标签:
前面介绍过EasyUI是一个前段框架,开发之前需要导入底层包;我这里采用的是EasyUI 1.4版本~
今天主要是搭建一个EasyUI的环境,同时做一个登陆页面...
环境搭建

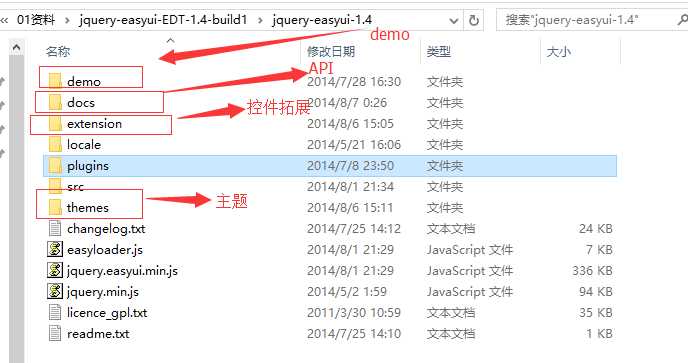
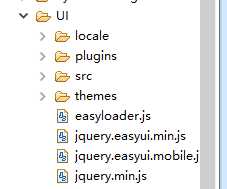
导入需要的文件到项目中,我这里只导入需要用到的一些文件:

EasyUI 有两种方式创建一个表单,一种是通过HTML样式创建,另一种则是通过js来创建,这里推荐第二种js创建。
一则js创建实现了分离,而来避免不必要的验证,比如dom没加载完成,用户点击了按钮触发某些事件等...
首先采用第一种方式创建一个form表单(这里只有2个输入框,name添加了非空校验,email添加了邮件格式校验)
1 <form id="myform" method="post"> 2 <div> 3 <label for="name">Name:</label> 4 <input class="easyui-validatebox" type="text" name="name" data-options="required:true" /> 5 </div> 6 <div> 7 <label for="email">Email:</label> 8 <input class="easyui-validatebox" type="text" name="email" data-options="validType:‘email‘" /> 9 </div> 10 </form>
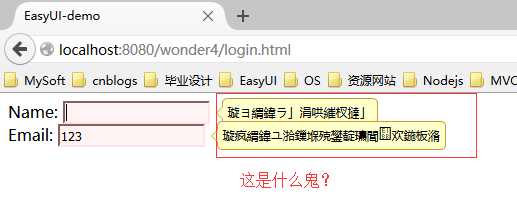
看一下浏览器展示效果:

呀,看到这里大家肯定想问:“这是什么鬼?”
其实这是一个很常见的问题页面乱码,产生这种问题大部分的原因是因为页面文件编码格式和当前浏览器解析编码格式不一致导致的,这时我们需要为浏览器指定解析的格式。

1 <meta name="content-type" content="text/html; charset=utf-8"> 2 3 <script src="/wonder4/UI/jquery.min.js" charset=utf-8></script> 4 <script src="/wonder4/UI/jquery.easyui.min.js" charset=utf-8></script> 5 <script src="/wonder4/UI/locale/easyui-lang-zh_CN.js" charset=utf-8></script>
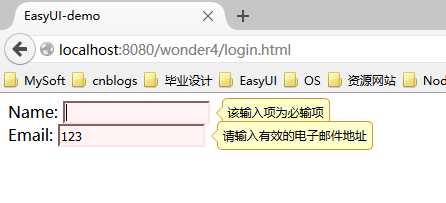
看上面一段代码,我在js引入时,同时添加了编码格式的utf-8的属性。

这样就没有乱码的情况了~
其他的都可以参杂API,没什么太大的问题,这一篇主要是做一个demo,看一下怎么用这个框架...下面贴一个js构建页面的代码。

1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> 2 <% 3 String path = request.getContextPath(); 4 %> 5 6 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 7 <html> 8 <head> 9 10 <title>注册</title> 11 12 <meta http-equiv="pragma" content="no-cache"> 13 <meta http-equiv="cache-control" content="no-cache"> 14 <meta http-equiv="expires" content="0"> 15 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 16 <meta http-equiv="description" content="This is my page"> 17 18 <script src="<%=path%>/UI/jquery.min.js" charset=utf-8></script> 19 <script src="<%=path%>/UI/jquery.easyui.min.js" charset=utf-8></script> 20 <script src="<%=path%>/UI/locale/easyui-lang-zh_CN.js" charset=utf-8></script> 21 <link href="<%=path%>/UI/themes/icon.css" rel="stylesheet" /> 22 <link href="<%=path%>/UI/themes/default/easyui.css" rel="stylesheet" /> 23 <style type="text/css"> 24 #divform{width:250px;margin: 100px auto;border:1px solid #d1d1d1;padding:15px 35px;} 25 table tr td{line-height: 21px;} 26 </style> 27 <script type="text/javascript"> 28 //页面加载 29 $(function(){ 30 InitInput(); 31 }); 32 33 //初始化页面控件 34 function InitInput() 35 { 36 $(‘#username‘).validatebox({ 37 required: true, 38 validType:‘length[6,12]‘, 39 missingMessage:‘用户名不能为空‘ 40 }); 41 $(‘#useremail‘).validatebox({ 42 required: true, 43 validType:[‘email‘,‘length[6,20]‘], 44 missingMessage:‘邮箱不能为空‘ 45 }); 46 $(‘#usersex‘).combobox({ 47 valueField:‘id‘, 48 textField:‘text‘, 49 data:[{id:-1,text:‘保密‘},{id:0,text:‘男‘},{id:1,text:‘女‘}], 50 onSelect:function(sex){ 51 $(‘#usersex‘).val(sex.id); 52 } 53 }); 54 $(‘#userpwd‘).validatebox({ 55 required: true, 56 validType:‘length[6,12]‘, 57 missingMessage:‘密码不能为空‘ 58 }); 59 $(‘#userbirth‘).datebox({ 60 required:true 61 }); 62 $(‘#btnOK‘).linkbutton({ 63 iconCls: ‘icon-save‘, 64 onClick:function(){ClickSub();} 65 }); 66 $(‘#btnCancle‘).linkbutton({ 67 iconCls: ‘icon-clear‘, 68 onClick:function(){$(‘#myform‘).form(‘clear‘);} 69 }); 70 $(‘#myform‘).form({ 71 url:‘www.baidu.com‘, 72 onSubmit: function(){ 73 $.messager.progress(); // 显示进度条 74 }, 75 success:function(data){ 76 $.messager.progress(‘close‘); // 如果提交成功则隐藏进度条 77 } 78 }); 79 } 80 //点击提交按钮的逻辑 81 function ClickSub() 82 { 83 var isValidated=$(‘#myform‘).form(‘validate‘); 84 if(isValidated){ 85 $(‘#myform‘).submit(); //表单提交 86 } 87 } 88 89 </script> 90 </head> 91 92 <body> 93 <div id="divform"> 94 <form id="myform" method="post"> 95 <table><tr><td colspan="2" style="text-align: center;">注册</td></tr> 96 <tr><td>用户名:</td><td><input name="username" id="username"></td></tr> 97 <tr><td>邮箱:</td><td><input name="useremail" id="useremail"></td></tr> 98 <tr><td>性别:</td><td><input name="usersex" id="usersex" value="0"></td></tr> 99 <tr><td>密码:</td><td><input name="userpwd" id="userpwd" type="password"></td></tr> 100 <tr><td>生日:</td><td><input name="userbirth" id="userbirth"></td></tr> 101 <tr><td><a id="btnOK" href="javascript:void(0);">提交</a></td><td align="center"><a id="btnCancle" href="#">清空</a></td></tr> 102 </table> 103 </form> 104 </div> 105 </body> 106 </html>
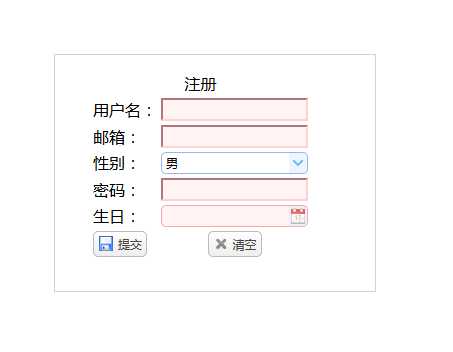
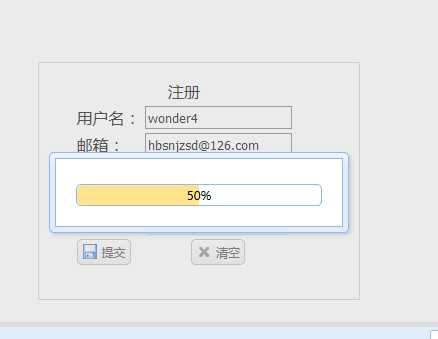
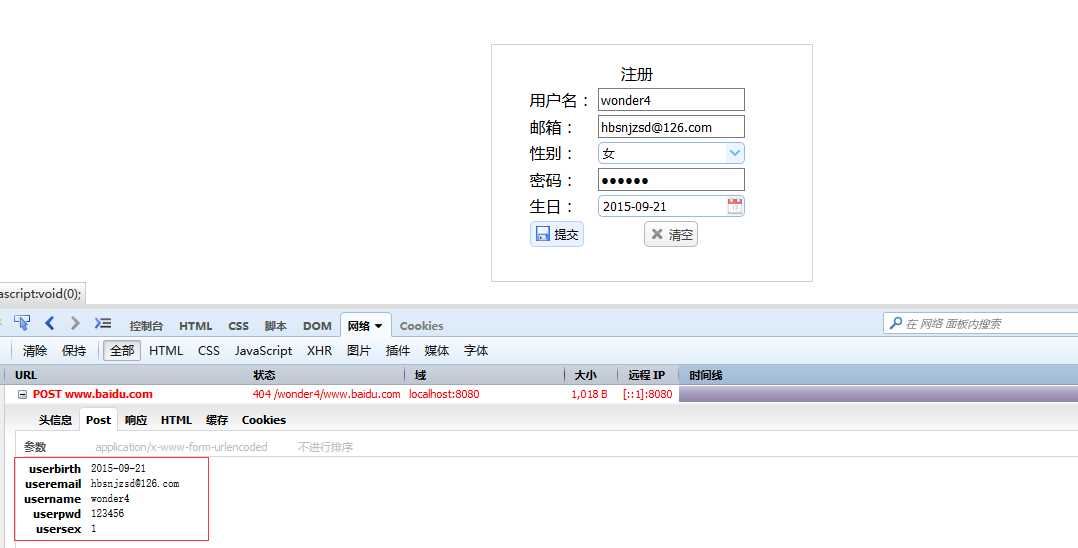
贴几张效果图:



标签:
原文地址:http://www.cnblogs.com/wonder4/p/4824739.html