标签:style blog http java color 使用
1、新建AS类,用于为Tree生成复选框,及一些选择事件。
package com.th.myUtils
{
import flash.events.Event;
import flash.events.MouseEvent;
import mx.controls.Alert;
import mx.controls.CheckBox;
import mx.controls.Tree;
import mx.controls.treeClasses.TreeItemRenderer;
import mx.controls.treeClasses.TreeListData;
/**
* 支持CheckBox的TreeItemRenderer
* @author Montage
*/
public class TreeCheckBoxRenderer extends TreeItemRenderer
{
public function TreeCheckBoxRenderer()
{
super();
}
/**
* 表示CheckBox控件从data中所取数据的字段
*/
protected var checkBox:CheckBox;
/**
* 构建CheckBox
*/
override protected function createChildren():void
{
super.createChildren();
checkBox = new CheckBox();
addChild( checkBox );
checkBox.addEventListener(Event.CHANGE, changeHandler);
}
/**
* 点击checkbox时,更新dataProvider
* @param event
*/
protected function changeHandler( event:Event ):void
{
//var i:int=0;
if( data.@selected!="" )
{
data.@selected= checkBox.selected.toString();
/**
* 如果有需要,在这里处理选中父,全选子节点的方法。
* */
for (var i:int=0;i<data.children().length();i++)
{
data.children()[i].@selected=checkBox.selected.toString();;
}
}
}
/**
* 初始化控件时, 给checkbox赋值
*/
override protected function commitProperties():void
{
super.commitProperties();
if(data.@selected!="" )
{
if(data.@selected=="true"){
checkBox.selected=true;
}else{
checkBox.selected=false;
}
}
else
{
checkBox.selected = false;
}
}
/**
* 重置itemRenderer的宽度
*/
override protected function measure():void
{
super.measure();
measuredWidth += checkBox.getExplicitOrMeasuredWidth();
}
/**
* 重新排列位置, 将label后移
* @param unscaledWidth
* @param unscaledHeight
*/
override protected function updateDisplayList(unscaledWidth:Number, unscaledHeight:Number):void
{
super.updateDisplayList(unscaledWidth, unscaledHeight);
var startx:Number = data ? TreeListData( listData ).indent : 0;
if (disclosureIcon)
{
disclosureIcon.x = startx;
startx = disclosureIcon.x + disclosureIcon.width;
disclosureIcon.setActualSize(disclosureIcon.width,
disclosureIcon.height);
disclosureIcon.visible = data ?
TreeListData( listData ).hasChildren :
false;
}
if (icon)
{
icon.x = startx;
startx = icon.x + icon.measuredWidth;
icon.setActualSize(icon.measuredWidth, icon.measuredHeight);
}
checkBox.move(startx, ( unscaledHeight - checkBox.height ) / 2 );
label.x = startx + checkBox.getExplicitOrMeasuredWidth();
}
}
}
2、Flex页面代码
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600">
<fx:Declarations>
</fx:Declarations>
<fx:Style>
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
mx|Tree{
/*去掉默认文件夹图标*/
folderClosedIcon: ClassReference(null);
folderOpenIcon: ClassReference(null);
/*去掉叶子节点图标*/
defaultLeafIcon: ClassReference(null);
/*
defaultLeafIcon 指定叶图标
disclosureClosedIcon 指定的图标旁边显示一个封闭的分支节点。默认的图标是一个黑色三角形。
disclosureOpenIcon 指定的图标旁边显示一个开放的分支节点。默认的图标是一个黑色三角形。
folderClosedIcon 关闭指定的文件夹图标的一个分支节点。
folderOpenIcon 指定打开的文件夹图标的一个分支节点。
例:三角图标修改如下代码使用即可换成自己的了:
disclosureOpenIcon:Embed(source=‘images/a.png‘);
disclosureClosedIcon:Embed(source=‘images/b.png‘);
*/
}
</fx:Style>
<fx:Script>
<![CDATA[
import mx.controls.Alert;
[Bindable]
private var studetXml:XML=
<nj label="一年级" id="n1" lx="0" selected="false">
<bj label="1班" id="b1" lx="1" selected="false">
<student label="刘备" id="s1" lx="2" selected="false"/>
<student label="张飞" id="s2" lx="2" selected="false"/>
<student label="关羽" id="s3" lx="2" selected="false"/>
<student label="诸葛亮" id="s4" lx="2" selected="false"/>
<student label="貂蝉" id="s5" lx="2" selected="false"/>
<student label="吕布" id="s6" lx="2" selected="false"/>
</bj>
</nj>;
private function treeChangeHandle(event:Event):void{
var selectedTreeNode:XML;
selectedTreeNode=Tree(event.target).selectedItem as XML;
}
private function test():void{
txtAr.text=getSelectedChild(studetXml);
}
private function getSelectedChild(xml:XML):String{
var result:String="";
for(var i:int=0;i<xml.children().length();i++){
if((xml.children()[i].@selected=="true") && (xml.children()[i].@lx=="2")){
result+=xml.children()[i].@label+"\n";
}
var oxml:XML=new XML(xml.children()[i].toString());
if(oxml.children().length()>0){
result+=getSelectedChild(oxml);
}
}
return result;
}
]]>
</fx:Script>
<s:Panel x="28" y="20" width="250" height="412" title="所有学生">
<mx:Tree id="tree" top="0" left="0" width="100%" height="100%" labelField="@label"
itemRenderer="com.th.myUtils.TreeCheckBoxRenderer" dataProvider="{studetXml}"
change="treeChangeHandle(event)" styleName="Tree">
</mx:Tree>
</s:Panel>
<s:Panel x="286" y="20" width="250" height="412" title="选中的学生">
<s:TextArea id="txtAr" top="0" left="0" width="100%" height="100%"/>
</s:Panel>
<s:Button x="28" y="454" label="添加选中" click="test()"/>
</s:Application>
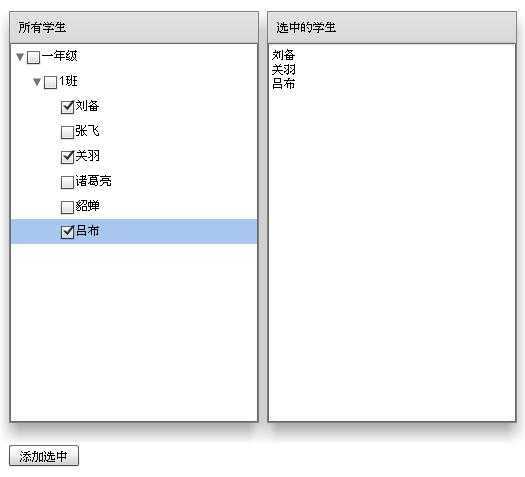
3、效果图:

Flex4_Tree组件2(添加多选框、修改树图标),布布扣,bubuko.com
标签:style blog http java color 使用
原文地址:http://www.cnblogs.com/amylis_chen/p/3849804.html