标签:
1.首先我们看看运行效果,如下:

2. 下面就是详细实现这个效果的过程:
(1)新建一个Android工程,命名为"广告条的效果",如下:

(2)这里用到一个控件ViewPager,这个控件是在android-support-v4.jar(google提供扩展工具包)之中。这个包里面工具控件使用要使用全路径名声明(在Activity 或者 xml 中需要工具控件的全路径名)。

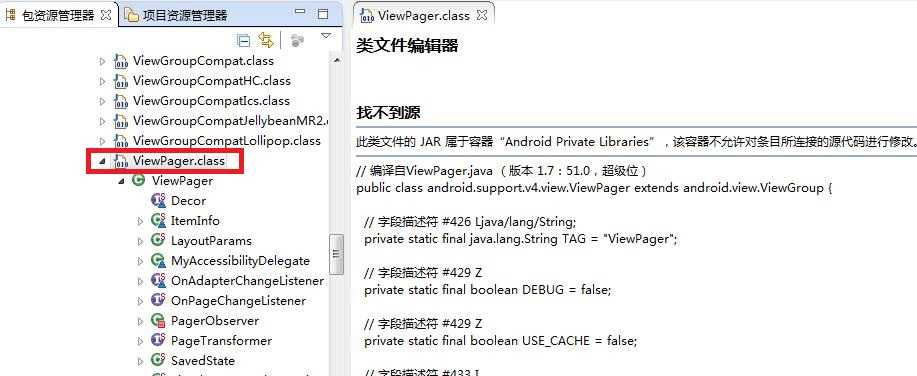
在上面android-support-v4.jar下找到包android.support.v4.view中有ViewPager.class,如下:

可是我们发现ViewPager.class的源码没有关联好,如下操作:

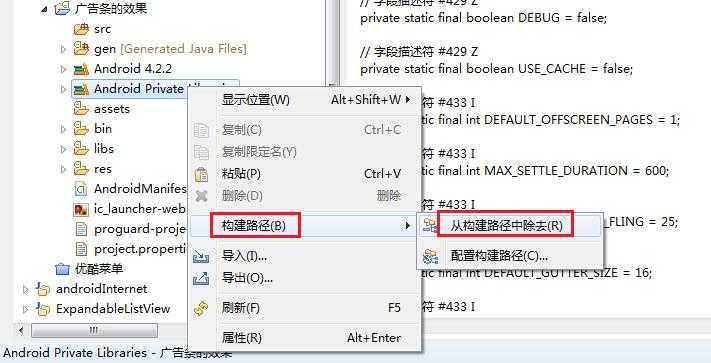
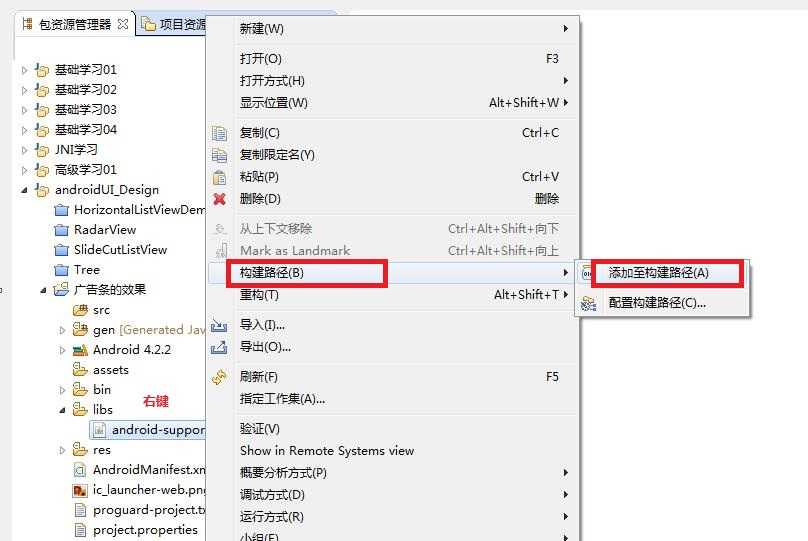
去除构建路径之后,如下:

重新构建路径,如下:

重新构建完之后,如下图:

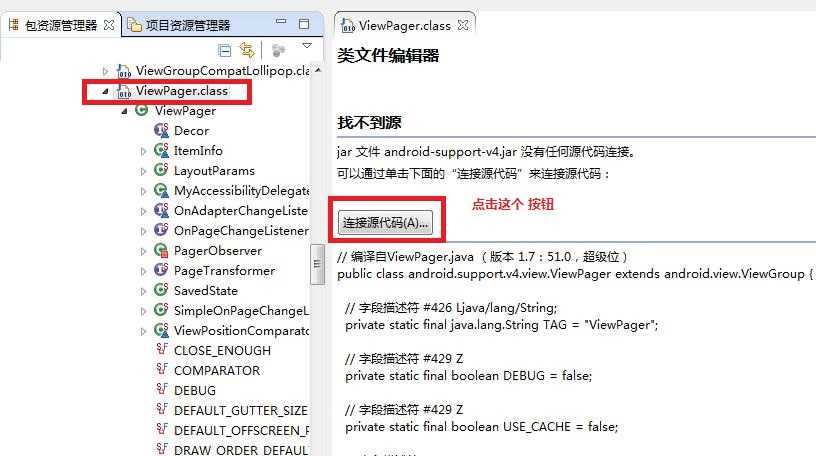
这时候在刚刚诞生的 引用的库 中的"android-support-v4.jar",找到ViewPager.class,如下:

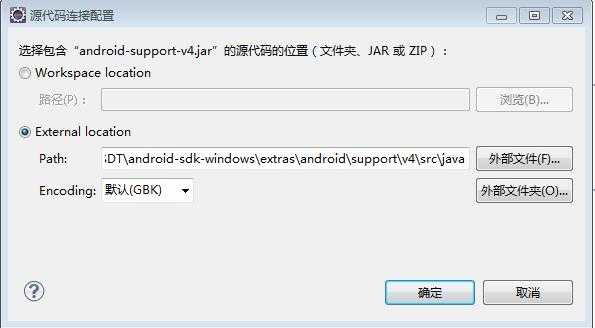
连接源代码,如下:

路径:D:\software\Android\SDT\android-sdk-windows\extras\android\support\v4\src\java
点击确定,出现下面的结果:

(3)
自定义控件(视图)28期笔记03:自定义控件之使用系统控件(广告条Viewpager)
标签:
原文地址:http://www.cnblogs.com/hebao0514/p/4831135.html