标签:
https://github.com/shiralwz/image-page
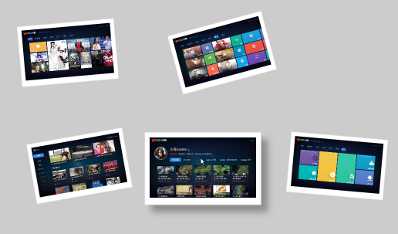
今天在github上传了一个小的照片墙的页码源代码,主要是照片墙的功能,当鼠标移动到哪个照片的时候,照片自动放大并上浮。
<!DOCTYPE html> <html> <head lang="en"> <meta charset="utf-8"> <title>照片墙</title> <link type="text/css" href="style.css" rel="stylesheet"> </head> <body> <div class="container"> <img class="pic pic1" src="image/1.jpg"> <img class="pic pic2" src="image/2.jpg"> <img class="pic pic3" src="image/3.jpg"> <img class="pic pic4" src="image/4.jpg"> <img class="pic pic5" src="image/5.jpg"> <div> </body> </html>
*{ margin: 0; padding: 0; } body{ background-color: #cccccc; } .container{ width: 960px; height: 450px; margin: 60px auto; position: relative; } .pic{ width: 230px; } .container img:hover{ box-shadow: 15px 15px 20px rgba(50,50,50,0.4); transform: rotate(0deg) scale(1.20); -webkit-transform: rotate(0deg) scale(1.20); z-index: 2; } .container img{ padding: 10px 10px 15px; background: white; border: 1px solid #ddd; box-shadow: 2px 2px 3px rgba(50,50,50,0.4) -webkit-transition: all 0.5s ease-in; -moz-transition: all 0.5s ease-in; -ms-transition: all 0.5s ease-in; -o-transition: all 0.5s ease-in; transition: all 0.5s ease-in; position: absolute; z-index: 1; } .pic1{ left: 0px; top: 0; transform: rotate(-5deg); -webkit-transform: rotate(-5deg); } .pic2{ left: 400px; top: 0; transform: rotate(-15deg); -webkit-transform: rotate(-15deg); } .pic3{ bottom: 0px; right: 10px; transform: rotate(5deg); -webkit-transform: rotate(5deg); } .pic4{ bottom: 0px; left: 30px; transform: rotate(-10deg); -webkit-transform: rotate(-10deg); } .pic5{ left: 350px; top: 300px; transform: rotate(-10deg); -webkit-transform: rotate(-10deg); }


标签:
原文地址:http://www.cnblogs.com/iwangzheng/p/4844643.html