标签:des style blog class code java



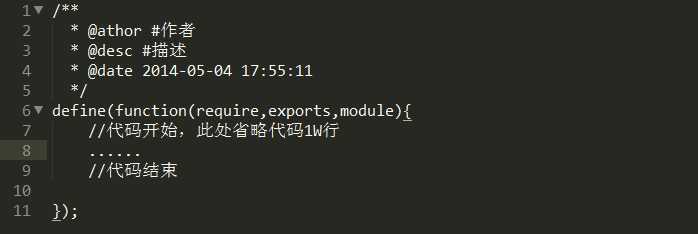
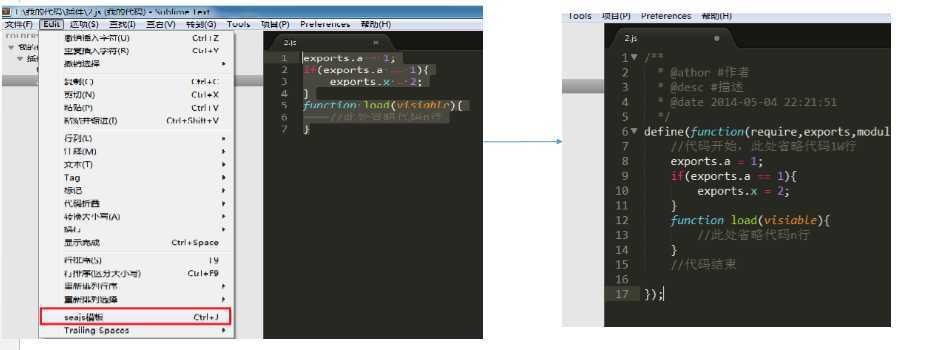
import sublime, sublime_plugin,time class seajsCommand(sublime_plugin.TextCommand): def run(self, edit): #当前视图 view = self.view #当前选择的区域 sels = view.sel() selContent = ‘‘ if len(sels) > 0 : #获取以一个选中区域 sels = sels[0] #获取选中区域内容 regionStr = view.substr(sels) #重新拼接字符串--前面插入一个tab for s in regionStr.split(‘\n‘): selContent += ‘\t‘ + s + ‘\n‘; #剪切掉当前选中的内容 view.run_command(‘cut‘) #获取当前时间 curtime = time.strftime(‘%Y-%m-%d %X‘,time.localtime(time.time())) content = ‘/**\n * @athor #作者\n * @desc #描述\n * @date ‘ + curtime + ‘\n */\ndefine(function(require,exports,module){\n‘ content = content + ‘\t//代码开始,此处省略代码1W行\n‘ content = content + selContent; content = content + ‘\t//代码结束\n‘ content = content + ‘\n});‘ view.insert(edit,0,content) #清空剪切板 sublime.set_clipboard(‘‘)


【自己动手】sublime text插件开发,布布扣,bubuko.com
标签:des style blog class code java
原文地址:http://www.cnblogs.com/icewater506/p/3708129.html