标签:
晚上本来想去苹果官网看看新产品,顺便看看高大上的视频,进入之后,习惯性的打开了审查元素,然后就开始研究起了苹果的代码
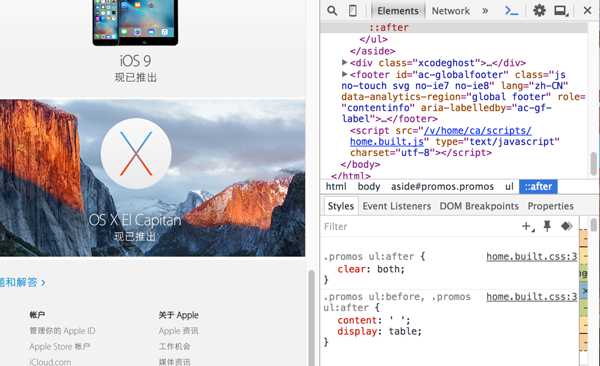
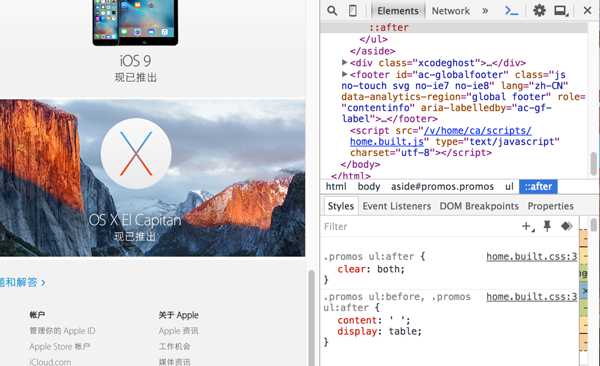
看到图片列表,有这样一段:

就是下面这三行代码:
.promos ul:after {
clear: both;
}
.promos ul:before, .promos ul:after {
content: ‘ ‘;
display: table;
}
bootstrap也是这种写法。
很显然,是用来清除浮动的,和小伙伴聊了一下,说到几个有意思的地方。
说的最多的就是display:table;
用伪元素产生bfc,同时也能避免ie,6,7的边距重叠问题。
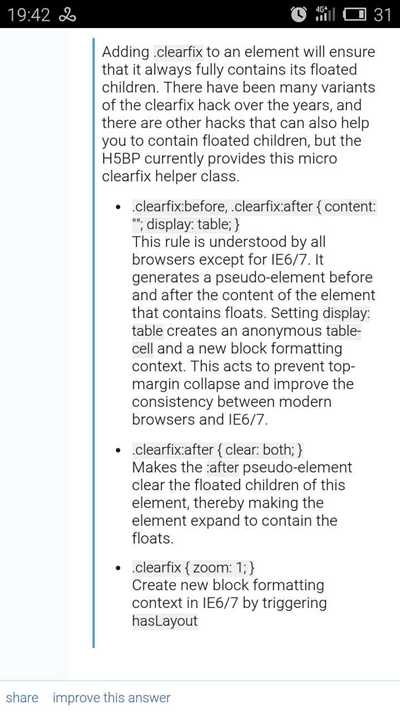
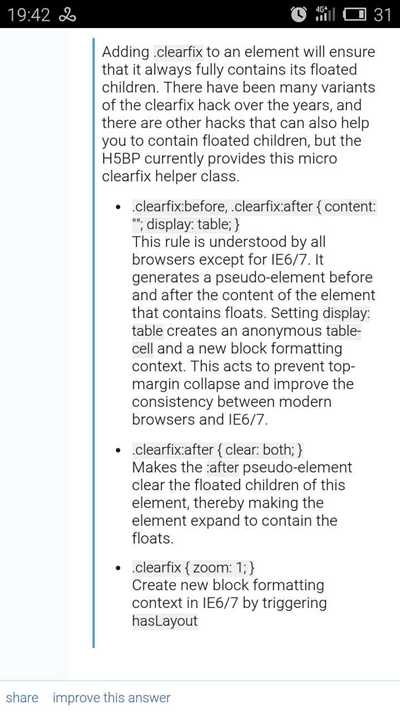
看下面一段解释:

大家应该都看得懂,就不多解释了。
当时看完这个,我便查了一些资料,写在了印象笔记里,解释的是为什么要使用table,
(原文链接:http://www.nenew.net/use-clearfix-to-clear-float-on-element.html)
内容如下:
在一个有float 属性元素的外层增加一个拥有clearfix属性的div包裹,可以保证外部div的height,即清除"浮动元素脱离了文档流,包围图片和文本的 div 不占据空间"的问题。
看到”闲聊CSS之关于clearfix–清除浮动“ http://www.indievox.com/e2ghost/post/50238 的文章给了一个比较清晰的分析:
- 构成Block Formatting Context的方法有下面几种:
-
- float的值不为none。
- overflow的值不为visible。
- display的值为table-cell, table-caption, inline-block中的任何一个。
- position的值不为relative和static。
-
- 很明显,float和position不合适我们的需求。那只能从overflow或者display中选取一个。
- 因为是应用了.clearfix和.menu的菜单极有可能是多级的,所以overflow: hidden或overflow: auto也不满足需求
- (会把下拉的菜单隐藏掉或者出滚动条),那么只能从display下手。
-
- 我们可以将.clearfix的display值设为table-cell, table-caption, inline-block中的任何一个
- 但是display: inline-block会产生多余空白,所以也排除掉。
- 剩下的只有table-cell, table-caption,为了保证兼容可以用display: table来使.clearfix形成一个Block Formatting Context
- 因为display: table会产生一些匿名盒子,这些匿名盒子的其中一个(display值为table-cell)会形成Block Formatting Context。
- 这样我们新的.clearfix就会闭合内部元素的浮动。
其实还有其他的办法,我在ul上加了overflow:auto;然后去掉了:after:中的clear和display属性,表现是一样的。因为overflow也能产生bfc,关于bfc,给大家推荐一个网站去学习,我自己理解的也不是很深入,就不献丑了。
链接如下:
http://div.io/topic/834?page=1#3261
再给大家推荐一篇文章,讲的也是这个:http://blog.coderyang.com/css/2015/09/05/clearfix.html
css 博大精深,要学好绝非易事。
以上文字,还很粗糙,我的理解还很浅,欢迎指点,欢迎讨论。
关于清除浮动
标签:
原文地址:http://www.cnblogs.com/scaukk/p/4851670.html