标签:
今天学习CSS3的渐变时,看到一个demo,就照着做,问题就来了。
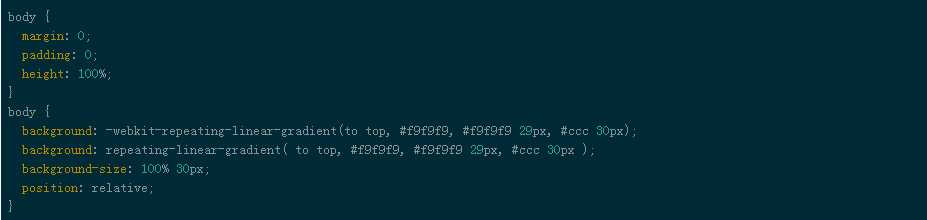
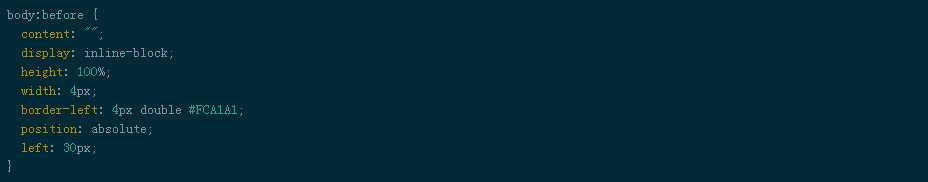
例子代码是这样的:


效果图是这样的:

我自己照着例子敲出来的效果是这样的:

怎么回事啊?怎么跟例子效果不一样?代码明明不一样啊,body的高度也设置了100%啊,左边红线怎么不是body高度?右键一看原来body只有18px。怎么回事,不是100%的么?于是百度了一下,看到了这样一句话:“而跟W3C的规范,百分比的高度在设定时需要根据这个元素的父元素容器的高度。所以,如果你把一个div的高度设定为height: 50%;,而它的父元素的高度是100px,那么,这个div的高度应该是50px”。就想到也要给html设置height:100%,然后就跟例子效果一样啦。虽然简单但也很容易忽视。
标签:
原文地址:http://www.cnblogs.com/erduyang/p/4829636.html