标签:
Firefox中使用面板(panel)模块来显示弹出对话框,面板的内容通过HTML编写。你可以在面板上运行content script,尽管在面板里的脚本无法直接访问插件代码,但是你可以在面板脚本和插件代码间交换信息。这次,我们做了一个会在单击时显示面板的动作按钮。面板上有一个<textarea>元素,用户按下return键时,<textarea>的内容会被发送给插件代码主程序。插件代码主程序会在控制台输出日志。
开发步骤
1.初始化项目,终端窗口运行以下命令。
mkdir Dialog cd Dialog cfx init
2.编辑Dialog项目lib目录下的 main.js 文件。
var data = require("sdk/self").data;
// 构造面板,从"data"目录的"text-entry.html"加载
// 内容,然后加载"get-text.js"脚本。
var text_entry = require("sdk/panel").Panel({
contentURL: data.url("text-entry.html"),
contentScriptFile: data.url("get-text.js")
});
// 创建按钮
require("sdk/ui/button/action").ActionButton({
id: "show-panel",
label: "Show Panel",
icon: {
"16": "./icon-16.png",
"32": "./icon-32.png",
"64": "./icon-64.png"
},
onClick: handleClick
});
// 在用户点击按钮时显示面板。
function handleClick(state) {
text_entry.show();
}
text_entry.on("show", function() {
text_entry.port.emit("show");
});
// 监听来自content脚本的text-entered消息。消息主体L是用户输入的文本。
// 此实现,我们只在控制台显示日志。
text_entry.port.on("text-entered", function (text) {
console.log(text);
text_entry.hide();
});
3.在Dialog项目data目录下创建content脚本 get-text.js文件
// 用户按下回车,发送text-entered消息给main.js。
// 消息主体是编辑框的内容。
var textArea = document.getElementById("edit-box");
textArea.addEventListener(‘keyup‘, function onkeyup(event) {
if (event.keyCode == 13) {
// Remove the newline.
text = textArea.value.replace(/(\r\n|\n|\r)/gm,"");
self.port.emit("text-entered", text);
textArea.value = ‘‘;
}
}, false);
// 监听由插件主程序发送的show事件。表示面板将要显示。
//
// 焦点放在textarea上,这样用户可以直接开始输入。
self.port.on("show", function onShow() {
textArea.focus();
});
4.在Dialog项目data目录下创建text-entry.html文件
<html>
<head>
<style type="text/css" media="all">
textarea {
margin: 10px;
}
body {
background-color: gray;
}
</style>
</head>
<body>
<textarea rows="13" cols="33" id="edit-box"></textarea>
</body>
</html>
5.保存下面图片到data目录中



6.进入Dialog项目运行命令
cfx run
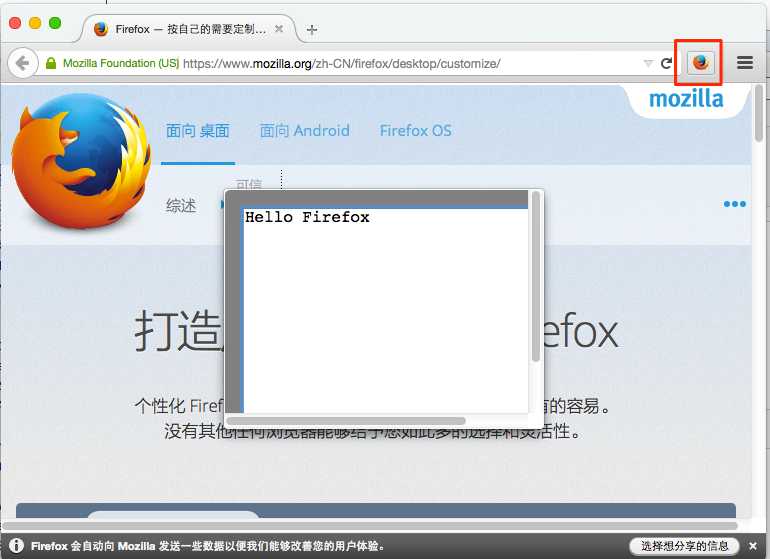
7.点击按钮,输入Hello Firefox,回车。
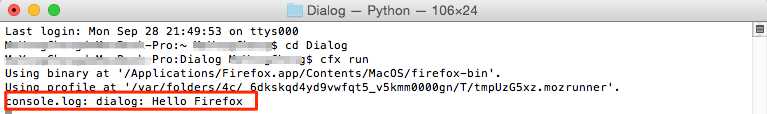
8.查看终端窗口,这边就接受到我们在Firefox 弹出对话框中得内容了。
至此就完美的结束了。
参考链接
动作按钮: https://developer.mozilla.org/en-US/Add-ons/SDK/Low-Level_APIs/ui_button_action
面板: https://developer.mozilla.org/en-US/Add-ons/SDK/High-Level_APIs/panel
切换按钮: https://developer.mozilla.org/en-US/Add-ons/SDK/Low-Level_APIs/ui_button_toggle

本站文章为 宝宝巴士 SD.Team 原创,转载务必在明显处注明:(作者官方网站: 宝宝巴士 )
转载自【宝宝巴士SuperDo团队】 原文链接: http://www.cnblogs.com/superdo/p/4843217.html
标签:
原文地址:http://www.cnblogs.com/superdo/p/4843217.html