标签:
打开UI设计师给你的PSD文件,我们以下图为例,截产品超市前面的购物车

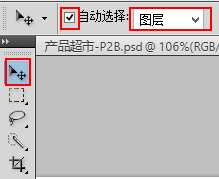
1、按v选择移动工具,然后在上面的选项栏中勾选自动选择,在再右边选择图层

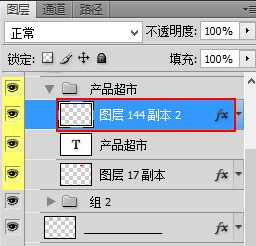
2、这时候用鼠标选中产品超市前面的购物车,就能在右边的图层看到,选中的购物车的图层就已经被选中了

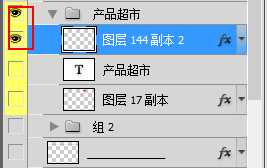
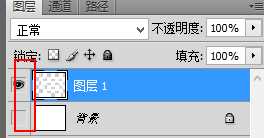
3、按住alt,再点击上图“图层144副本2"前面的眼睛,这时就只显示购物车图层了,其它图层都已经暂时影藏了。

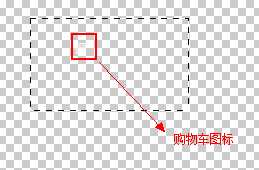
4、按m选择 矩形选框 工具,再把购物车选中

按ctrl+shift+c进行复制
5、按ctrl+n新建图层,这时新建的图层的大小会自动生成你前面复制的购物车的大小
然后ctrl+v,黏贴,然后在右边的图层中把背景的给隐藏,就是把背景前面的眼睛给取消勾选

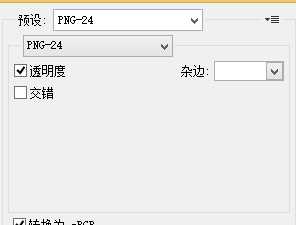
6、点击 文件->存储为Web和设备所用格式,在弹出的框中的右上角选择存储格式为png格式

在点击有下角的存储就完成了。
这时用图片工具打开放大可以看到生成的购物车的图标就是背景透明的了

标签:
原文地址:http://www.cnblogs.com/jacson/p/4833187.html