标签:
//将图片用瓦片拉伸的方式进行拉伸 - (UIImage *)changeImgWith:(NSString *)imgName { UIImage *img = [UIImage imageNamed:imgName]; CGFloat W = img.size.width*0.5; CGFloat H = img.size.height*0.5; return [img resizableImageWithCapInsets:UIEdgeInsetsMake(W,H,W,H) resizingMode:UIImageResizingModeTile]; }
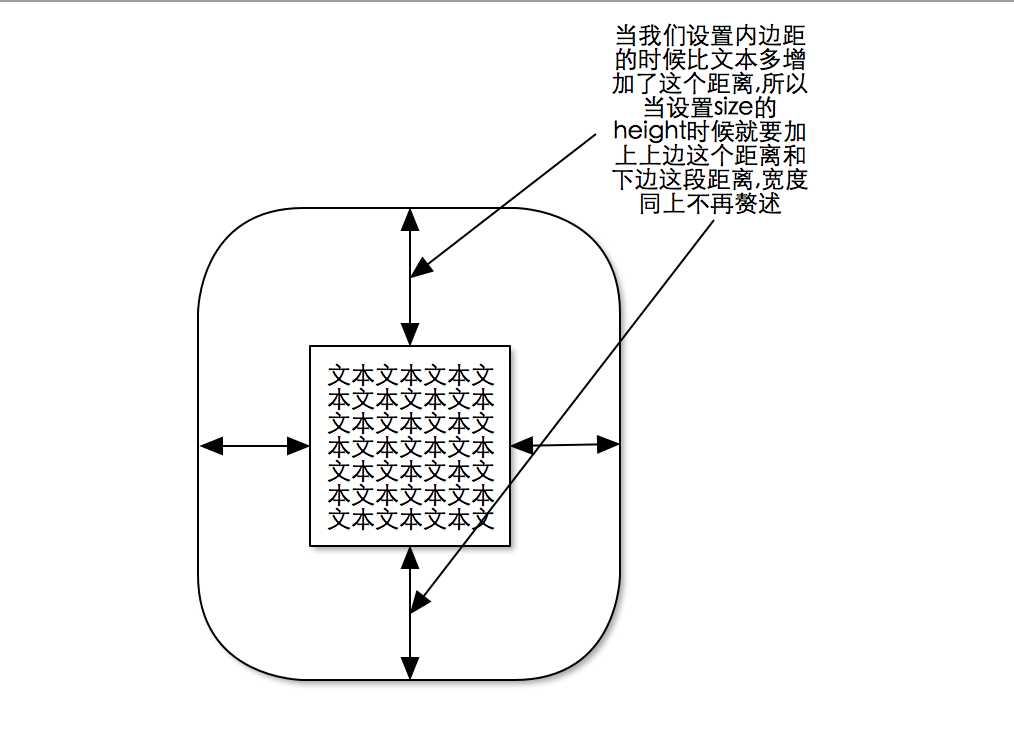
注:在使用此方法以后要相应的把设置此图片的控件的内边距设置好并且在设置frame的时候也要把size的宽(加上内边距的左边和右边的距离)和高(加上内边距的上边和下边的距离)如图:

//设置btn的内边距 Btn.contentEdgeInsets = UIEdgeInsetsMake(30, 30, 30, 30);
//因为内边距增加了所以size也要增加 _BtnF = CGRectMake(textX, textY, textSize.width+60,textSize.height+60);
标签:
原文地址:http://www.cnblogs.com/ZMiOS/p/4831899.html