标签:
autoLayout 有两个核心概念:
参照
约束

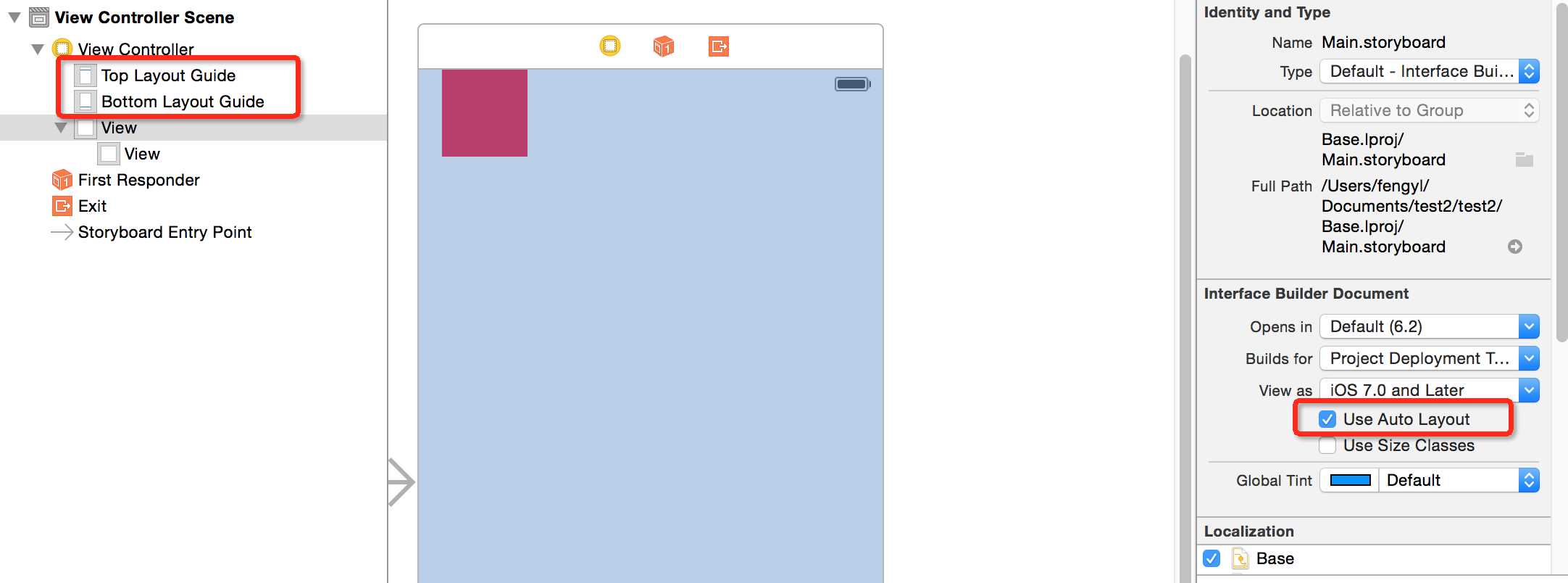
当选择了 use auto layout 的选项之后 左侧就会多出两个东西 :top layout guide 和 bottom layout guide
代表上面和下面的范围,点击top layout guide 会发现状态栏下方会有一条线。添加约束的时候会相对于这条线。
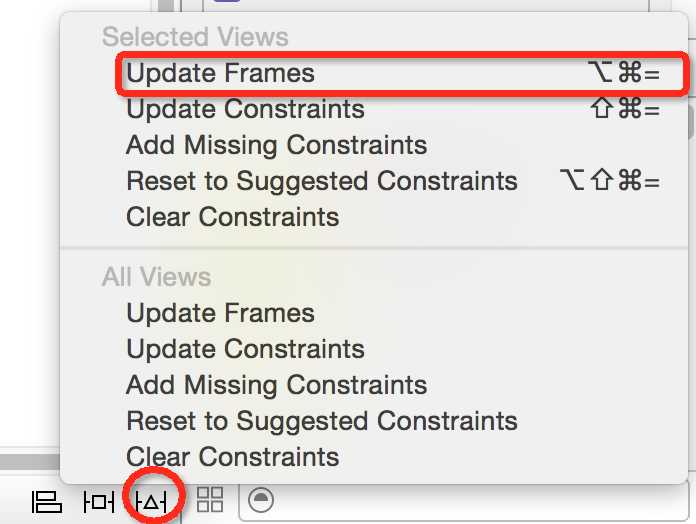
删除约束的方法:选中一个约束,按delete键就可以

出现警告的时候可以点上面截图中按钮用update frames来修复。


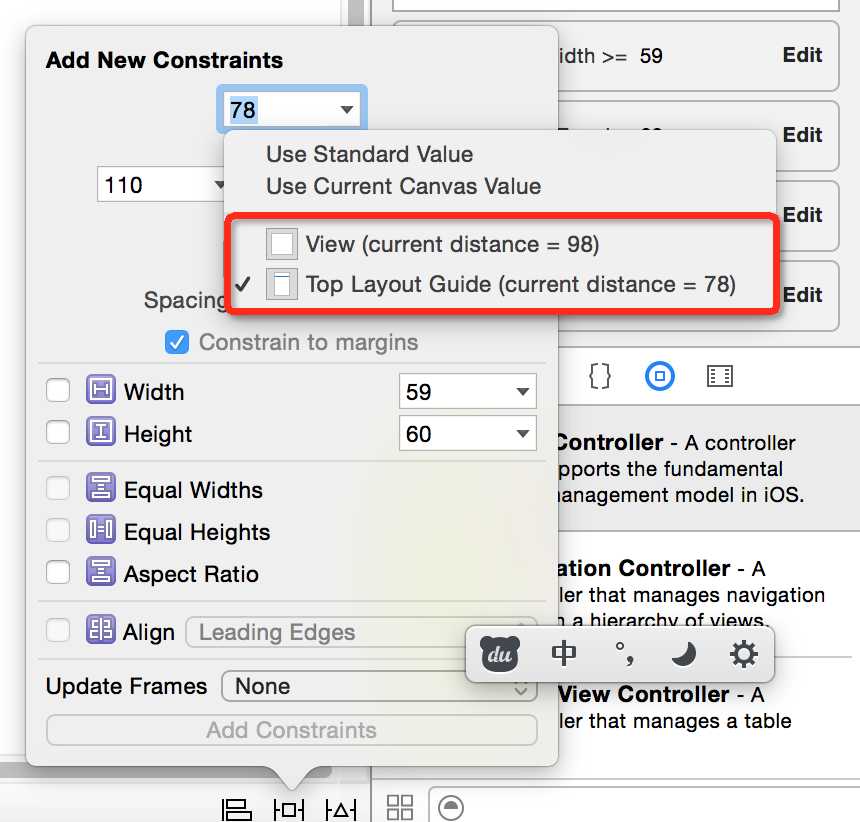
当要进行约束的控件在top layout guide 的下面时会出现第二个参照,如果控件的位置超过了这个参照就不会出现。
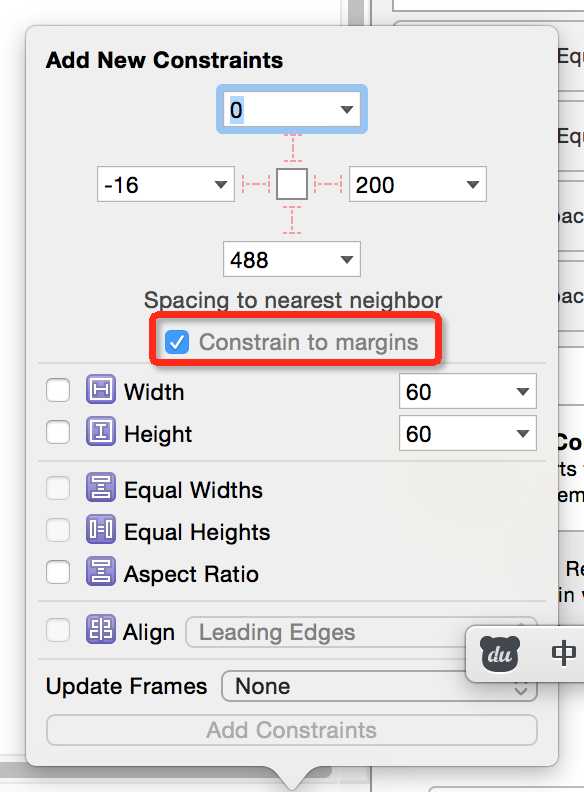
添加约束的时候默认是选择Constrain to margins选项的,这样当左边想靠到最边时,值应该写成负数,
或者把这个选项去掉,然后填写数值为0就可以了。
参照:当想要一个控件想要参照另一个控件的位置和大小做参照的时候,先选中两个以上的控件,这样就可以设置
选中的控件的做参照。
参照没写完。。。。明天继续
标签:
原文地址:http://www.cnblogs.com/longling2344/p/4836971.html