fields>
<asp:BoundField DataField="xlbm" HeaderText="xlbm" ReadOnly="True"
SortExpression="xlbm" />
<asp:BoundField DataField="xlmc" HeaderText="xlmc" SortExpression="xlmc" />
<asp:CommandField DeleteText="<span id="del" onclick="javascript:return confirm(‘你确实要删除这条记录吗?‘)">"
ShowDeleteButton="True" ShowEditButton="True" ShowInsertButton="True" />
</Fields>
标签:
原文地址:http://www.cnblogs.com/xusy/p/4825540.html