标签:
出处: http://www.cnblogs.com/CheeseZH/
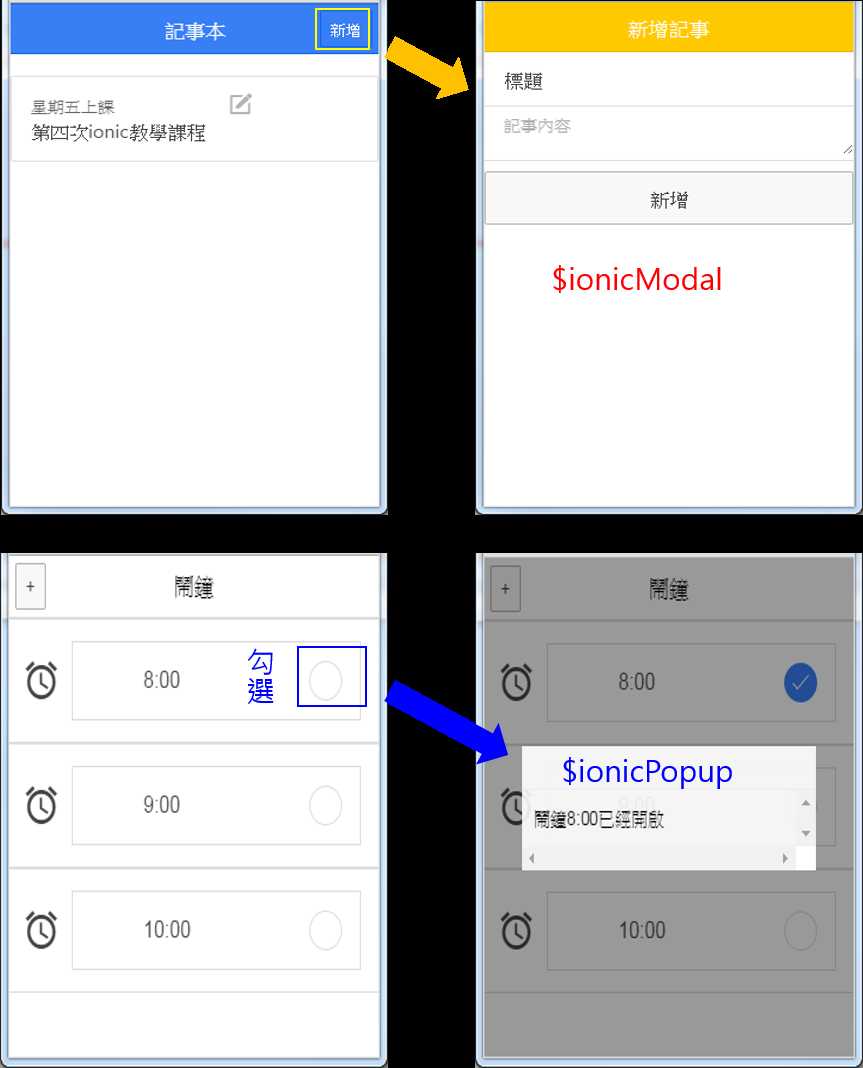
$ionicModal是完整的页面;
$ionicPopup是(Dialog)对话框样式的,直接用JavaScript设定对话框的一些参数,通常用于通知消息、确认等作用;

$ionicModal(中文翻译为‘模型’,感觉还是直接称为用Modal好一点。)
模型是一个内容面板,可以临时越过用户的主视图。通常用于选择或编辑一个项。注意,你需要把模型的内容放入一个带有modal类的div内。
举个例子,啥是Modal?:
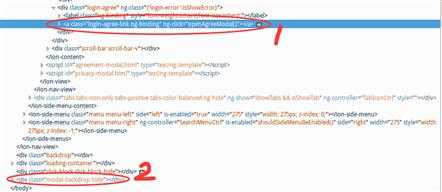
登录或者注册页面的用户协议(图1),点击“用户协议”之后,会弹出用户协议具体内容(图2),这个地方就可以使用Modal来实现。图3中展示了Application运行起来之后,登录页面的源代码(这些都是ionic自己生成的),忽略其他信息,只看我标出来的红色1和红色2,当前红色2的元素是hide,当我们点击“用户协议”之后,红色2就会从“hide”变成“actived”,这时候我们就看到了图2的内容了。

图1 登录界面用户协议

图2 用户协议具体内容(Modal)

图3 查看网页源代码
如何实现Modal?
首先要有自己Modal的html代码,注意,你需要把模型的内容放入一个带有modal类的div内。:
<script id="my-modal.html" type="text/ng-template">
<div class="modal">
<ion-header-bar>
<h1 class="title">我的模型标题</h1>
</ion-header-bar>
<ion-content>
Hello!
</ion-content>
</div>
</script>
然后写自己的js代码(其实就是AngularJS代码)
这部分需要注意以下几点:
(1)不要忘了function的参数$ionicModal,否则会报错(用浏览器的调试工具F12可以看到)
(2)使用fromTemplateUrl将HTML代码中script(根据id)在HTML页面生成自己的Modal(也就是说,在打开页面的时候,是没有图3中的红色2 div的,当调用了fromTemplateUrl之后,才会生成这个div,而且每调用一次就会生成一个红色2 div哦,所以写代码的时候要把逻辑设计好,注意及时remove()。);
(3)openModal和closeModal函数很容易理解,这个估计是Modal最常用的方法;
(4)可以通过$scope.$on来进行更丰富的操作(当然,不用$scope.$on也可以进行丰富的操作。);
1 angular.module(‘testApp‘, [‘ionic‘])
2 .controller(‘MyController‘, function($scope, $ionicModal) {
3 $ionicModal.fromTemplateUrl(‘modal.html‘, {
4 scope: $scope,
5 animation: ‘slide-in-up‘
6 }).then(function(modal) {
7 $scope.modal = modal;
8 });
9 $scope.openModal = function() {
10 $scope.modal.show();
11 };
12 $scope.closeModal = function() {
13 $scope.modal.hide();
14 };
15 //当我们用完模型时,清除它!
16 $scope.$on(‘$destroy‘, function() {
17 $scope.modal.remove();
18 });
19 // 当隐藏模型时执行动作
20 $scope.$on(‘modal.hide‘, function() {
21 // 执行动作
22 });
23 // 当移动模型时执行动作
24 $scope.$on(‘modal.removed‘, function() {
25 // 执行动作
26 });
27 });
详细说说创建的方法
可以使用字符串或者一个URL:
fromTemplate(templateString, options)templateString 是字符串类型,存储的是模型的内容;
options是一个对象,存储的是ionicModal#initialize方法的选项;
返回一个Modal控制器实例;
一个options对象具有一下属性:
{object=} 范围 子类的范围。默认:创建一个$rootScope子类。{string=} 动画 带有显示或隐藏的动画。默认:‘slide-in-up‘{boolean=} 第一个输入框获取焦点 当显示时,模型的第一个输入元素是否自动获取焦点。默认:false。{boolean=}backdropClickToClose` 点击背景时是否关闭模型。默认:true。fromTemplateUrl(templateUrl, options)templateUrl 是字符串类型,指向待加载模版的URL;
options与上边的一样;
返回一个promise对象,指向一个Modal控制器实例;
更直观一点的使用url创建:
1 $ionicModal.fromTemplateUrl(‘templates/hello.html‘, {// modal窗口选项
2 scope: $scope,
3 animation: ‘silde-in-up‘
4 }).then(function (modal) {
5 $scope.modal = modal;
6 })
templates目录下hello.html内容如下:
1 <ion-modal-view> 2 <ion-header-bar class="bar-energized"> 3 <h1 class="title">标题</h1> 4 </ion-header-bar> 5 <ion-content> 6 Hello~~~~ 7 </ion-content> 8 </ion-modal-view>
Ionic中[弹出式窗口]有两种(如下图所示),$ionicModal和$ionicPopup;
标签:
原文地址:http://www.cnblogs.com/1992825-Amelia/p/4847014.html