标签:
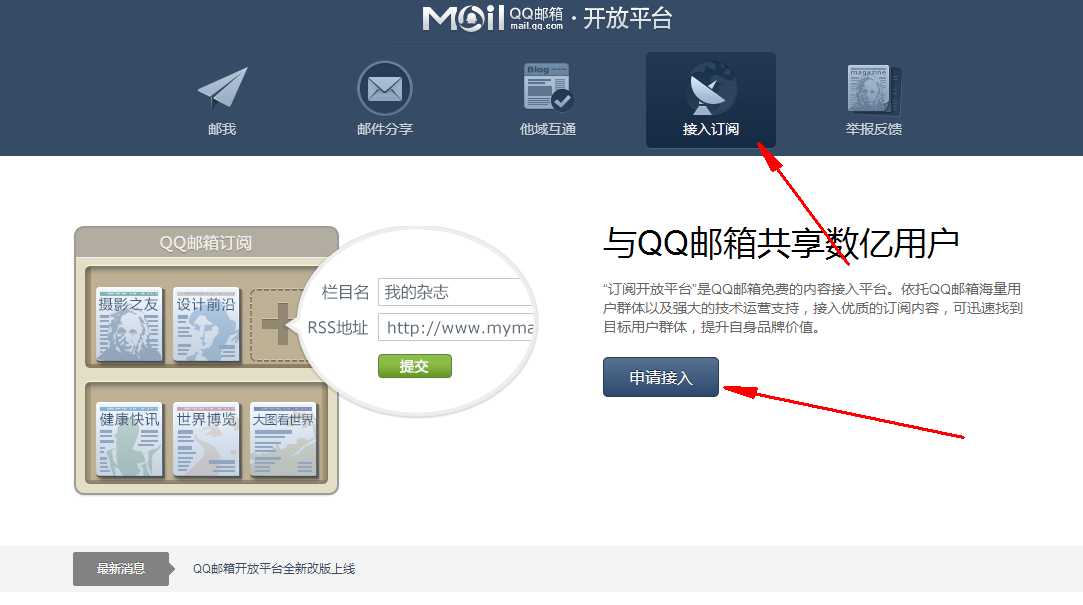
先看看正常流程:http://open.mail.qq.com/
点击“接入订阅”==>申请接入==>登录一下

选择接入完全免费


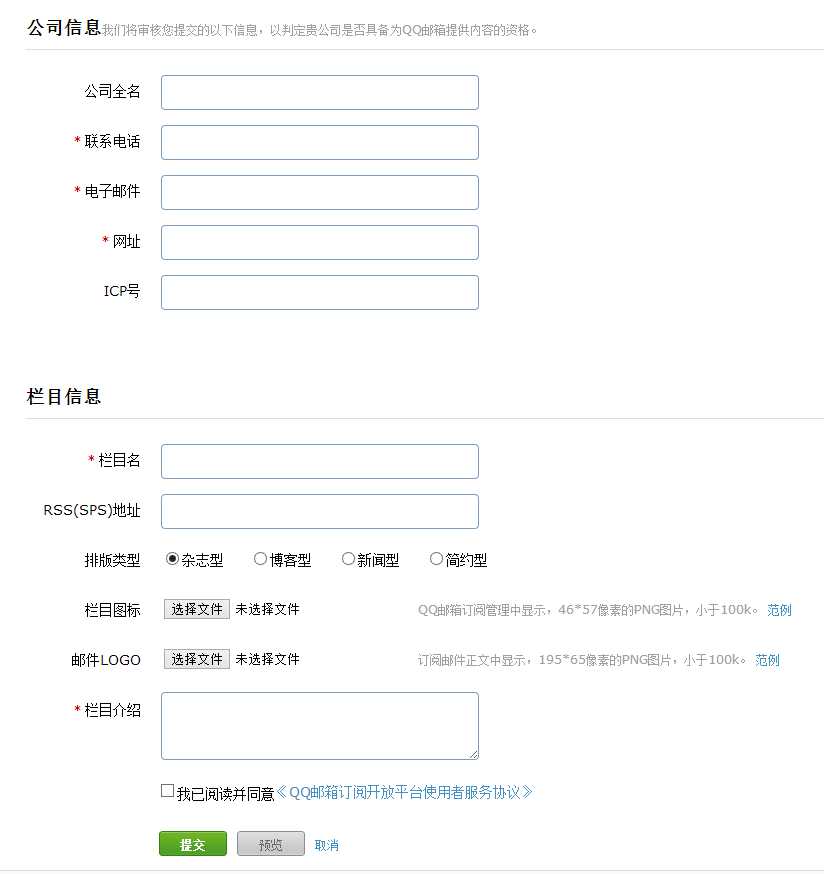
大概流程就是这样:

下面我们说说快速接入的方法:
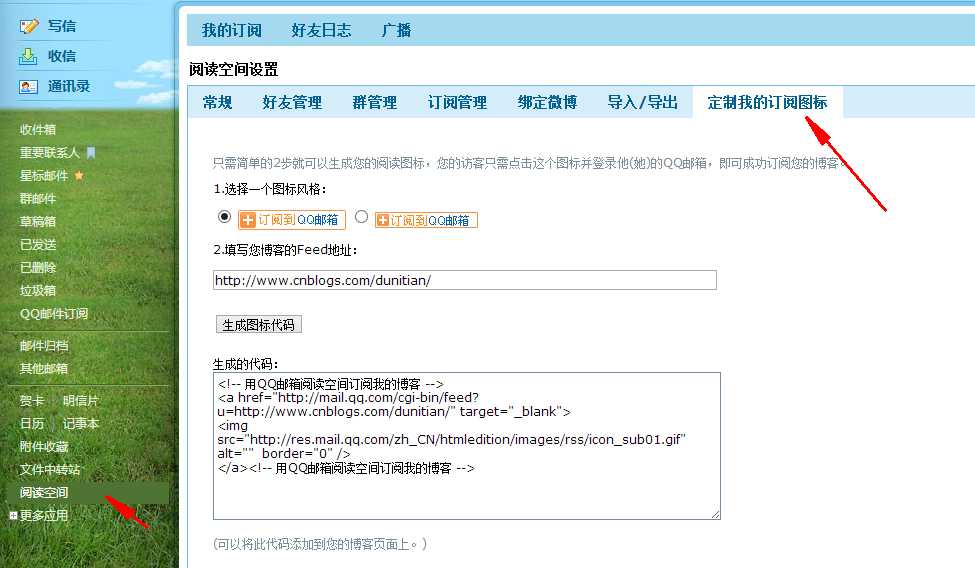
1.登录邮箱,选择左侧的“阅读空间”,点击右侧的“制定我的订阅图标”

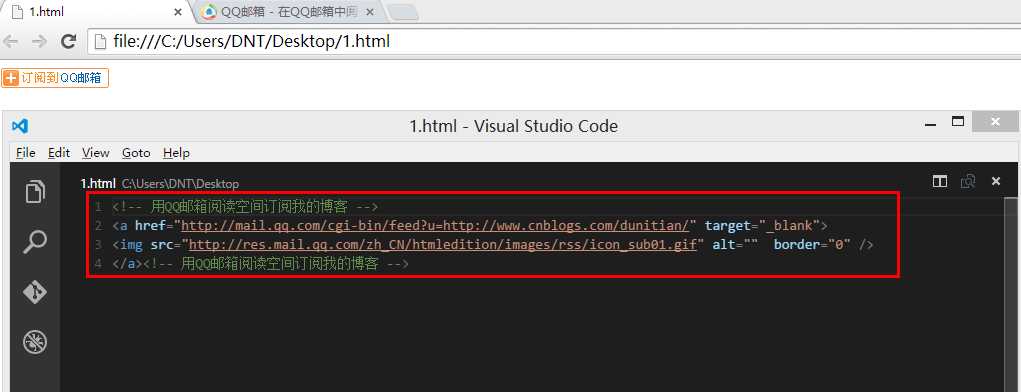
2.复制代码到html里面

3.效果:(具体的你可以通过样式来美化)


======================================================================
现在我站在客户或者网友的角度来演示一下流程:
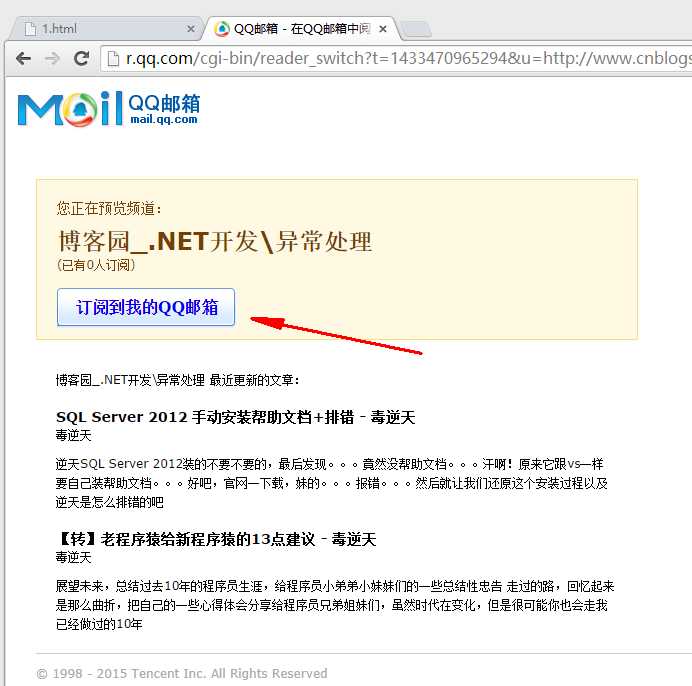
1.订阅到我的QQ邮箱

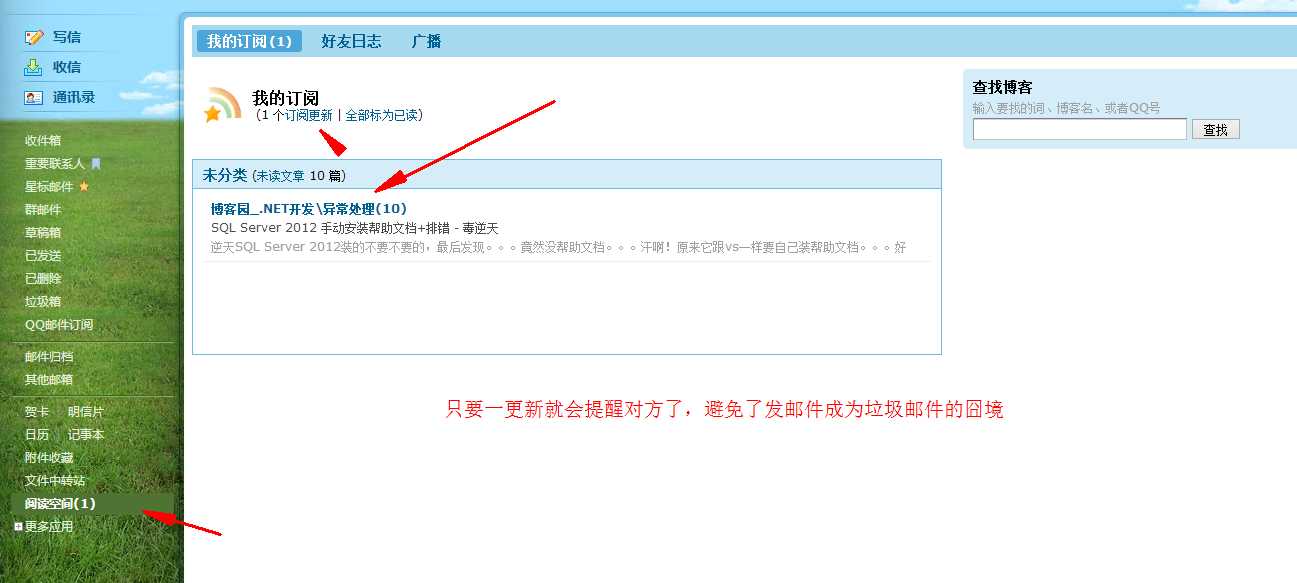
2.查看内容:阅读空间==》我的订阅


大概就是这么个样子了,建议你正规的方式申请。正规的方式是提供分栏之类的,功能比这个强大多了~(这个其实是订阅的老版本,腾讯好像忘记删了。。。)
QQ邮箱系列的代码如下:
用QQ邮箱阅读空间订阅我的博客:
<a href="http://mail.qq.com/cgi-bin/feed?u=http://www.cnblogs.com/dunitian/" target="_blank">
<img src="http://res.mail.qq.com/zh_CN/htmledition/images/rss/icon_sub01.gif" border="0" />
</a>
给我写信:
<a target="_blank" href="http://mail.qq.com/cgi-bin/qm_share?t=qm_mailme&email=m6qrrq_qo62oqavb6uq1_PT2" style="text-decoration:none;"><img src="http://rescdn.qqmail.com/zh_CN/htmledition/images/function/qm_open/ico_mailme_22.png"/></a>
邮件分享:
<script type="text/javascript">
(function(){
var p = {
url:location.href,
to:‘qqmail‘,
desc:‘‘, /*默认分享理由(可选)*/
summary:‘‘,/*摘要(可选)*/
title:‘‘,/*分享标题(可选)*/
site:‘‘,/*分享来源 如:腾讯网(可选)*/
pics:‘‘ /*分享图片的路径(可选)*/
};
var s = [];
for(var i in p){
s.push(i + ‘=‘ + encodeURIComponent(p[i]||‘‘));
}
document.write(["<a target=‘_blank‘ ", ‘href="http://mail.qq.com/cgi-bin/qm_share?‘, s.join("&"), ‘"‘, ‘ style="cursor:pointer;text-decoration:none;outline:none"><img src="http://rescdn.qqmail.com/zh_CN/htmledition/images/function/qm_open/ico_share_02.png"/></a>‘].join(""));
})();
</script>
标签:
原文地址:http://www.cnblogs.com/webyihui/p/4850438.html