标签:
前几天写过怪异盒子布局,以前在项目中用到弹性布局flex这个属性,当时没深入研究,这里各种查阅各种测试,把这个属性记录下 以免忘记,
弹性布局:是提供一种更加有效的方式来对一个容器中的条目进行排列、对齐和分配空白空间。即便容器中条目的尺寸未知或是动态变化的,弹性盒布局模型也能正常的工作。
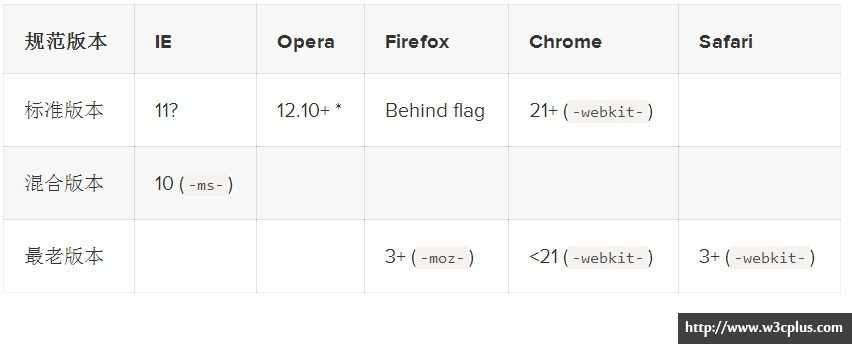
让一个盒子具有弹性布局的属性,要先给其加上样式display:flex;OK我们也会看到有写的是display:box/display:flexbox;其实他们只是不同时期的规范:
带inline-的容器渲染为行内元素,没带的为块级元素
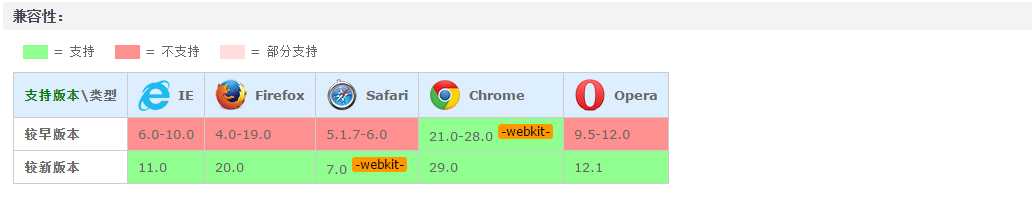
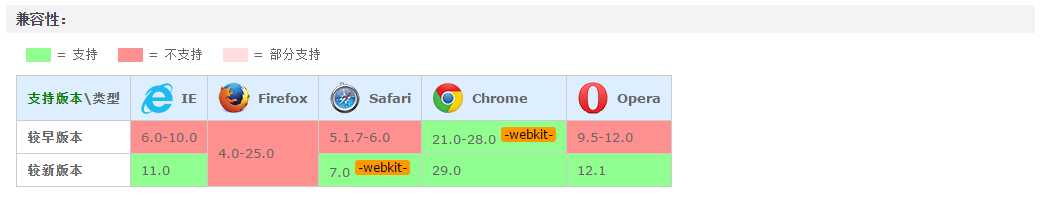
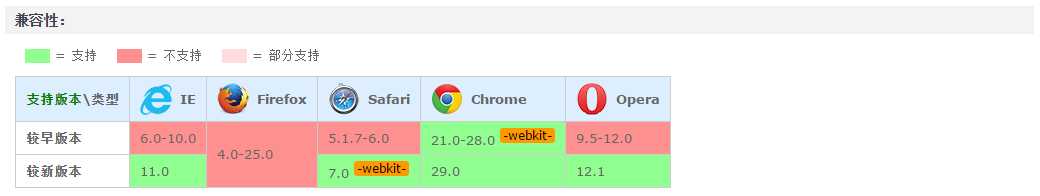
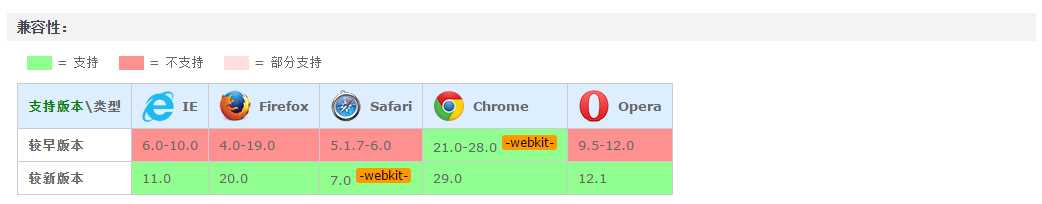
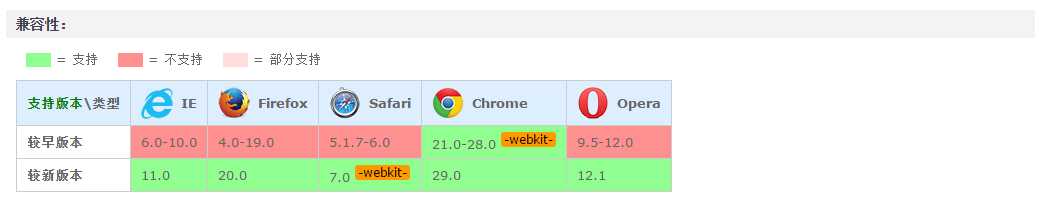
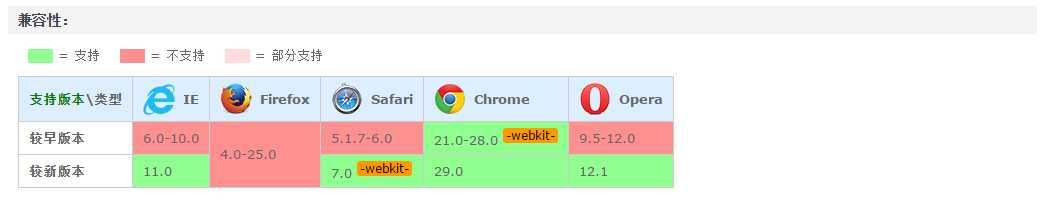
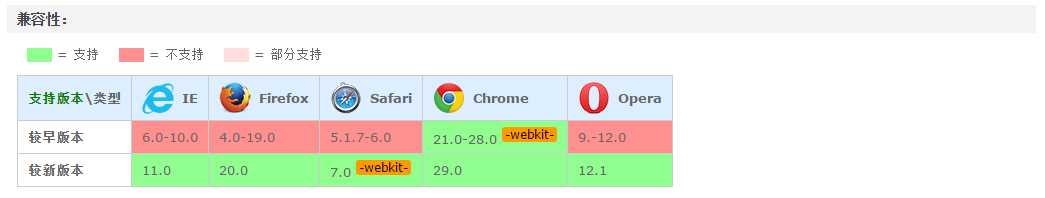
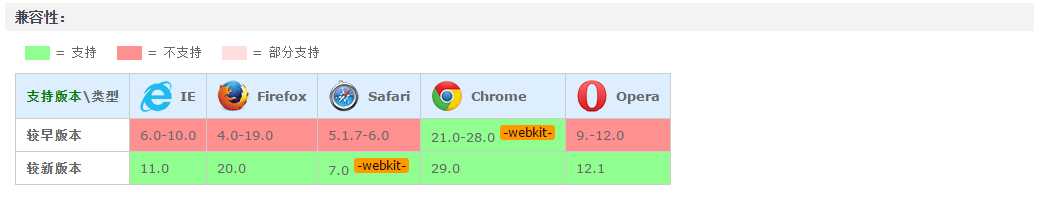
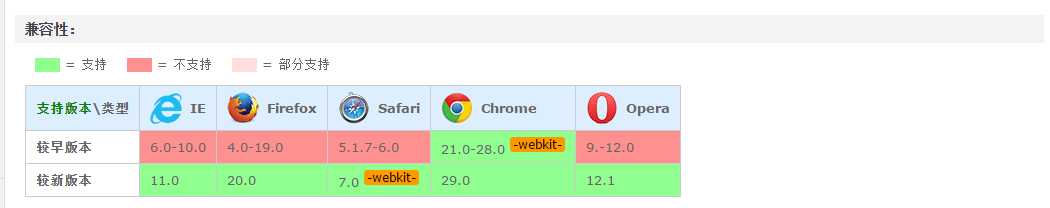
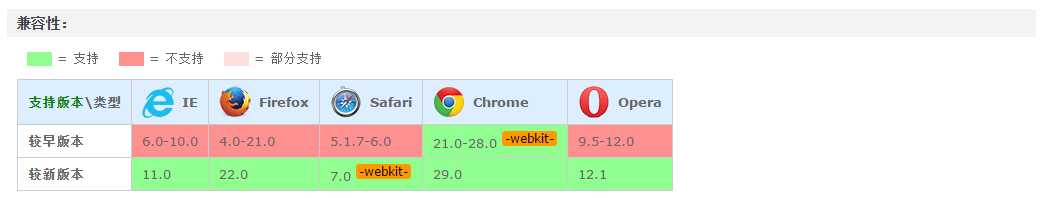
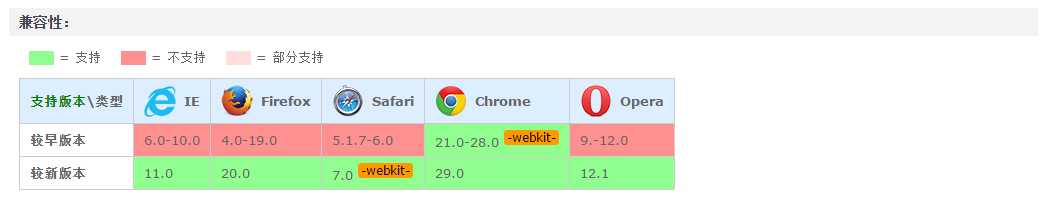
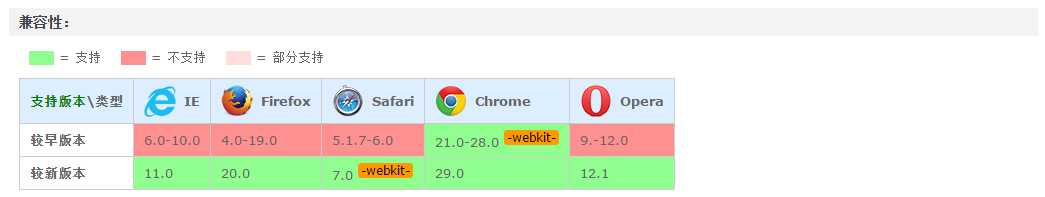
可以看到flex近几年几种不同的写法,相应的也带来很多兼容性问题,所以在开发过程中我们要兼顾所有版本,下面是浏览器版本的分界
Chrome:21+(新)20-(老) Safari: 6.1+(新)3.1+(老) Firefox:22+(新)2-21(老) IE:10(中间) Android: 4.4+(新)2.1+(老) iOS: 7.1+(新) 3.2+(老)

Chrome当前版本仍然需要添加前缀“-webkit-”,而Firefox和Safari仍然还在使用最老版本的语法。Firefox已经更新为最新的规范,但是,在实际项目中目前最好还先别使用最新的规范,直到它被认为没有bug了或者更稳定了,在使用。在这之前,Firefox还是使用最老的语法规范。ie10支持-ms-的写法,(手机浏览器兼容这个还需要时间去测) 先定义父容器flex盒子并兼容写法
display: -webkit-box; /* 老版本语法: Safari, iOS, Android browser, older WebKit browsers. */ display: -moz-box; /* 老版本语法: Firefox (buggy) */ display: -ms-flexbox; /* 混合版本语法: IE 10 */ display: -webkit-flex; /* 新版本 语法: Chrome 21+ */ display: flex; /* 新版本语法: Opera 12.1, Firefox 22+ */
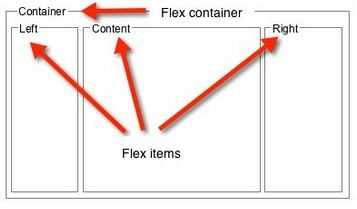
一个flexbox布局是由一个伸缩容器(flex container)和伸缩项目(flex items)组成,在伸缩容器中 所有的子元素都会变成伸缩项目,如图

好的 父容器盒子定义为伸缩容器后,里面的伸缩项目会随父容器中所加的样式或自身样式来进行如定义所说排列、对齐和分配空白空间
一,这6个属性是加在父容器上的
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
flex-direcotion
flex-direction:row | row-reverse | column | column-reverse
默认值:row
适用于:伸缩盒容器
继承性:无
row:横向从左到右排列(左对齐),默认的排列方式。
row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面。
column:纵向排列。
row-reverse:反转纵向排列,从后往前排,最后一项排在最上面。

flex-wrap
flex-wrap:nowrap | wrap | wrap-reverse
默认值:nowrap
适用于:弹性盒模型容器
继承性:无
nowrap:当子元素溢出父容器时不换行。wrap:当子元素溢出父容器时自动换行。wrap-reverse:反转 wrap 排列。

flex-flow
flex-flow:[ flex-direction ] || [ flex-wrap ]
默认值:看各分拆属性
适用于:弹性盒模型容器
继承性:无
[ flex-direction ]:定义弹性盒子元素的排列方向。[ flex-wrap ]:定义弹性盒子元素溢出父容器时是否换行。

justify-content
justify-content:flex-start | flex-end | center | space-between | space-around
默认值:flex-start
适用于:弹性盒模型容器
继承性:无
flex-start:弹性盒子元素将向行起始位置对齐。该行的第一个子元素的主起始位置的边界将与该行的主起始位置的边界对齐,同时所有后续的伸缩盒项目与其前一个项目对齐。
flex-end:弹性盒子元素将向行结束位置对齐。该行的第一个子元素的主结束位置的边界将与该行的主结束位置的边界对齐,同时所有后续的伸缩盒项目与其前一个项目对齐。
center:弹性盒子元素将向行中间位置对齐。该行的子元素将相互对齐并在行中居中对齐,同时第一个元素与行的主起始位置的边距等同与最后一个元素与行的主结束位置的边距(如果剩余空间是负数,则保持两端相等长度的溢出)。
space-between:弹性盒子元素会平均地分布在行里。如果最左边的剩余空间是负数,或该行只有一个子元素,则该值等效于‘flex-start‘。在其它情况下,第一个元素的边界与行的主起始位置的边界对齐,同时最后一个元素的边界与行的主结束位置的边距对齐,而剩余的伸缩盒项目则平均分布,并确保两两之间的空白空间相等。
space-around:弹性盒子元素会平均地分布在行里,两端保留子元素与子元素之间间距大小的一半。如果最左边的剩余空间是负数,或该行只有一个伸缩盒项目,则该值等效于‘center‘。在其它情况下,伸缩盒项目则平均分布,并确保两两之间的空白空间相等,同时第一个元素前的空间以及最后一个元素后的空间为其他空白空间的一半。

align-items
align-items:flex-start | flex-end | center | baseline | stretch
默认值:stretch
适用于:弹性盒模型容器
继承性:无
flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与‘flex-start‘等效。其它情况下,该值将参与基线对齐。
stretch:如果指定侧轴大小的属性值为‘auto‘,则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照‘min/max-width/height‘属性的限制。

align-content
align-content:flex-start | flex-end | center | space-between | space-around | stretch
默认值:stretch
适用于:多行的弹性盒模型容器
继承性:无
flex-start:各行向弹性盒容器的起始位置堆叠。弹性盒容器中第一行的侧轴起始边界紧靠住该弹性盒容器的侧轴起始边界,之后的每一行都紧靠住前面一行。
flex-end:各行向弹性盒容器的结束位置堆叠。弹性盒容器中最后一行的侧轴起结束界紧靠住该弹性盒容器的侧轴结束边界,之后的每一行都紧靠住前面一行。
center:各行向弹性盒容器的中间位置堆叠。各行两两紧靠住同时在弹性盒容器中居中对齐,保持弹性盒容器的侧轴起始内容边界和第一行之间的距离与该容器的侧轴结束内容边界与第最后一行之间的距离相等。(如果剩下的空间是负数,则各行会向两个方向溢出的相等距离。)
space-between:各行在弹性盒容器中平均分布。如果剩余的空间是负数或弹性盒容器中只有一行,该值等效于‘flex-start‘。在其它情况下,第一行的侧轴起始边界紧靠住弹性盒容器的侧轴起始内容边界,最后一行的侧轴结束边界紧靠住弹性盒容器的侧轴结束内容边界,剩余的行则按一定方式在弹性盒窗口中排列,以保持两两之间的空间相等。
space-around:各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半。如果剩余的空间是负数或弹性盒容器中只有一行,该值等效于‘center‘。在其它情况下,各行会按一定方式在弹性盒容器中排列,以保持两两之间的空间相等,同时第一行前面及最后一行后面的空间是其他空间的一半。
stretch:各行将会伸展以占用剩余的空间。如果剩余的空间是负数,该值等效于‘flex-start‘。在其它情况下,剩余空间被所有行平分,以扩大它们的侧轴尺寸。

更多测试实例 点击进入
二,这6个属性是加在项目上的
order flex-grow flex-shrink flex-basis flex align-self
order

flex-grow
flex-grow:<number>
默认值:0
适用于:弹性盒模型容器子元素
继承性:无

flex-shrink

flex-basis
flex-basis:<length> | <percentage> | auto
默认值:auto
适用于:弹性盒模型容器子元素
继承性:无

flex:none | [ flex-grow ] || [ flex-shrink ] || [ flex-basis ]
默认值:看各分拆属性
适用于:弹性盒模型子元素
继承性:无
none:none关键字的计算值为: 0 0 auto
[ flex-grow ]:定义弹性盒子元素的扩展比率。
[ flex-shrink ]:定义弹性盒子元素的收缩比率。
[ flex-basis ]:定义弹性盒子元素的默认基准值。

algin-self
align-self:auto | flex-start | flex-end | center | baseline | stretch
默认值:auto
适用于:弹性盒模型子元素
继承性:无
auto:如果‘align-self‘的值为‘auto‘,则其计算值为元素的父元素的‘align-items‘值,如果其没有父元素,则计算值为‘stretch‘。
flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与‘flex-start‘等效。其它情况下,该值将参与基线对齐。
stretch:如果指定侧轴大小的属性值为‘auto‘,则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照‘min/max-width/height‘属性的限制。

更多测试实例 点击进入
标签:
原文地址:http://www.cnblogs.com/yangjie-space/p/4852251.html