标签:
盒模型结论一:没有(就是没有设置 width 的)宽度的元素始终会扩展到填满其父 元素的宽度为止。
添加水平边框、内边距和外边距,会导致内容宽度减少,减少量 等于水平边框、内边距和外边距的和。
盒模型结论二:为设定了宽度的盒子添加边框、内边距和外边距,会导致盒子扩展 得更宽。
实际上,盒子的 width 属性设定的只是盒子内容区的宽度,而非盒子要占 据的水平宽度。
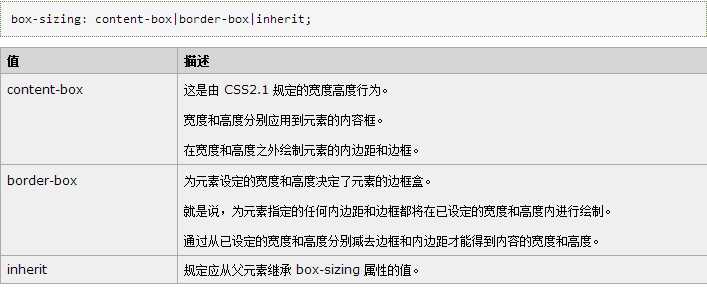
CSS3新增了一个 box-sizing 属性,通过它可以将有宽度的盒子也设定成具有默认的 auto 状态下的行为。但只有最新版本的浏览器才支持该属性
语法:

要记住一点:设定了元素的 width 属性后,再给元素添加边框、内边距和 外边距,元素的行为与默认的 auto 状态下会有截然不同的表现。
参考:http://www.w3school.com.cn/cssref/pr_box-sizing.asp
标签:
原文地址:http://www.cnblogs.com/pjcdarker/p/4856578.html