标签:
首先的把相关样式和脚步文件引入,其次是激活tooltip:$(function(){$("[data-toggle=‘tooltip‘]").tooltip();});
js代码:

<script type="text/javascript"> $(function () { $("[data-toggle=‘tooltip‘]").tooltip(); $(".tooltip-show").tooltip("show"); $(".tooltip-show").on("show.bs.tooltip", function () { alert("this is test for show! "); }) $(".tooltip-hide").tooltip("hide"); $(".tooltip-toggle").tooltip("toggle"); $(".tooltip-options a").tooltip({ html: true }); }); </script>
html代码:

<div class="container"> <br /> <br /> <a href="#" class="tooltip-test" data-toggle="tooltip" data-placement="right" title="tooltip"> hover myself</a> <br /> <br /> <a href="#" class=" btn btn-default" data-toggle="tooltip" data-html="<h3>我</h3>" data-animation="false" data-placement="right" title="tooltip">data-placement show</a> <br /> <br /> <a href="#" class="tooltip-show" data-toggle="tooltip" data-placement="right" title="tooltip"> tooltip-show</a> <br /> <br /> <a href="#" class="tooltip-hide" data-toggle="tooltip" data-placement="right" title="tooltip"> tooltip-hide</a> <br /> <br /> <a href="#" class="tooltip-toggle" data-toggle="tooltip" data-placement="right" title="tooltip"> tooltip-toggle</a> <br /> <br /> <p class="tooltip-options"> <a href="#" data-toggle="tooltip" title="<h3>tooltip</h3>">tooltip-toggle</a> </p> </div>
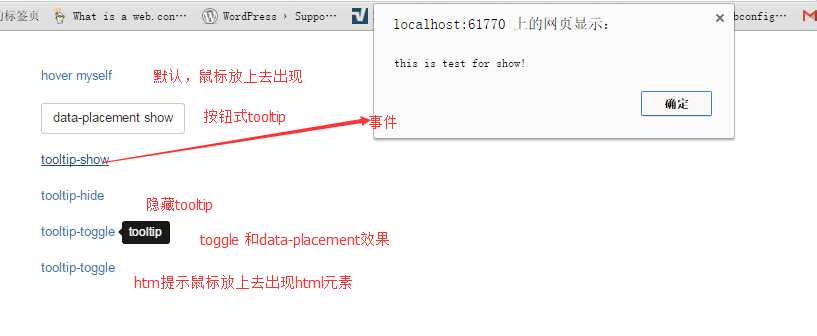
效果图:

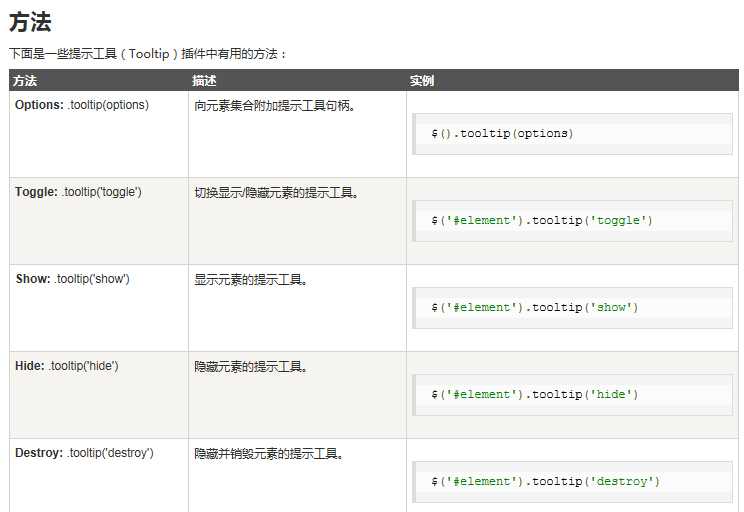
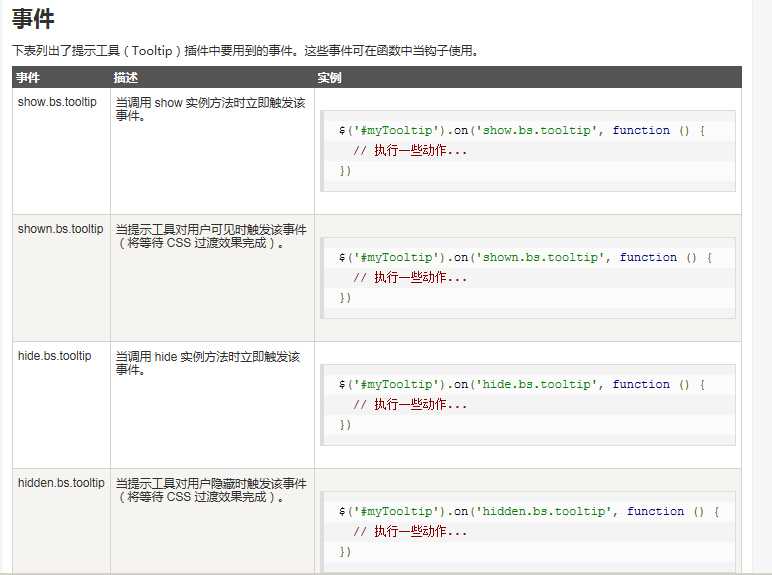
相关选项方法和事件的解读引用自:runoob



标签:
原文地址:http://www.cnblogs.com/professional-NET/p/4843111.html