标签:
layout文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="#00FFFFFF" >
<ImageView
android:id="@+id/id_txt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:contentDescription="@string/app_name"
android:scaleType="center"
android:src="@drawable/title" />
<!-- android:background="#FFFFBB33" -->
<EditText
android:id="@+id/id_txt_username"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="4dp"
android:layout_marginLeft="4dp"
android:layout_marginRight="4dp"
android:layout_marginTop="16dp"
android:layout_below="@id/id_txt"
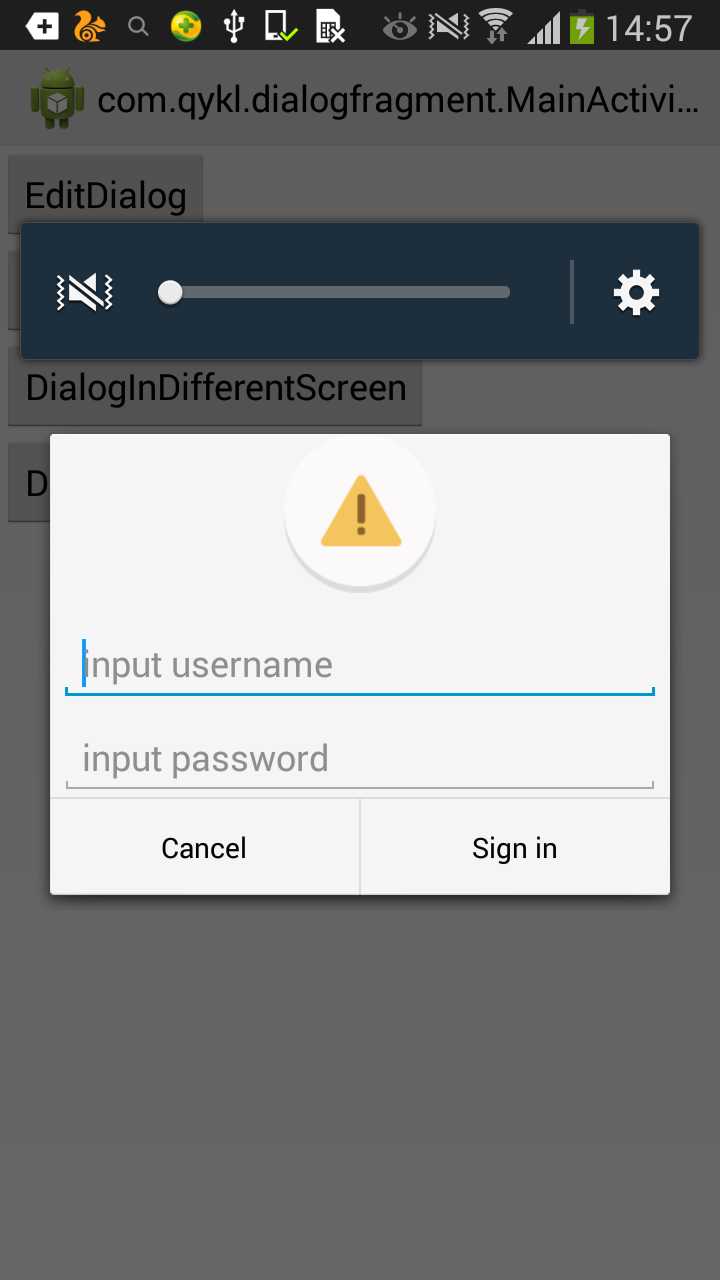
android:hint="input username"
android:inputType="textEmailAddress" />
<EditText
android:id="@+id/id_txt_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:layout_marginLeft="4dp"
android:layout_marginRight="4dp"
android:layout_marginTop="4dp"
android:layout_below="@id/id_txt_username"
android:fontFamily="sans-serif"
android:hint="input password"
android:inputType="textPassword" />
</RelativeLayout>
fragment文件
package com.qykl.dialogfragment;
import com.example.dilaogfragdemo.R;
import android.app.AlertDialog;
import android.app.Dialog;
import android.app.DialogFragment;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.EditText;
public class LoginDialogFragment extends DialogFragment
{
private EditText mUsername;
private EditText mPassword;
public interface LoginInputListener
{
void onLoginInputComplete(String username, String password);
}
@Override
public Dialog onCreateDialog(Bundle savedInstanceState)
{
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
LayoutInflater inflater = getActivity().getLayoutInflater();
View view = inflater.inflate(R.layout.fragment_login_dialog, null);
mUsername = (EditText) view.findViewById(R.id.id_txt_username);
mPassword = (EditText) view.findViewById(R.id.id_txt_password);
builder.setView(view)
.setPositiveButton("Sign in",
new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int id)
{
LoginInputListener listener = (LoginInputListener) getActivity();
listener.onLoginInputComplete(mUsername
.getText().toString(), mPassword
.getText().toString());
}
}).setNegativeButton("Cancel", null);
return builder.create();
}
}
在主程序中调用
LoginDialogFragment dialog = new LoginDialogFragment();
dialog.show(getFragmentManager(), "loginDialog");
如果需要交互
可以在dialog中添加interface
进行机交互

标签:
原文地址:http://www.cnblogs.com/qianyukun/p/4832286.html