标签:
当谷歌在2014年的夏天介绍Material Design的视觉语言的时候,那感觉就像是我期待多年的一趟列车终于停靠进站。
什么是Material Design?
Material Design 是可以普遍适用安卓或者其他更多的app 的谷歌用户体验宗旨。他们试图创造“一种结合了经典设计的指导思想、创新、科技可能性的一种视觉语言。”
Material Design 是通过Android 5.0 Lollipop,进行首次展示的,在2014年末通过使用特定的手机进行试水。现在, Material Design已经出现在更多设备和 apps 上了——即便在iOS系统上,比如说通过谷歌地图。

你为什么需要关注它?
Material Design 是我第一次看到清楚地论述动效和交互设计之间相关性的论著。科技公司很长的时间内都在依赖smart motion design—— Apple的iOS拥有这类大量的成功动效,这些动效加强了响应感和清晰感。
但是谷歌是第一个组织并且分享他们的设计宗旨的最重要的科技公司。就像是主流发射了一条信息,那就是动效的价值不仅仅是锦上添花的,这是一种变革的能力。
就像Material Design官网上解释的那样:

动效提供了意图
动效设计把用户作为最重要的原动力来尊重和加强之间的联系。用户的动作影响动效转变的要点,从而整体上改变了设计。
所有的动效都在同一的环境内完成,即便他们变形或者重新设计,所有面对用户的控件并没有打破连续的使用经验。
动效是充满意味并且合适的,提供了焦点同时保持了连续性,反馈是微妙又清晰地,转换的高效并且相关联的。
事实上说
Material Design的动效指导起源于创造“真实的”用户体验的目标。现实世界的物理、物体的形态转变、真实世界合并的一种微妙的平衡所创造出来的经验,这让人感觉起来既熟悉又让人开心。
这绝对是UI设计上的以人为本,而动小就是它的核心。这里有一些准则,当然,是为了展示它们是如何起作用的。Material Design的说明,大多数都附有动效案例。

当分离的时候,material可以重新合二为一。举个例子,如果你从一大块material上移除一部分,剩下的部分依然会变成完整的一块。
大多这些准则可以运用到任何动效上下文关系中,不仅仅是运行的系统。
两个视觉控件间的转换需要十分明晰、平滑、毫不费力的,并且不能让用户感觉迷惑。一个好的转变设计可以让用户明白他们的应该注意哪里。
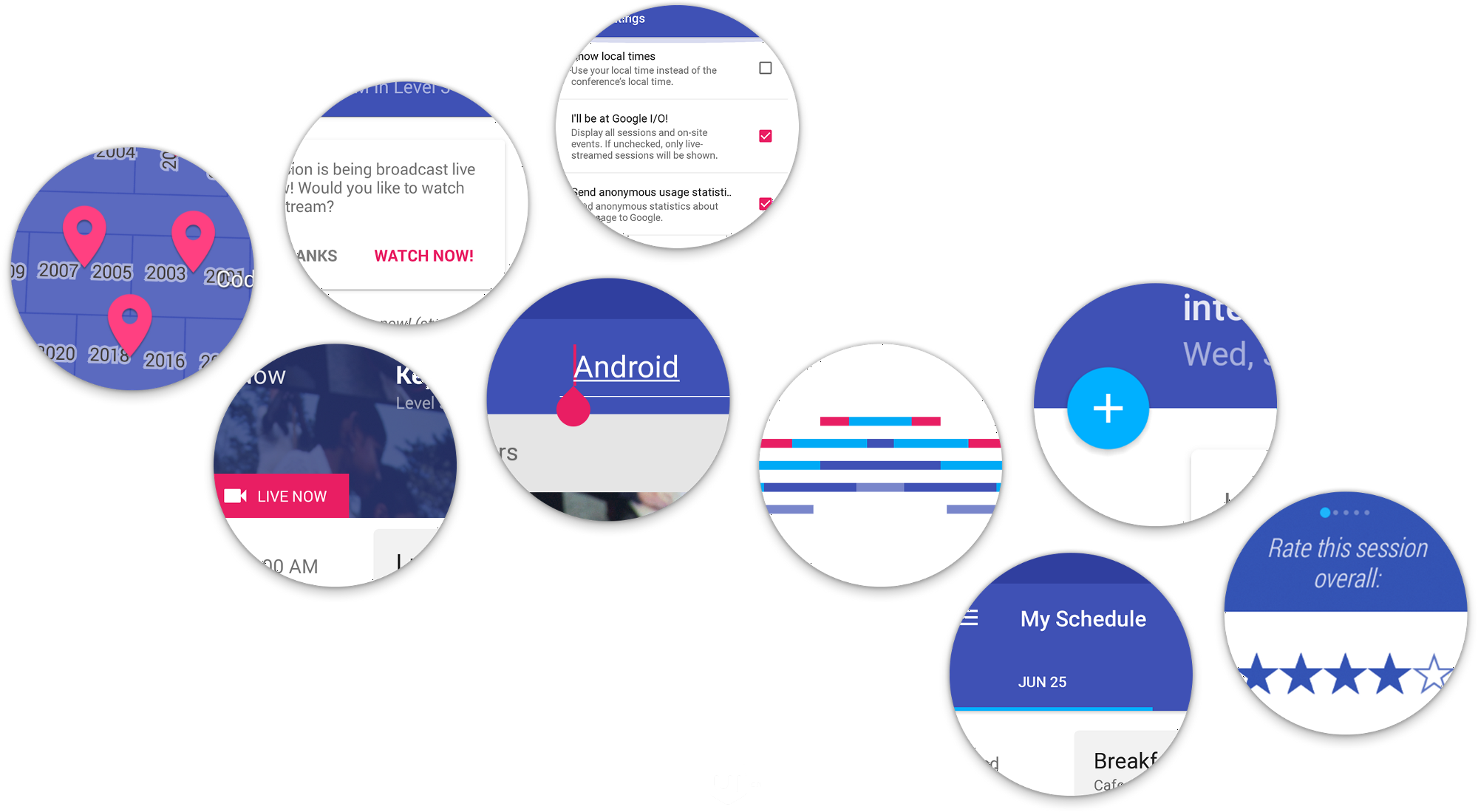
谷歌 I/O 2014“Material design 设计指导”
在六月 Google I/O上, Matias Duarte 解释了安卓是如何接受动效的:
设计正在进化,用户也变得更加挑剔。设计圈的风景也变得更加复杂。在过去几年的某些项目中,动效已经变得超乎寻常的重要。
我们希望让那些非常好的平面设计变得更加清晰,在真实的触击控件的时候为动效中加入创意和动效交流。

同一个presentation后半段,视觉设计师Christian Robertson 描述了动效潜意识的力量:
我们的眼睛会自然的跟随着动得东西,如果在我们视野中有什么东西移动了,我们就会去看它。这是一个十分强大的工具帮助我们锁定目标。
如果在一个音乐界面,对播放按钮的控制是主要交互对象,动效可以把他显示出来,同样的,设置可以注意到一些细节,一些小的你并没有注意到得细节,比如在进度条上的小小的滑动。

Shangri-la déjà vu
回溯到2006年,在第一台iPhone出世以前,我写过一篇文章 “The New Linga Franca”
在剩下的几十年间,我们所创造的每一个静态设计领域都将变成动效的游乐场,这是对动效设计师来说一个额外的好消息。
我们正位于设计产业乘风破浪的巨翼上,这些转变从车站、机场、等候室、起居室——设置是报纸杂志的封面。
好了,这仅仅花八年时间。但是我最后还是要说“看吧,我跟你说过了。
标签:
原文地址:http://www.cnblogs.com/qudaxueyuan/p/4830804.html