标签:
qmake:QT += widgets //.pro文件记得加 Inherits:QLayout
#include <QGridLayout>
//! [布局]
QGridLayout *gridLayout = new QGridLayout;
gridLayout->addLayout(nameLable, 0, 0);
gridLayout->addLayout(nameInput, 0, 1);
gridLayout->addLayout(addressLabel, 1, 0);
gridLayout->addLayout(addressInput, 1, 1);
//! [布局]
//! [设置布局]
this->setLayout(gridLayout);
//! [设置布局]
水平布局QHorizontalLayout:也叫上下布局
垂直布局QVerticalLayout:也叫左右布局
表单布局QFormLayout:
#include <QVBoxLayout>
//构造函数
//! [实例化垂直格子布局]
QVBoxLayout *vBoxLayout = new QVBoxLayout(this);
//! [实例化垂直格子布局]
//![添加菜单按钮]
for(int i = 1, n = 5; i <= n; i++){
QString buttonText(tr("菜单%0").arg(i));
QPushButton *pushButton = new QPushButton(buttonText, this);
vBoxLayout->addWidget(pushButton); //添加菜单按钮
}
//![添加菜单按钮]
//![设置布局]
//this->setLayout(vBoxLayout);
//![设置布局]
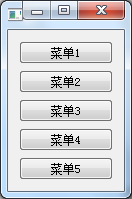
效果图:

#include <QHBoxLayout>
//构造函数
//! [实例化布局]
QHBoxLayout *hBoxLayout = new QHBoxLayout(this);
//! [实例化布局]
//! [添加按钮]
for(int i = 1, n = 5; i <= n; i++){
QString buttonText(tr("第%0页").arg(i));
QPushButton *pushButton = new QPushButton(buttonText,this);
hBoxLayout->addWidget(pushButton);
}
//! [添加按钮]
//! [设置布局]
//this->setLayout(hBoxLayout);
//! [设置布局]
效果图:

标签:
原文地址:http://my.oschina.net/jannn/blog/513605