标签:
一、简介
gulp是一款前端构建工具,是和grunt很类似的一款构建工具,但是相比grunt来说,gulp更轻量级,配置和使用更简单,命令更少,更容易学习和记住。
二、具体的使用
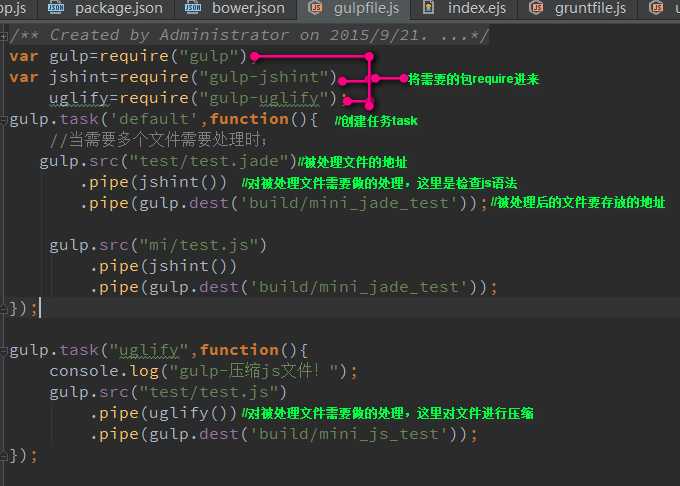
加入相应的包的方法: npm install gulp-jshint --save-dev 或npm install gulp --save 或npm install gulp-jshint ,三者都能将gulp-jshint安装成功,但区别是--save-dev 会将安装的包的信息更新到package.json中的devDependenices小节中,而 --save会将包的信息直接写进package.json的dependenices小节中,而没有加这两种的不会将包信息写进package.json中。运行时,使用命令: gulp ,则只会将default任务执行,不会执行其他任务,若要执行 其他任务需要使用命令 gulp [name name] 表示执行指定名称的task; 下图展示了一个gulpfile.js文件的内容:

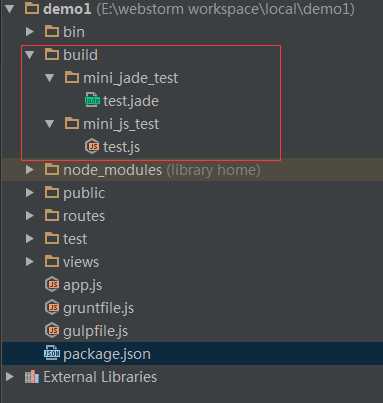
执行后工程的目录中多了以下目录:

更多具体内容可参见 Gulp中文网: http://www.gulpjs.com.cn/
标签:
原文地址:http://www.cnblogs.com/laogai/p/4828981.html