标签:

首先把整个导航菜单放在一个DIV里,好定位它在页面的位置(也方便管理li的长度)。li用来设置各菜单项之间的距离,将a的display属性设置为block,使整个li都可以点击,然后设置padding留空白。这是自己看着书上的图片做的,下拉菜单因为改成绝对定位使父元素的长度变短,继承长度后也变短了,使内容换行,给下拉菜单li添加足够宽度后,暂时解决了这个问题。
上面写的这个代码有很多冗长的地方,比如:
.nav1 ul li:hover ul li ul{display:none;}
.nav1 ul li ul li:hover ul{display:block; position:absolute; left:100%; top:0;width:12em;}
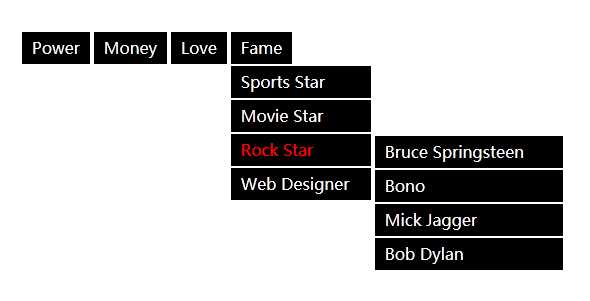
书上的讲解如下:
<nav class="multi_drop_menu"> <ul> <li><a href="#">Power</a></li> <li><a href="#">Money</a></li> <li><a href="#">Love</a></li> <li><a href="#">Fame</a> <!--二级菜单--> <ul> <li><a href="#">Sports Star</a></li> <li><a href="#">Movie Star</a></li> <li><a href="#">Rock Star</a> <!--三级菜单--> <ul> <li><a href="#">Bruce Springsteen</a></li> <li><a href="#">Bono</a></li> <li><a href="#">Mick Jagger</a></li> <li><a href="#">Bob Dylan</a></li> </ul> <!--三级菜单介绍--> </li> <li><a href="#">Web Designer</a></li> </ul> <!--二级菜单结束--> </li> </ul> </nav>
提倡把视觉样式与功能样式分开
.multi_drop_menu a{ display:block; /*让链接充满列表项*/ padding:.2em 1em; color:#555; background-color:#eee; border-width:3px; /*作为列表项之间的分隔宽度*/ border-color:transparent; } .multi_drop_menu a:hover{ color:#fff; background-color:#aaa; } /*添加功能样式*/ .multi_drop_menu ul{float:left;} /*强制ul包围li*/ .multi_drop_menu li{ float:left; list-style:none; position:relative; /*为子菜单提供定位上下文*/ } .multi_drop_menu li a{ display:block; border-right-style:solid; /*给每一个链接添加一个右边框*/ /*背景只出现在内边距区域后面*/ background-clip:padding-box; text-decoration:none; } .multi_drop_menu li;last-child a{boder-right-style:none;}
.multi_drop_menu li ul{display:none;}/*临时隐藏低级菜单*/
为了保证用户体验,所有视觉样式--内边距、背景、边框,等等,都要应用给链接a,而不要应用给ul或li,以便热区(可点击区域)最大化,让用户鼠标经过时不会产生鼠标状态切换。为达到这个目的,同时还要从视觉上分隔链接,这里使用了background-clip:padding-box声明,这样就可以阻止链接的背景延伸到边框后面。然后,让边框透明,在链接之间产生间隙,让后面的页面能够透过边框被看到。如此一来,不用外边距也能分隔链接,而且鼠标从一个菜单项移动到另一个菜单项时,也不会出现光标切换,菜单项之间从视觉上是分开,但实际上却是紧紧挨在一块的。
.multi_drop_menu li ul{width:9em;} .multi_drop_menu li li a{ border-right-style:none;/*去掉继承的右边框*/ border-top-style:solid;/*添加上边框*/ } .multi_drop_menu li ul{ display:none; position:absolute; left:0; top:100%; } .multi_drop_menu li li{ float:none; /*停止浮动,恢复堆叠,由于ul宽度为9em,这里不设置,它们也是堆叠的*/ } .multi_drop_menu li li ul{display:none;}
顶边会与父元素底边恰好对齐。它与父元素之间的间隙,实际上是下拉菜单中第一个链接的边框
.multi_drop_menu li:hover>ul{display:block;} .multi_drop_menu li li ul{ position:absolute; left:100%; top:0; } .multi_drop_menu li:hover>a{ color:#fff; background-color:#aaa; }
上面第二行的意思是:当鼠标移动到列表项上时,就显示它的子列表。这里的:hover触发器是设定在li元素而非链接自身上的。这样做是因为我们想要显示li的子元素ul,而它不是想链接的子元素。此外,为了只显示其子元素,悬停列表项与子列表之间还有一个字选择符>,如果没有这个子选择符,当顶级菜单项处于悬停状态时,会同时显示二级和三级菜单
最后一行的效果:

:hover事件会沿着元素的结构层次“向上冒泡”。所以,把:hover设定在li元素,就相当于也把它设定给了所有祖先li元素。然后,只要再给其子元素(链接)设定样式即可。这个改进能够极大地提高菜单的易用性。
代码重用
<nav class="multi_drop_menu vertical"> .multi_drop_menu.vertical{width:8em;} .multi_drop_menu.vertical li a{ border-right-style:none; border-top-style:solid; } .multi_drop_menu.vertical li li a{border-left-style:solid;} .multi_drop_menu.vertical ul, .multi_drop_menu.vertical li{ float:none; } .multi_drop_menu.vertical li ul{ left:100%; top:0; }
为侧栏设置垂直菜单
只在导航容器有vertical类的情况下才起作用
这里为nav容器设定了宽度。如果不设定导航容器宽度,那么nav及其包含的顶级菜单项都会尽可能延伸。最后,我们把二级菜单与顶级菜单的位置关系,设定成了前面三级菜单和二级菜单之间的关系,即让子菜单顶边与父菜单项顶边对齐。还去掉了顶级菜单项的右边框,代之以上边框
标签:
原文地址:http://www.cnblogs.com/919czzl/p/4852055.html