标签:
我们都知道开发互联网应用的时候永远不要相信客户端传过来的数据(这样的话安全隐患会大大降低)所以我们不仅要对其客户端验证,也要在服务端进行验证。MVC 3 给我们提供了一个简单的方式进行数据验证。而且是客户端和服务端双向验证很像webform的验证控件。 MVC 3 是默认开启客户端验证的,如果您用的是MVC 2 您还得再改一下配置文件导入两个jquery文件就ok了。
下面我给您打开一下Web.config 文件您看下这是MVC 3 的默认开启了javascript 客户端验证。
1 <appSettings> 2 <add key="ClientValidationEnabled" value="true"/> 3 <add key="UnobtrusiveJavaScriptEnabled" value="true"/> 4 </appSettings>
第2行很明显已经开启了验证,那您又说了刚才你不是说还得在页面里加两个jquery文件吗?您别着急啊马上贴代码下面这个一会儿将要建的Create.cshtml页面
<script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
好,下一步咱就先改写一下上一篇的Person类直接上代码然后解释
1 public class Person
2 {
3 [DisplayName("编号")]
4 [Required(ErrorMessage = "编号不能为空!")]
5 [RegularExpression("00\\d*", ErrorMessage = "编号必须以00开始,且至少三位")]
6 //[IdCard(ErrorMessage = "编号必须以00开始,且至少三位")]
7 public string IdCard { get; set; }
8
9 [DisplayName("姓名")]
10 [Required]
11 [StringLength(3, ErrorMessage = "姓名最多为3个汉字")]
12 public string Name { get; set; }
13 [DisplayName("性别")]
14 [RegularExpression("男|女", ErrorMessage = "性别错误!男/女")]
15 public string Sex { get; set; }
16 [DisplayName("年龄")]
17 [Range(0, 150, ErrorMessage = "年龄应在0 - 150 岁之间")]
18 public int Age { get; set; }
19 }
您可能还不了解什么是特性什么是属性在这我给您简单的介绍下,知道的可以直接跳过了。
属性:就是您经常在类里面写的那些比如上面第7行 public string IdCard {get;set;} 这个IdCard 就是 Person 类的一个属性。它有其对应的get set
特性:故名思议特别的属性,就如您所见第 3 - 5 行就是Idcard属性的特性,它是对一个属性的限制,Modul 中的验证就是通过特性实现的。咱可以实现自己的验证特性本文最后将会讲到。
知道了什么是特性属性了咱就分析下上面的代码吧!
第9行 [DisplayName("姓名")] 客户端要显示的文本,View层会有专门的Html helper 来读取它,这个一会儿再说。
第10行 [Required] 故名思议,必须必填的意思,就是限制它对于的属性字段是必填了,如果客户端没有填它会返回您设置的那个错误信息,再这提醒您一下如果您没有指定ErrorMessage这个属性的话MVC 呢会自动的提示 .. 字段是必填的,并且支持国际化是中文提示。
第11行 [StringLength(3, ErrorMessage = "姓名最多为3个汉字")] 这个特性就是现在字符串长度最长是多长。
第14行[RegularExpression("男|女", ErrorMessage = "性别错误!男/女")] 这个属性是通过正则表达式验证。如果您还不知道正则表达式是什么东西我建议您看下张子阳的一篇博文由于排版有问题他只提供了电子版总共130多页吧http://www.tracefact.net/document/Regular-Expression-Tutorial.pdf
第17行[Range(0, 150, ErrorMessage = "年龄应在0 - 150 岁之间")] 限制 年龄必须在 0 - 150 之间。
好进行下一步,添加两个创建Person 的 Action 在这里为什么要创建两个,因为要想创建一个Person(即添加一条信息)我们需要两步:
第一:输入url地址客户端请求服务器生成表单 -- 这里是产生的get请求
第二:点击submit 提交按钮,客户端会将表单中的数据发送给服务器 -- 这里是post 请求
这里在强调一点Action默认是get请求,如果要把它变成post请求需要在其上面加一个[HttpPost] 特性。
下面看一下Controller是怎么写的这两个Action吧
1 /// <summary>
2 /// create的get请求
3 /// </summary>
4 /// <returns></returns>
5 public ActionResult Create()
6 {
7 Person p = new Person();
8 return View(p);
9 }
10 /// <summary>
11 /// create的post请求
12 /// </summary>
13 /// <param name="p"></param>
14 /// <returns></returns>
15 [HttpPost]
16 public string Create(Person p)
17 {
18 //为了演示方便 , 提交的值就别在转向另一个视图了 在这之间输入就ok了
19 StringBuilder sb = new StringBuilder();
20 if (ModelState.IsValid)
21 {
22 sb.Append("编号:").Append(p.IdCard).Append("姓名:").Append(p.Name)
23 .Append("年龄:").Append(p.Age).Append("性别:").Append(p.Sex);
24 return sb.ToString();
25 }
26
27 return null;
28 }
代码很简单不做多余解释!
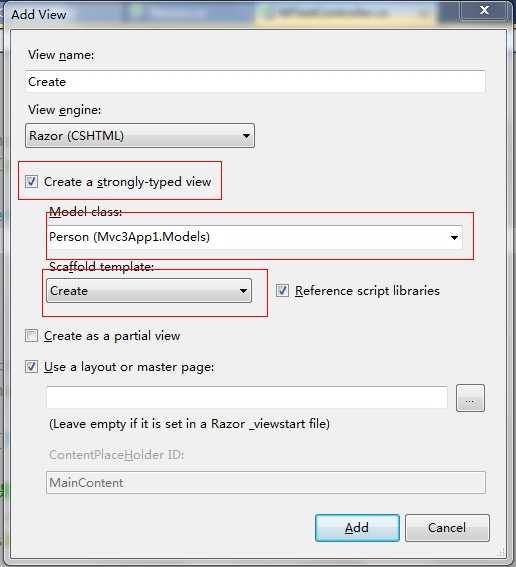
下一步继续生成View层

注意一下上面红色边框的位置!Scaffold template 选择 Create 应为咱演示的是添加一条数据,所以选择这个模板,当然它有CRUD 四个操作已经Empty,您不知道CRUD是什么没关系我给您说下:C - Create 创建 就是添加一条数据; R - Read 读取 就是查询一些数据; U - Update 更新 就是修改一条数据; D - Delete 删除 就是删除一条数据,它们四个单词就代表数据库常见的增删改查四个操作。
下一步看下View层生成的代码
1 @model Mvc3App1.Models.Person
2
3 @{
4 ViewBag.Title = "Create";
5 }
6
7 <h2>Create</h2>
8
9 <script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script>
10 <script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
11
12 @using (Html.BeginForm()) {
13 @Html.ValidationSummary(true)
14 <fieldset>
15 <legend>Person</legend>
16
17 <div class="editor-label">
18 @Html.LabelFor(model => model.IdCard)
19 </div>
20 <div class="editor-field">
21 @Html.EditorFor(model => model.IdCard)
22 @Html.ValidationMessageFor(model => model.IdCard)
23 </div>
24
25 <div class="editor-label">
26 @Html.LabelFor(model => model.Name)
27 </div>
28 <div class="editor-field">
29 @Html.EditorFor(model => model.Name)
30 @Html.ValidationMessageFor(model => model.Name)
31 </div>
32
33 <div class="editor-label">
34 @Html.LabelFor(model => model.Sex)
35 </div>
36 <div class="editor-field">
37 @Html.EditorFor(model => model.Sex)
38 @Html.ValidationMessageFor(model => model.Sex)
39 </div>
40
41 <div class="editor-label">
42 @Html.LabelFor(model => model.Age)
43 </div>
44 <div class="editor-field">
45 @Html.EditorFor(model => model.Age)
46 @Html.ValidationMessageFor(model => model.Age)
47 </div>
48
49 <p>
50 <input type="submit" value="Create" />
51 </p>
52 </fieldset>
53 }
54
55 <div>
56 @Html.ActionLink("Back to List", "Index")
57 </div>
好就近原则分析一下下面的几行代码吧!
第42行 @Html.LabelFor(model => model.Age) 这个html helper 的作用就是显示刚才咱再Model层里指定的DisplayName(“年龄”) 这个特性的值。
第45行 @Html.EditorFor(model => model.Age) 这个会生成一个文本框,文本框的值就是您在Person类里面对其属性的默认值 比如int的默认值是0
第46行 @Html.ValidationMessageFor(model => model.Age) 就是读取验证信息啦!!!!呵呵
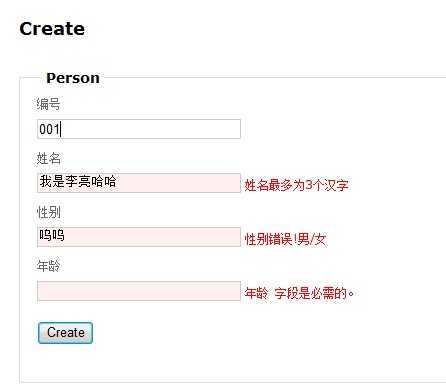
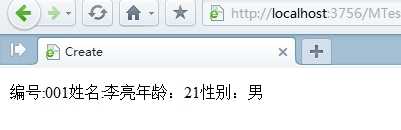
最后看一下运行结果吧!


标签:
原文地址:http://www.cnblogs.com/yuqlblog/p/4826848.html