标签:
从10.2开始看UI设计的一些感念,到今天上午终于把那本书看完啦,小小的汗颜,只是粗略的过一遍,走马观花,很多东西理解的还不深刻,结合实际项目再学习吧。书的最后几章讲了一个好的设计是多么重要,也给出了一些外国的网站,不得不说,歪果仁写的东西真心不错,不过国内的一些网站也挺好,之前看css进阶的时候,看到书里推荐的一个网站, http://www.climbthemountains.com/ 当然是讲代码的,于是就把它源码搞来学习,也挺有收获的。哈哈,不多说了。这年头不会点ps,怎么玩得过叶良辰,更别提赵日天了。实在汗颜,我的ps水平也就切个图,换个背景啥的,这样子是不行滴。然后就想趁国庆好好玩玩ps。今晚就学了一下做了个Wi-Fi矢量图,不愧是人类的第三大需求,看着都舒服。
上图:

过程大概是这样的:
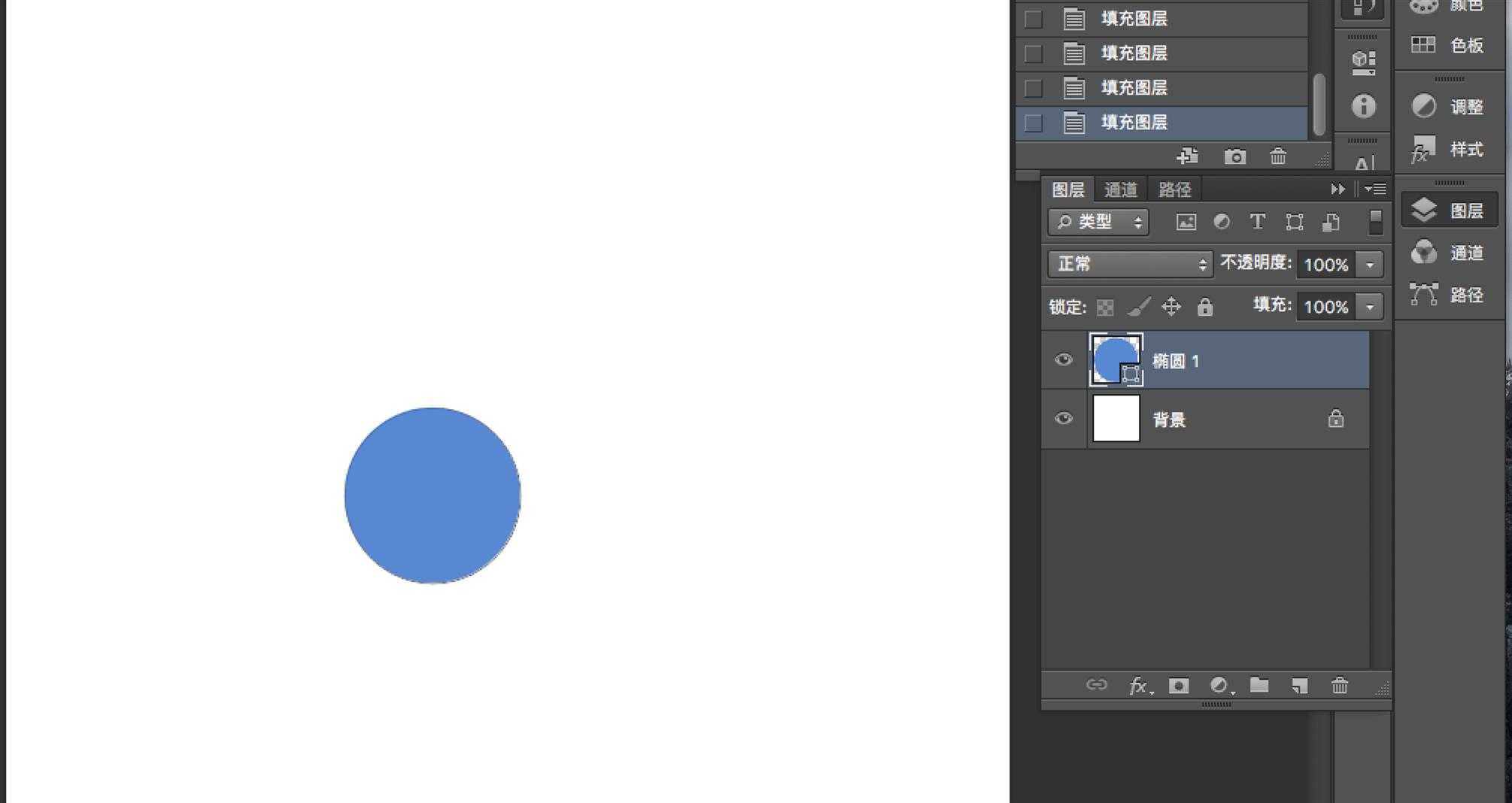
首先,新建一个文件,大小 1000 x 1000吧。
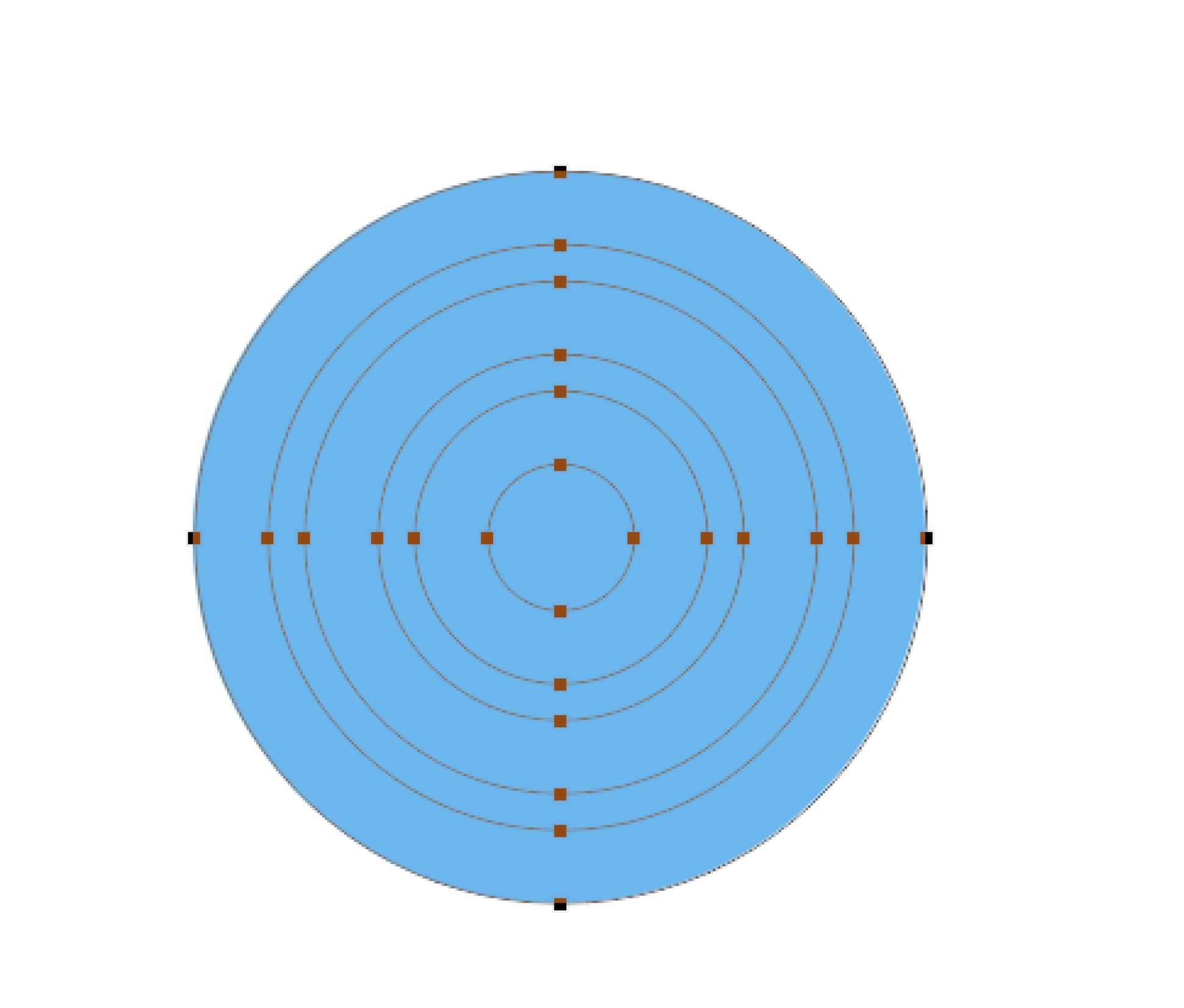
选择椭圆工具。shift 画圆,60px;120px,150px;210px,240px;300px,330px。
第一个圆半径60px, alt + delete 填充前景色:

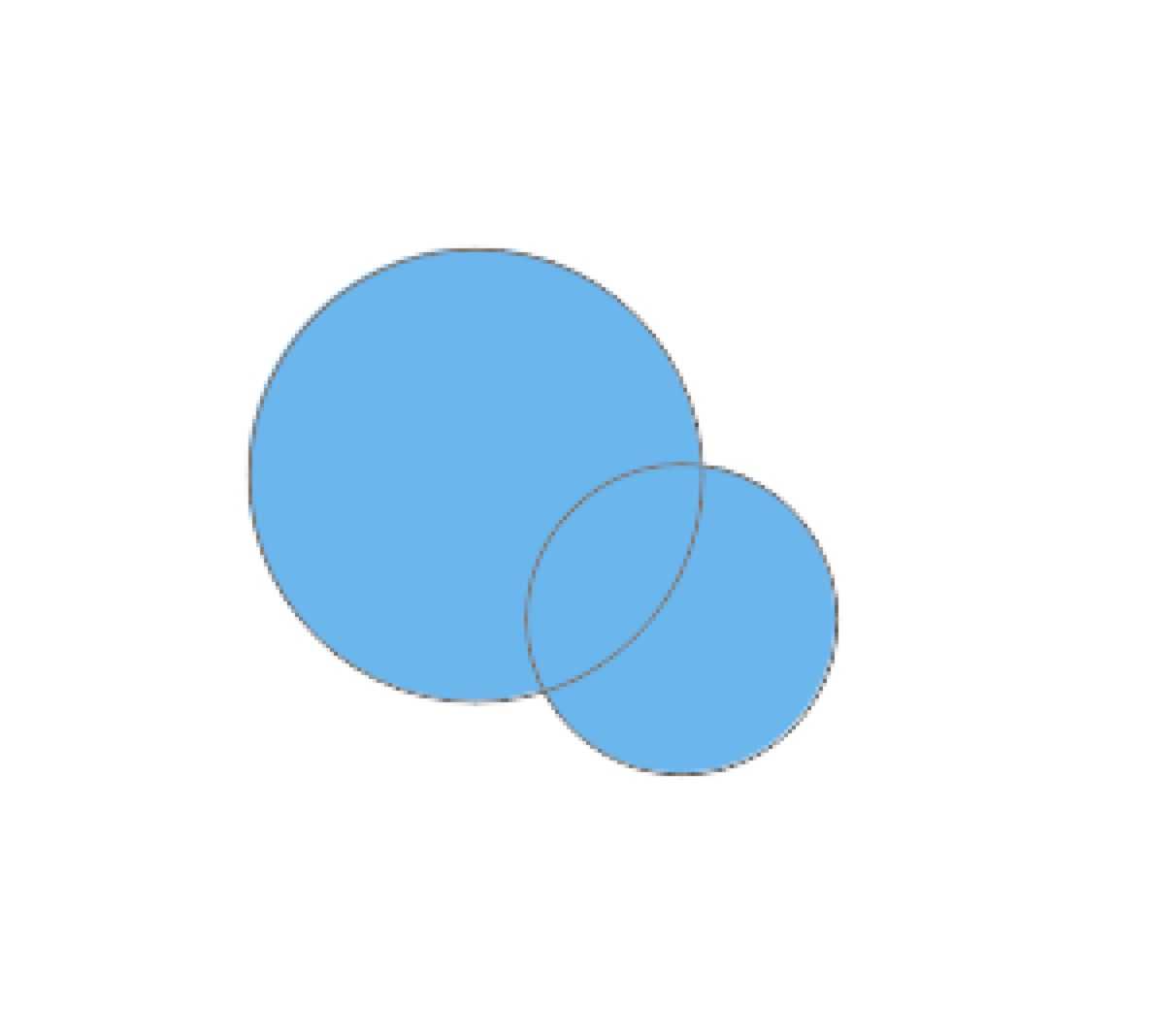
然后,在同一图层上,画另外一个圆,半径120px
具体操作为:选择椭圆工具,按下shift,鼠标变成两个加号,点一下屏幕,输入120,120,确定,就OK了
如图:

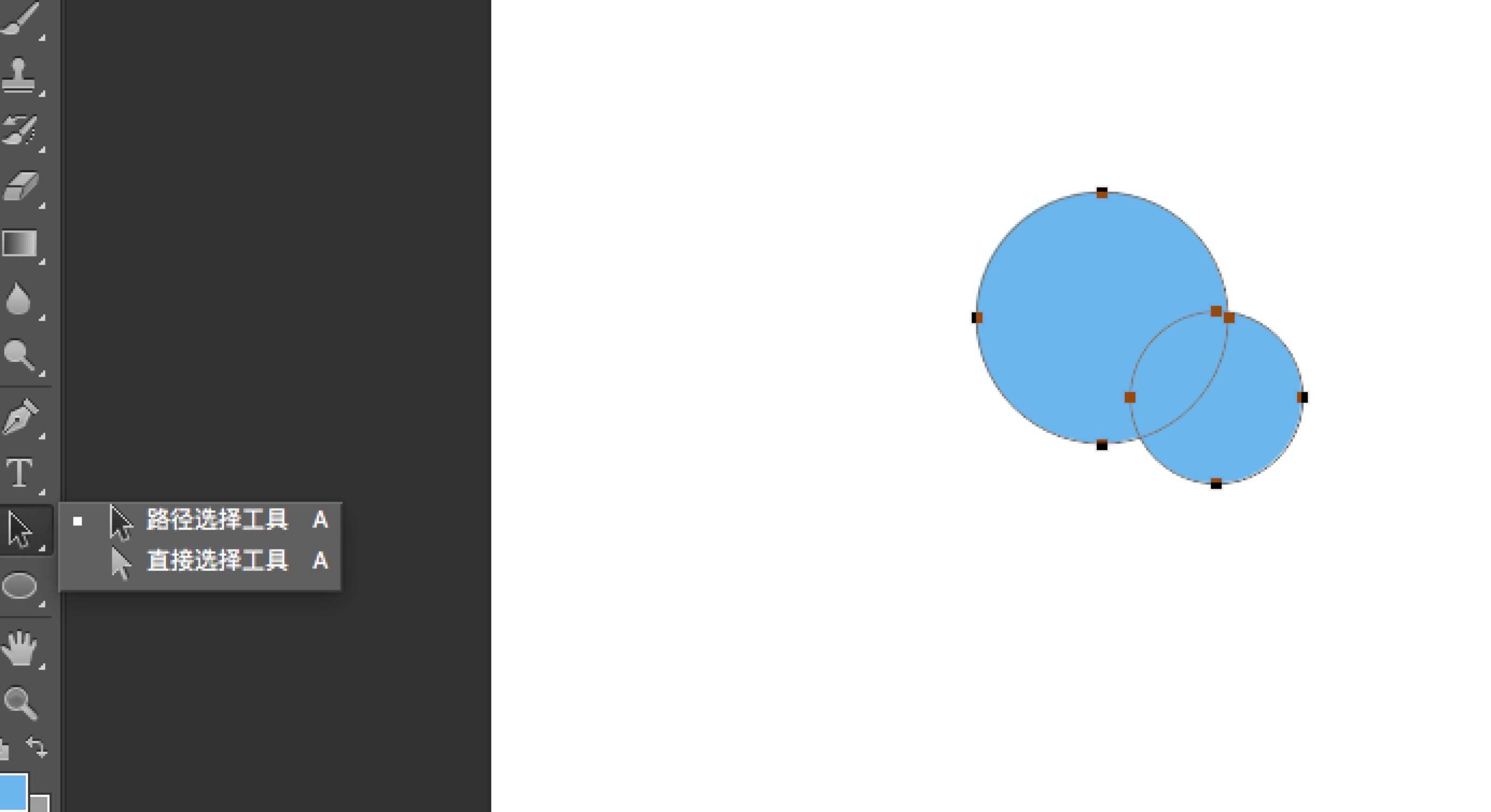
然后,选择路径选择工具,按下shift,选择半个圆的边

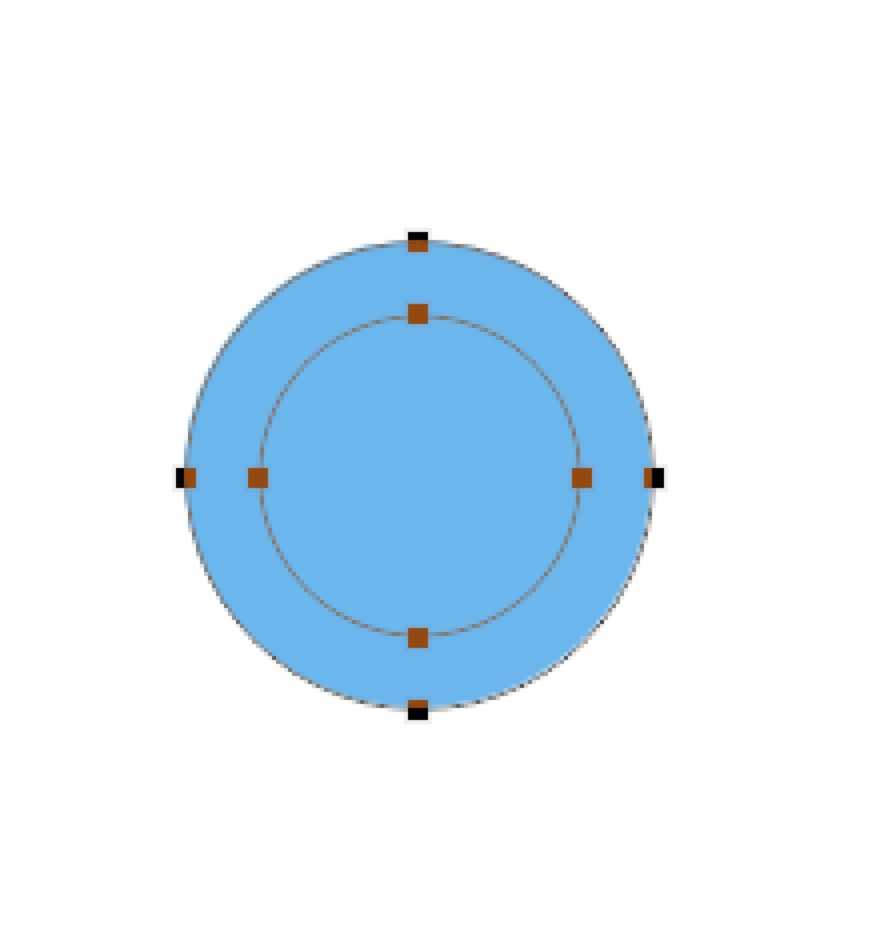
之后,选择水平居中,垂直居中:

重复操作,建立好7个这样的圆:

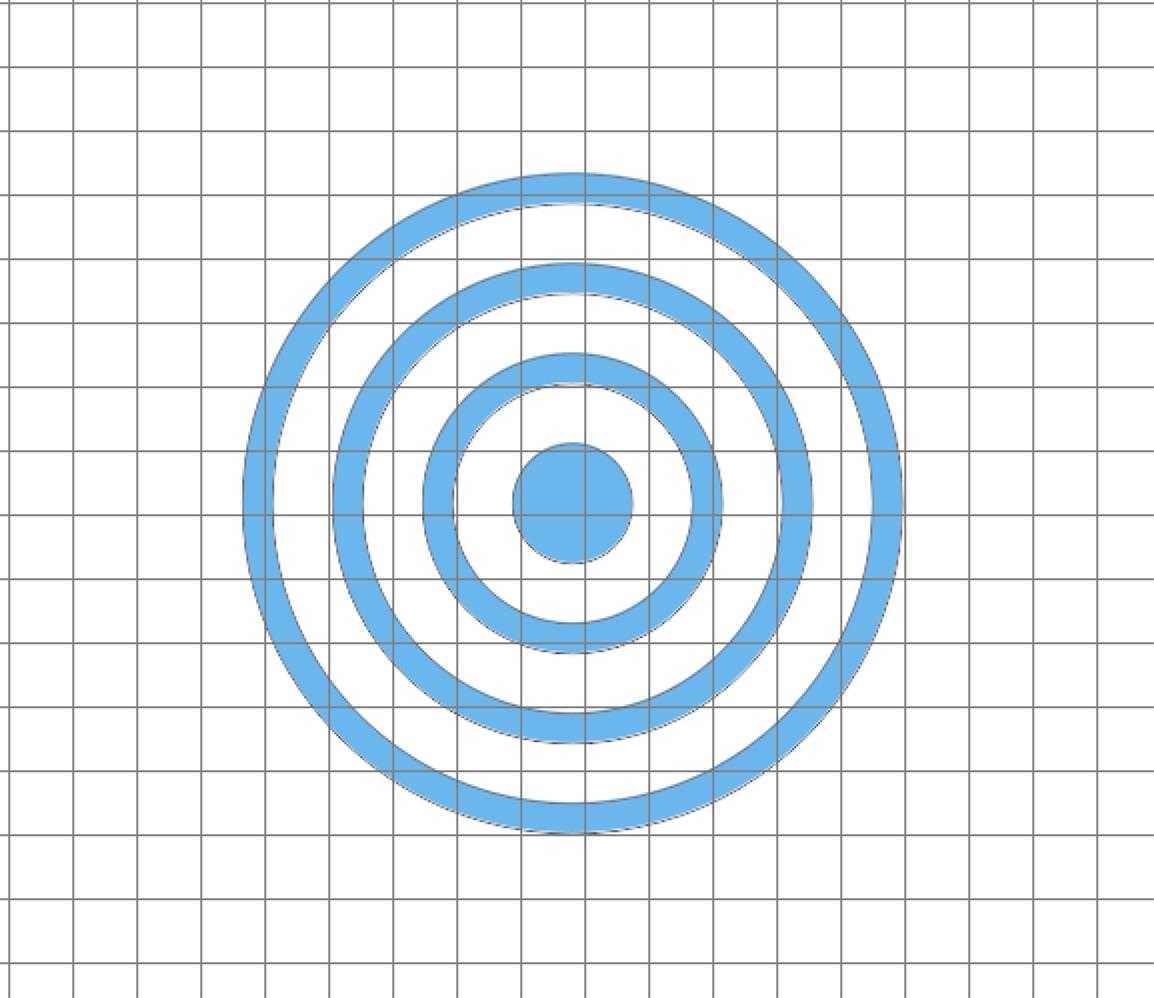
排除重叠形状,得到圆环:

然后合并形状组件。
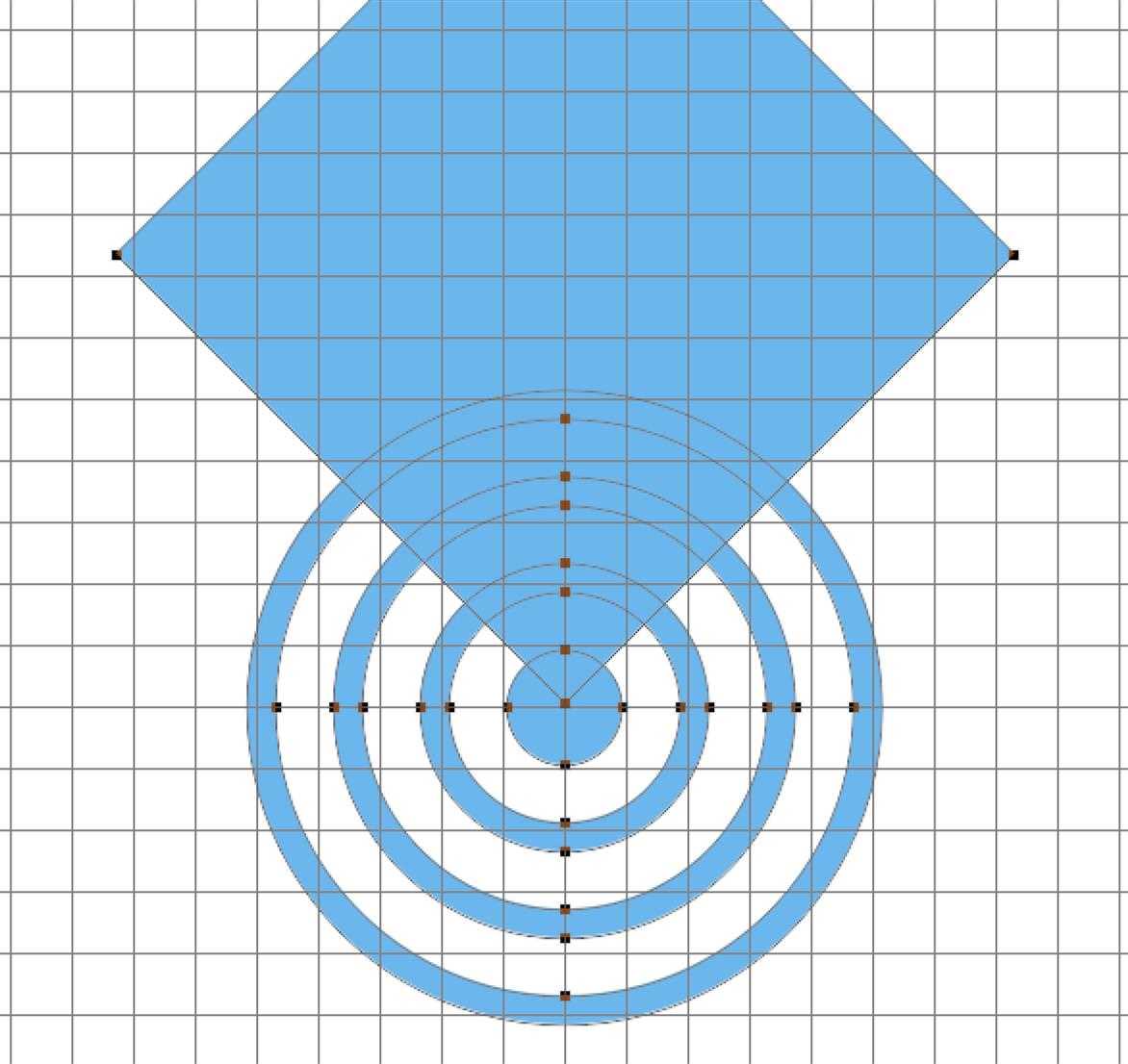
然后,在同一图层,制作一个矩形,用路径选择工具选中它,然后
command + T (control + T ) , 45度旋转, 可以使用网格进行对齐。

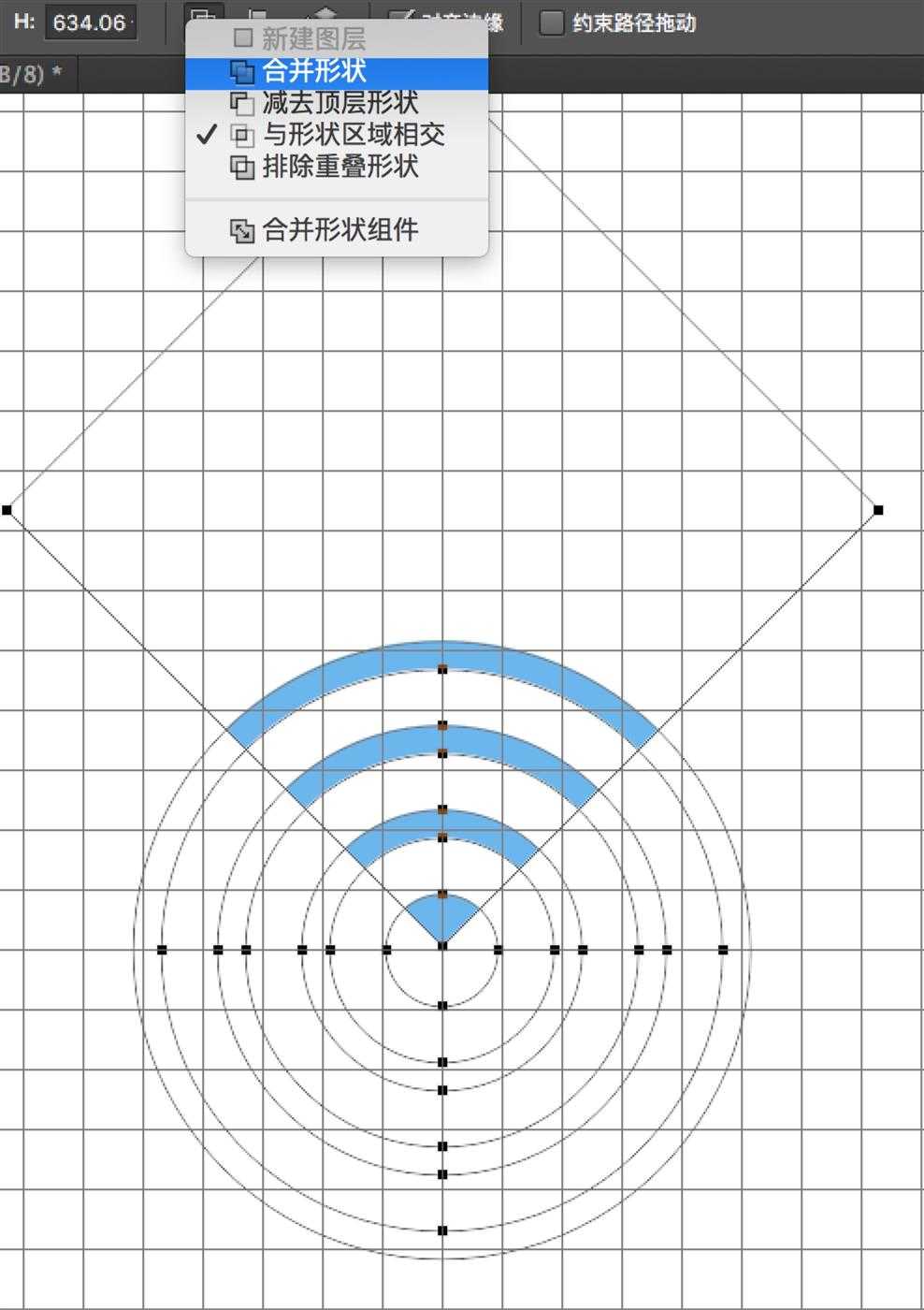
之后,选择与区域形状相交,确定,形状就出来了,最后在填充一个灰色的背景,就完成了。

哒哒哒~完成,新鲜热乎的wifi 拿去拿去~

第一次发 ps 的东西,好紧张啊。。有写的不好的地方,记得评论指出哦~蟹蟹
夜深了,各位晚安。
标签:
原文地址:http://www.cnblogs.com/scaukk/p/4854077.html