标签:style blog http color strong os
这一个多星期以来只学会了建立按钮,设置背景,添加动画三个操作,涉及算法跟一些函数调用的代码都不是很懂,然后勉强制作出了下面这个坑爹版“五音十图”,实现的功能相当寒酸:1、单击【practice】出来动画 。2、单击【back】跳到第二个页面 3、点【pronounce】发出声音 4、清除当前显示的字 5,在第二个页面按某个字可以跳回主页面。。。。。PS:看同学们玩UI控制都挺上手的,而自己照着老师的代码看啊敲啊半天也搞不懂怎么回事,每天珊哥布置的任务不能如期完成,心里也有点急,没办法,既然是只笨鸟,就按笨鸟的方法来吧,照着例子多敲一次,懂一点是一点
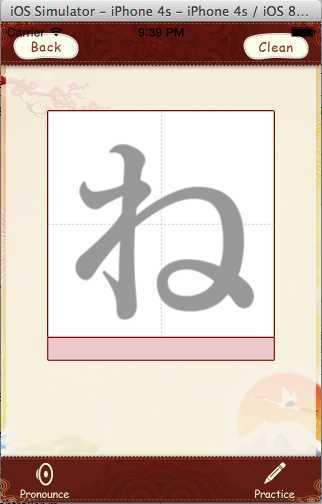
界面如下所示:


制作步骤:
1,建立一个空工程,在空工程里新建ViewController和SecondViewController两个类,然后把所需的图片素材全拖到image.xcassets里面,音乐素材拖到左侧列表
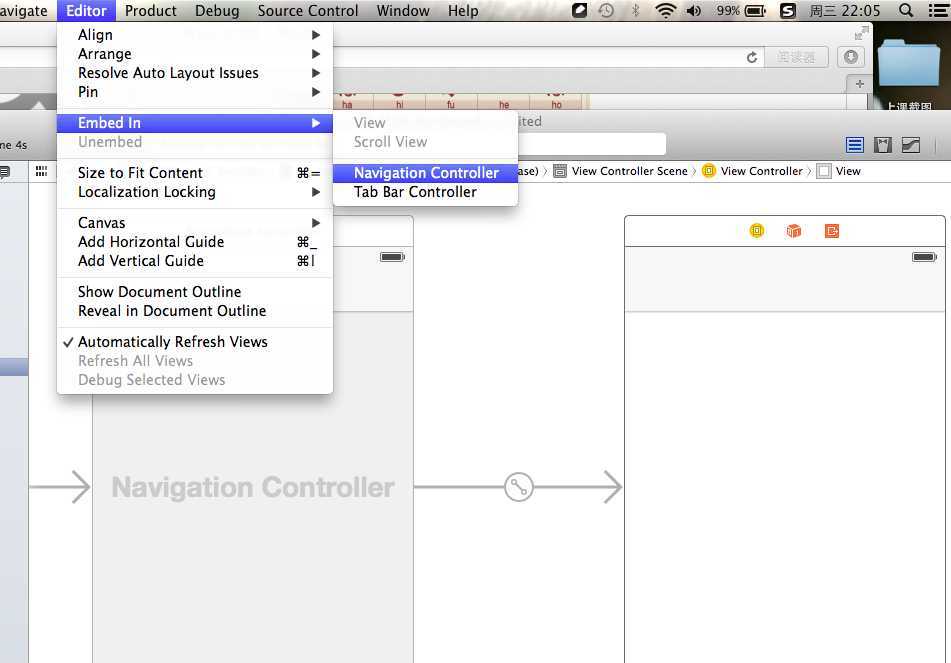
2,打开Main.storyboard,如图所示建立导航窗口
3,给viewcontrol建立背景
封装一个creatbg函数,并到- (void)viewDidLoad里实现,实现方法 [self creatbg];

-(void)creatbg{ //设置背景图片 UIImageView *BgView =[[UIImageView alloc]initWithFrame:CGRectMake(0, 44, 320, 418)];//中间背景图片 BgView.image = [UIImage imageNamed:@"BgView"]; [self.view addSubview:BgView]; UIImageView *title = [[UIImageView alloc]initWithFrame:CGRectMake(0, 0, 320, 49)];//顶栏图片 title.image = [UIImage imageNamed:@"titleView"]; [self.view addSubview:title]; UIImageView *bottomBg = [[UIImageView alloc]initWithFrame:CGRectMake(0, self.view.frame.size.height - 49, 320, 49)];//底栏图片 bottomBg.image = [UIImage imageNamed:@"bottomBg"]; [self.view addSubview:bottomBg]; }
4,建立按钮
封装一个createbutton函数,并到- (void)viewDidLoad里实现,实现方法 [self createbutton];

1 -(void)createButton{ 2 3 UIButton *backBtn = [UIButton buttonWithType:UIButtonTypeCustom];//返回键 4 backBtn.frame = CGRectMake(10, 7, 70, 35); 5 [backBtn setImage:[UIImage imageNamed:@"backBtn"]forState:UIControlStateNormal];//[XX setImage:[UIimage:@"图片名"]forState 写错很多次 6 [backBtn addTarget:self action:@selector(didClick:)forControlEvents:UIControlEventTouchUpInside];//定义返回键的响应,@selector(didclick:)老丢冒号 7 [self.view addSubview:backBtn]; 8 9 10 UIButton *clearBtn = [UIButton buttonWithType:UIButtonTypeCustom];// 清除键 11 clearBtn.frame = CGRectMake(240, 7, 70, 35); 12 [clearBtn setImage:[UIImage imageNamed:@"clearBtn"] forState:UIControlStateNormal]; 13 [clearBtn addTarget:self action:@selector(didClear:) forControlEvents:UIControlEventTouchUpInside]; 14 [self.view addSubview:clearBtn]; 15 16 UIButton *wordBtn = [UIButton buttonWithType:UIButtonTypeCustom];//练习按钮 17 wordBtn.frame = CGRectMake(240, self.view.frame.size.height - 49, 67, 52); 18 [wordBtn setImage:[UIImage imageNamed:@"practiceBtn_01"] forState:UIControlStateNormal]; 19 [wordBtn setImage:[UIImage imageNamed:@"practiceBtn_02"] forState:UIControlStateHighlighted]; 20 [wordBtn addTarget:self action:@selector(didpractice:) forControlEvents:UIControlEventTouchUpInside]; 21 [self.view addSubview:wordBtn]; 22 23 24 UIButton *pronounceBtn = [UIButton buttonWithType:UIButtonTypeCustom];//发音按钮 25 pronounceBtn.frame = CGRectMake(10, self.view.frame.size.height - 49, 67, 52); 26 [pronounceBtn setImage:[UIImage imageNamed:@"pronounceBtn_01"] forState:UIControlStateNormal]; 27 [pronounceBtn setImage:[UIImage imageNamed:@"pronounceBtn_02"] forState:UIControlStateHighlighted];//设置图片高亮 28 [pronounceBtn addTarget:self action:@selector(didVoice:) forControlEvents:UIControlEventTouchUpInside]; 29 [self.view addSubview:pronounceBtn]; 30 }
5,定义的按钮需要一个相应的按键响应来实现其功能
1 -(void)didClear:(UIButton *)sender{ //清除按钮的响应 2 3 4 [animation removeFromSuperview];//这个代码还不是很熟悉 5 6 } 7 8 -(void)didVoice:(UIButton *)sender //发声音的响应 9 { 10 11 AudioServicesPlaySystemSound(soundID); 12 NSLog(@"OMG,不会做。。。"); 13 14 } 15 -(void)didClick:(UIButton*)sender //去到另一个页面 16 { 17 SecondViewController *secondCtr = [[SecondViewController alloc] init]; 18 [self.navigationController pushViewController:secondCtr animated:YES]; 19 } 20 21 22 -(void)didpractice:(UIButton *)sender{ 23 animation.image = [UIImage imageNamed:@"ne0001"];//执行动画 24 animation.animationDuration = 2; 25 animation.animationRepeatCount = 1; 26 [self.view addSubview:animation]; 27 [animation startAnimating]; 28 29 }
6,头文件加入#import <AudioToolbox/AudioToolbox.h> //需要调用声音需要添加这个头文件
7,添加动画
-(void)creatanimation{ animation = [[UIImageView alloc]initWithFrame:CGRectMake(50, 95, 227, 227)];//设置动画 NSMutableArray *array = [[NSMutableArray alloc]init];//初始化动画数组 for (int i=1; i<18; i++) { NSString *name = [NSString stringWithFormat:@"ne%04d",i]; NSLog(@"%@",name); UIImage *image = [UIImage imageNamed:name]; [array addObject:image]; } animation.animationImages = array; [self.view addSubview:animation] //一定要记得这句话,不然动画不会显示 }
8,在viewdidload添加执行代码
- (void)viewDidLoad { [super viewDidLoad]; self.navigationController.navigationBarHidden= YES;//隐藏导航条 [self creatbg];//调用creatbg函数 [self createButton];//调用createbutton [self creatanimation];//调用creatanimation函数 NSURL *url = [[NSBundle mainBundle] URLForResource:@"003_e" withExtension:@"mp3"];//添加声音 AudioServicesCreateSystemSoundID((__bridge CFURLRef)(url), &soundID);//不知道什么意思,记住就行
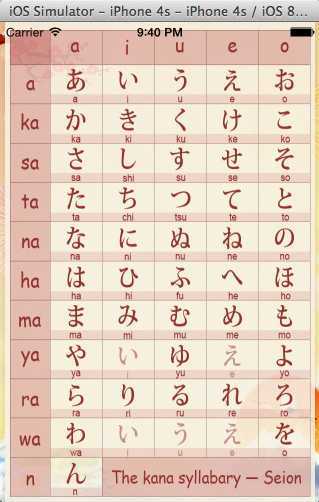
9,在secondviewcontrol添加背景以及按钮的封装函数,并在didload中调用

- (void)creatBGview{ UIImageView *bgimage1 = [[UIImageView alloc]initWithFrame:CGRectMake(0, 0, 320, 480)]; bgimage1.image = [UIImage imageNamed:@"bg_01"]; [self.view addSubview:bgimage1]; UIImageView *bgimage2 = [[UIImageView alloc]initWithFrame:CGRectMake(0, 0, 320, 480)]; bgimage2.image = [UIImage imageNamed:@"bg_01_01"]; [bgimage1 addSubview:bgimage2]; } - (void)creatbutton{ UIButton *but = [UIButton buttonWithType:UIButtonTypeSystem]; but.frame = CGRectMake(260, 35, 50, 40); [but setTitle:@"" forState:UIControlStateNormal]; [but addTarget:self action:@selector(didback:) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:but]; }

- (void)viewDidLoad { [super viewDidLoad]; [self creatBGview]; [self creatbutton];
如果明天能搞懂一点点页面导航控制,再来更新。。如果搞不懂,,博客也没必要写下去了,写博客的时候也没让自己多理解多少东西
x-code制作坑爹版五音十图,布布扣,bubuko.com
标签:style blog http color strong os
原文地址:http://www.cnblogs.com/yang-sir/p/3849951.html