标签:
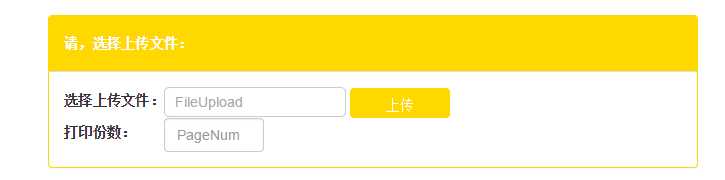
效果:

代码:
<div class="panel panel-default" style="border: 1px solid #ffd800;"> <div class="panel-heading" style="background-color: #ffd800; color: #ffffff;"> <h5><b>请,选择上传文件:</b></h5> </div> <div class="panel-body"> <table> <tr> <td> <label for="exampleInputFile">选择上传文件:</label> </td> <td> <input id="lefile" type="file" style="display: none;"/> <div class="input-append"> <input id="photoCover" class="input-large" type="text" style="height: 30px; border-radius:5px; border:1px solid #CCCCCC; padding-left:10px;" placeholder="FileUpload" /> <a class="btn" onclick="$(‘input[id=lefile]‘).click();" style ="background-color:#FFD800; height:30px; color:#ffffff; width:100px;">上传</a> </div> <script type="text/javascript"> $(‘input[id=lefile]‘).change(function () { $(‘#photoCover‘).val($(this).val()); }); </script> </td> </tr> <tr> <td> <label for="exampleInputEmail1">打印份数:</label> </td> <td> <input type="email" class="form-control" id="pagenum" placeholder="PageNum" style="width: 100px;" /> </td> </tr> </table> </div> </div>
标签:
原文地址:http://www.cnblogs.com/KTblog/p/4837759.html