标签:

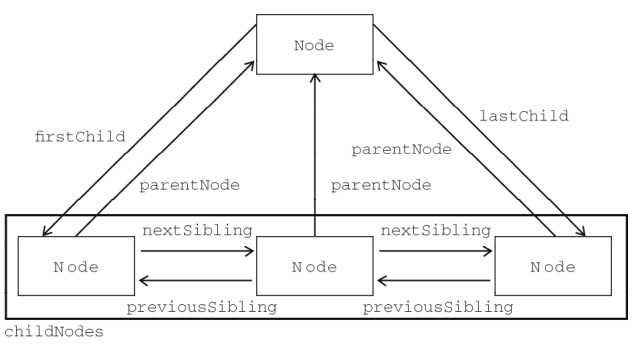
节点中的各种关系可以用传统的家族关系来描述,相当于把文档树比喻成家谱。
【nodeType、nodeName、nodeValue】
每个节点都有这三个属性,且节点类型不同,这三个属性的值不同。对于元素节点来说,nodeType的值为1,nodeName保存的始终都是元素的全大小标签名,而nodeValue的值则始终是null
<div class="box" id="box"></div> <script> var oBox = document.getElementById(‘box‘); console.log(oBox.nodeType,oBox.nodeName,oBox.nodeValue);//1 DIV null </script>
【parentNode】
每个节点都有一个parentNode属性,该属性指向文档树中的父节点
<div class="box" id="box" style ="background-color: red; height: 100px; width: 100px"></div> <script> var oBox = document.getElementById(‘box‘); console.log(oBox.parentNode.nodeName);//BODY </script>
【childNodes】(只计算第一层子节点)
每个节点都有一个childNodes属性,其中保存着一个NodeList对象。
【补充】NodeList
【1】NodeList是一种类数组对象,用于保存一组有序的节点,可以通过位置来访问这些节点。NodeList对象的独特之处在于它实际上是基于DOM结构动态执行查询的结果,因此DOM结构的变化能够自动反映在NodeList对象中,可以通过方括号[],也可以通过item()方法来访问保存在NodeList中的节点
<div class="box" id="box" style ="background-color: red; height: 100px; width: 100px">
<ul class="list">
<li class="in"></li>
<li class="in"></li>
</ul>
</div>
<script>
var oBox = document.getElementById(‘box‘);
console.log(oBox.childNodes.length);//3,在IE8-浏览器返回1,因为不包含空白文本节点
oBox.removeChild(oBox.childNodes.item(0));
console.log(oBox.childNodes.length);//2,在IE8-浏览器返回0,因为不包含空白文本节点
</script>
【2】可以使用Array.prototype.slice.call()方法将NodeList对象转换为数组对象
<div class="box" id="box"></div> <script> var oBox = document.getElementById(‘box‘); var arrayOfNodes = Array.prototype.slice.call(oBox.childNodes) console.log(oBox.childNodes.constructor)//NodeList() { [native code] } console.log(arrayOfNodes.constructor)//Array() { [native code] } </script>
[注意]但在IE8-下报错,因为IE8-将NodeList实现为一个COM对象,不能使用Array.prototype.slice()方法。下面是兼容写法:
var oBox = document.getElementById(‘box‘); function convertToArray(nodes){ var array = null; try{ array = Array.prototype.slice.call(oBox.childNodes) }catch(ex){ array = []; var len = nodes.length; for(var i = 0; i < len; i++){ array.push(nodes[i]); } } return array; } console.log(convertToArray(oBox.childNodes));
【children】(全兼容,只计算第一层子节点)
这个属性是HTMLCollection的实例,只包含元素中同样还是元素的子节点
<div class="box" id="box">
<!-- 注释 -->
<ul class="list">
<li class="in"></li>
<li class="in"></li>
</ul>
</div>
<script>
var oBox = document.getElementById(‘box‘);
console.log(oBox.children.length);//1,在IE8-浏览器下为2,因为还会包括注释节点
</script>
【previousSibling、previousElementSibling】
previousSibling:同一节点列表中的前一个节点
previousElementSibling:同一节点列表中的前一个元素节点(IE8-浏览器不支持)
【nextSibling、nextElementSibling】
nextSibling:同一节点列表中的后一个节点
nextElementSibling:同一节点列表中的后一个元素节点(IE8-浏览器不支持)
【firstChild、firstElementChild】
firstChild:节点列表中的第一个子节点
firstElementChild:节点列表中的第一个元素子节点
【lastChild、lastElementChild】
lastChild:节点列表中的最后一个子节点
lastElementChild:节点列表中的最后一个元素子节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<ul class="list" id="list">
<li class="in">1</li>
<li class="in" id="test">2</li>
<li class="in">3</li>
</ul>
</div>
<script>
var oTest = document.getElementById(‘test‘);
console.log(oTest.previousSibling.nodeName);//#text,但在IE8-浏览器下返回LI,因为不包含空白文本节点
console.log(oTest.previousElementSibling.nodeName);//LI,但在IE8-浏览器下报错
console.log(oTest.nextSibling.nodeName);//#text,但在IE8-浏览器下返回LI,因为不包含空白文本节点
console.log(oTest.nextElementSibling.nodeName);//LI,但在IE8-浏览器下报错
var oList = document.getElementById(‘list‘);
console.log(oList.firstChild.nodeName);//#text,但在IE8-浏览器下返回LI,因为不包含空白文本节点
console.log(oList.firstElementChild.nodeName);//LI,但在IE8-浏览器下报错
console.log(oList.lastChild.nodeName);//#text,但在IE8-浏览器下返回LI,因为不包含空白文本节点
console.log(oList.lastElementChild.nodeName);//LI,但在IE8-浏览器下报错
</script>
</body>
</html>
【childElementCount】(IE8-浏览器不支持)(只包含第一层子元素)
childElementCount返回子元素(不包括文本节点和注释)的个数
<div class="box" id="box">
<ul class="list">
<li class="in"></li>
<li class="in"></li>
</ul>
</div>
<script>
var oBox = document.getElementById(‘box‘);
console.log(oBox.childElementCount);//1
</script>
【ownerDocument】
所有节点都有一个ownerDocument的属性,指向表示整个文档的文档节点
<div class="box" id="box"></div> <script> var oBox = document.getElementById(‘box‘); console.log(oBox.ownerDocument.nodeName);//#document </script>
【hasChildNodes()】(全兼容)
hasChildNodes()方法在包含一个或多个节点时返回true,比查询childNodes列表的length属性更简单
<div class="box" id="box">
<ul class="list">
<li class="in"></li>
</ul>
</div>
<script>
var oBox = document.getElementById(‘box‘);
console.log(oBox.hasChildNodes());//true
</script>
【contains()】(只要是后代即可,不一定是第一级子元素)
contains()方法接收一个参数,即要检测的后代节点,如果是则返回true,如果不是则返回false
[注意]IE和safari不支持document.contains()方法,只支持元素节点的contains()方法
<div class="box" id="box"></div> <script> //在IE和safari中报错,在其他浏览器中返回true console.log(document.contains(document.getElementById("box"))) </script>
【compareDocumentPostion()】(IE8-浏览器不支持)
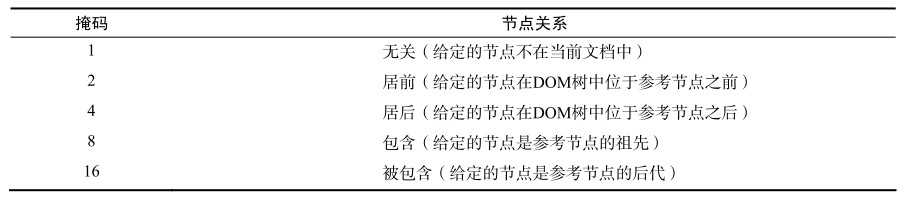
compareDocumentPostion()方法能够确定节点间的关系,返回一个表示该关系的位掩码

<div class="box" id="box"></div> <script> //因为document包含box,所以为16;而又在box之前,所以为4,两者相加为20 var result = document.compareDocumentPosition(document.getElementById("box")); console.log(result);//20 //通过按位与,说明20是由16+4组成的,所以box被包含在document中 console.log(result & 16);//16 </script>
标签:
原文地址:http://www.cnblogs.com/xiaohuochai/p/4832952.html