标签:

http://www.oracle.com/technetwork/java/javase/downloads/index-jsp-138363.html
或者百度一下jdk

http://www.androiddevtools.cn/

添加以下系统变量
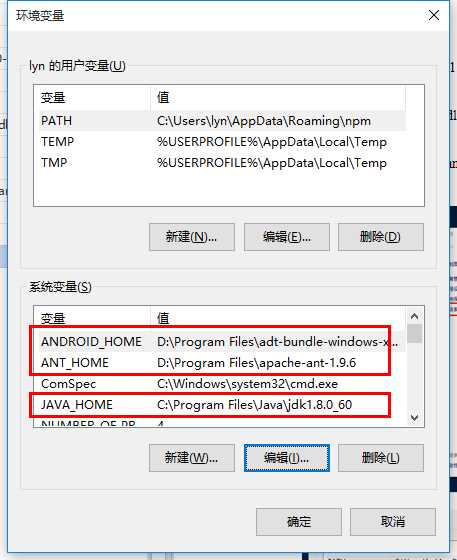
JAVA_HOME
C:\Program Files\Java\jdk1.8.0_60
ANDROID_HOME
D:\Program Files\adt-bundle-windows-x86_64-20140702\sdk
ANT_HOME
D:\Program Files\apache-ant-1.9.6
步骤请参考下图
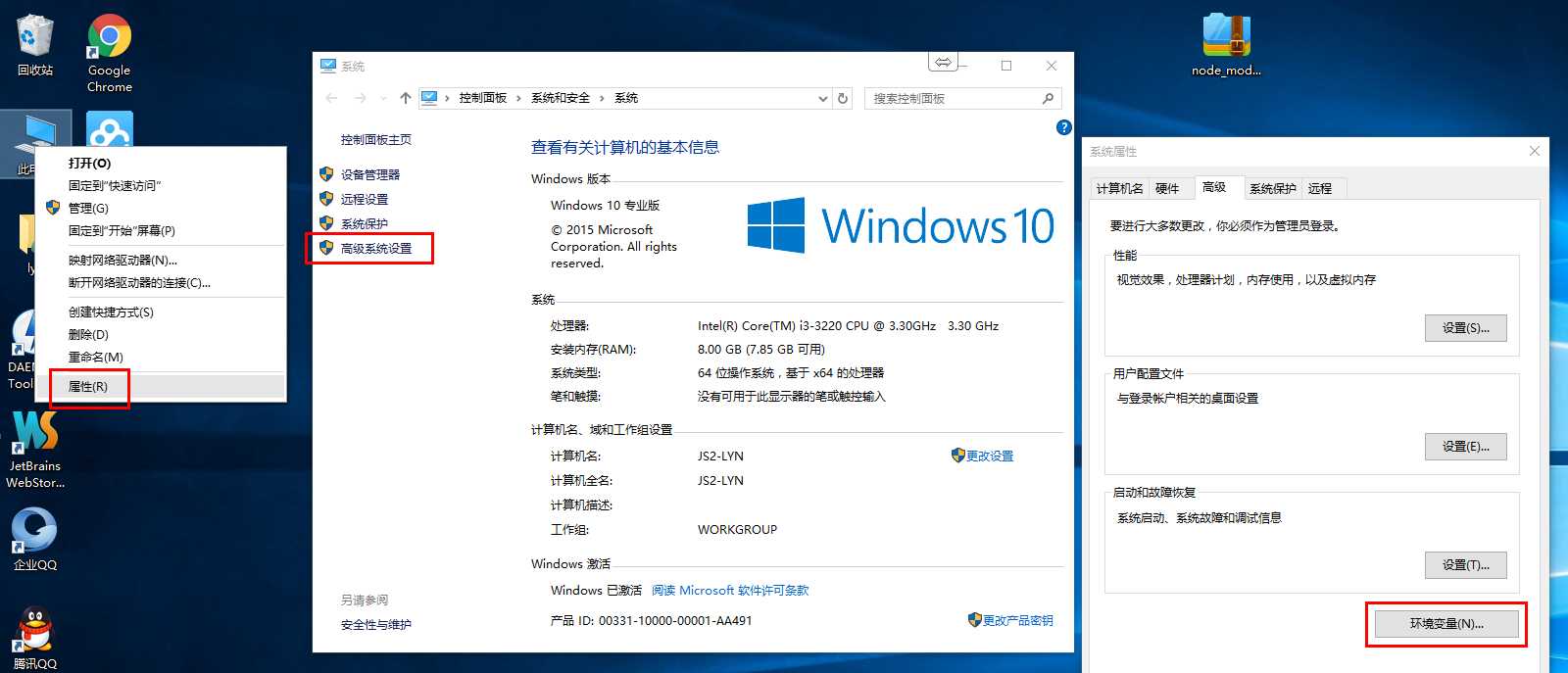
右键【我的电脑】——》【属性】——》【高级系统设置】——》【环境变量】

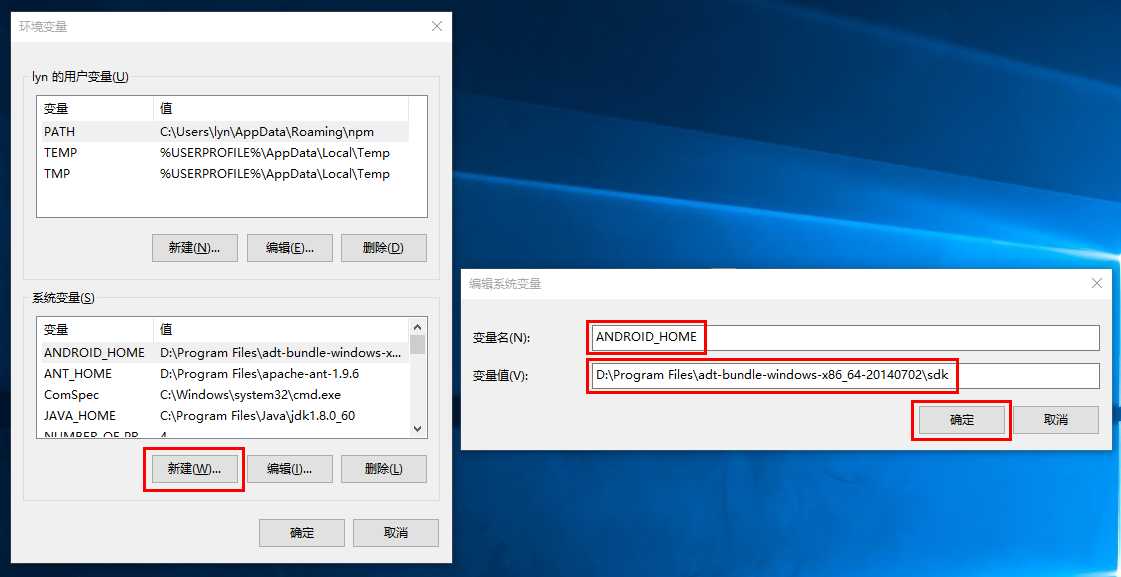
【新建】——》输入【变量名】和【变量值】——》【确定】
PS:JAVA_HOME、ANDROID_HOME、ANT_HOME都要执行该步骤一次

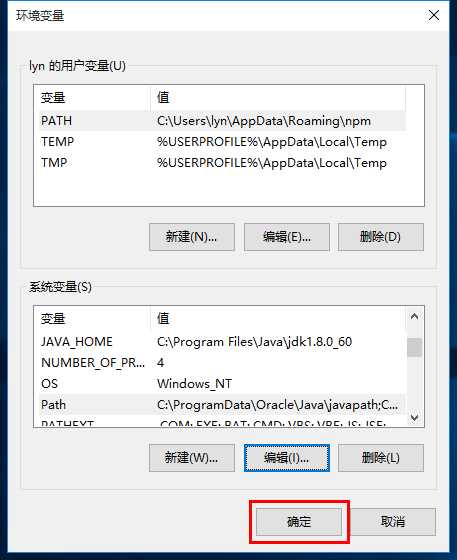
添加完JAVA_HOME、ANDROID_HOME、ANT_HOME结果如下

%ANDROID_HOME%\platform-tools;
%ANDROID_HOME%\tools;
%JAVA_HOME%\bin;
%ANT_HOME%\bin;
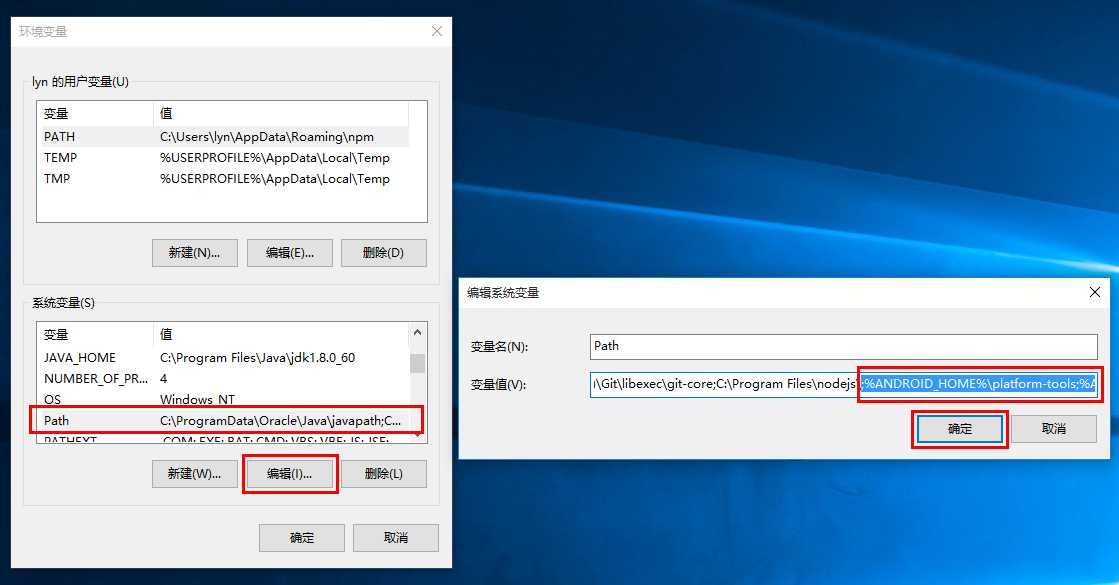
将以下字符串追加到【Path】变量的变量值的最后面
【;%ANDROID_HOME%\platform-tools;%ANDROID_HOME%\tools;%JAVA_HOME%\bin;%ANT_HOME%\bin;】

【确定】

打开命令行,执行以下命令:
【npm install -g cordova ionic】
打开命令行,依次执行以下命令:
【ionic start myApp tabs】
【cd myApp】
【ionic platform add android】
打开命令行,执行以下命令:
【ionic build android】
提示打包成功后,可以在以下目录找到对应的apk:
【D:\Dev\Projects_Test\myApp\platforms\android\build\outputs\apk\】
解决方案:将项目放到不含中文字符的目录中,再打包
例如,你本来是win10 64位操作系统,但是你安装的是win7 32位的jdk
解决方案:删除jdk,到官网下载与操作系统对应的jdk再安装
标签:
原文地址:http://www.cnblogs.com/ningkyolei/p/4837708.html