标签:
最近在看到以前前辈留下的文章,对于连续赋值( var a={n:1}; a.x=a={n:2}) )这个知识点,一开始也搞不清楚,但是最终还是说服了自己,谈谈自己的心得。以下代码能回答正确的可以忽略本文。
1 var a={n:1}; 2 var b=a; 3 a.x = a = {n: 2}; 4 console.log(a.x); //? 5 console.log(b.x);//?
正确答案是:
a.x= undefined;
b.x= {n: 2};
疑惑:为什么a.x与b.x不相等呢?为什么a.x会等于undefined呢?
如果你答错了,那么请你往下看。
javascript中的引用赋值
很清楚的一点是:js中对象的赋值其实是引用的赋值,只是将b对象的引用指针指向了a对象的引用。
1 var a={n: 1}; 2 var b= a; 3 console.log(b.n); // 1 4 a.n=2; 5 console.log(b.n); // 2
上面的代码对于一个程序员来说应该都没有理解上的问题。
赋值运算符的右结合
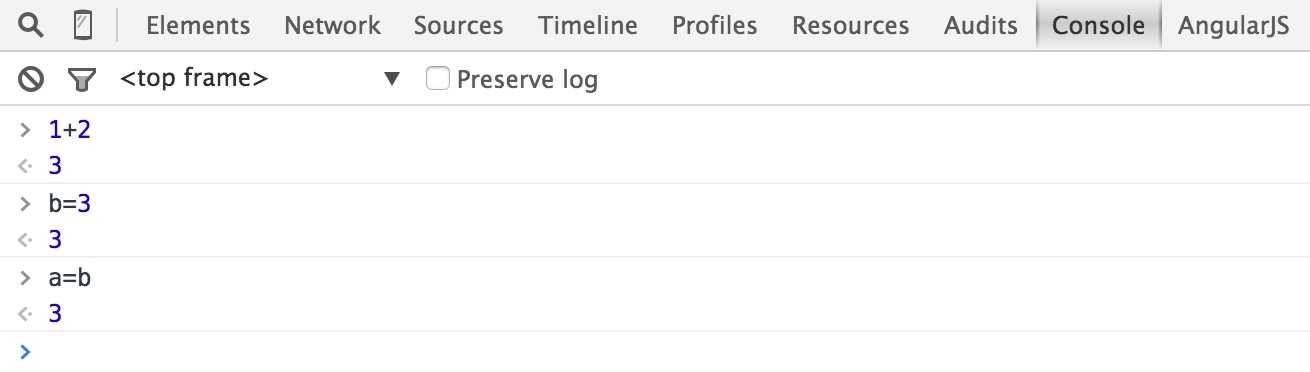
也就是说赋值运算符是从右向左运算的,这个倒不难理解,例如 var a = 1 + 2; 先计算了等号右边1+2,将右边的结果3赋值给了a;当然你也许会说这是运算符的优先级;其实这里本文想要表达的是赋值运算是将“=”右边赋值给左边。下面这个例子应该会更加帮助你理解。
1 var a, b; 2 a=b=1+2;
其中按照赋值运算符的右结合的特质:
a = b = 1 + 2 等价于 a = (b= 1+2 )
其中 b 等于 1+2的返回值 3 ;
a 等于 b=3 的返回值 3;

赋值运算符运算顺序:从左到右
虽然上面讲到赋值运算符是从右向左运算的,但是其运算顺序是从左往右的。也就是说本文一开始提出的问题 a.x = a = {n:2} 是从左向右运算的(赋值是从右向左);也就是说程序的计算顺序是:
1 a.x 2 a 3 {n:2}
程序执行到 a.x = a = {n:2} 先执行a.x 并等待赋值符号“=”后面的运算返回值;然后执行a并等待赋值符号“=”后面的运算返回值。
答案是这样来的
如果看到这有点绕进去了,分析一下本文一开始提出来的例子应该会帮助你更好地了解:
1 var a={n:1}; 2 var b=a; 3 a.x = a = {n: 2};
1. 变量a指向了一个对象{n:1};
2. 变量b指向了a的引用(其实就是{n:1});
3. 计算a.x并等待赋值符号“=”后面的运算返回值(此时,a指向的是{n:1});
4. 计算a并等待赋值符号“=”后面的运算返回值,注意这里将a的引用指向了{n:2};
到这里你是否看出了,第3步a.x的a是{n:1};第4步的a已经被改成了{n:2};
因此当console.log(a.x)的时候就肯定是undifined了;而console.log(b.x)为{n:2};
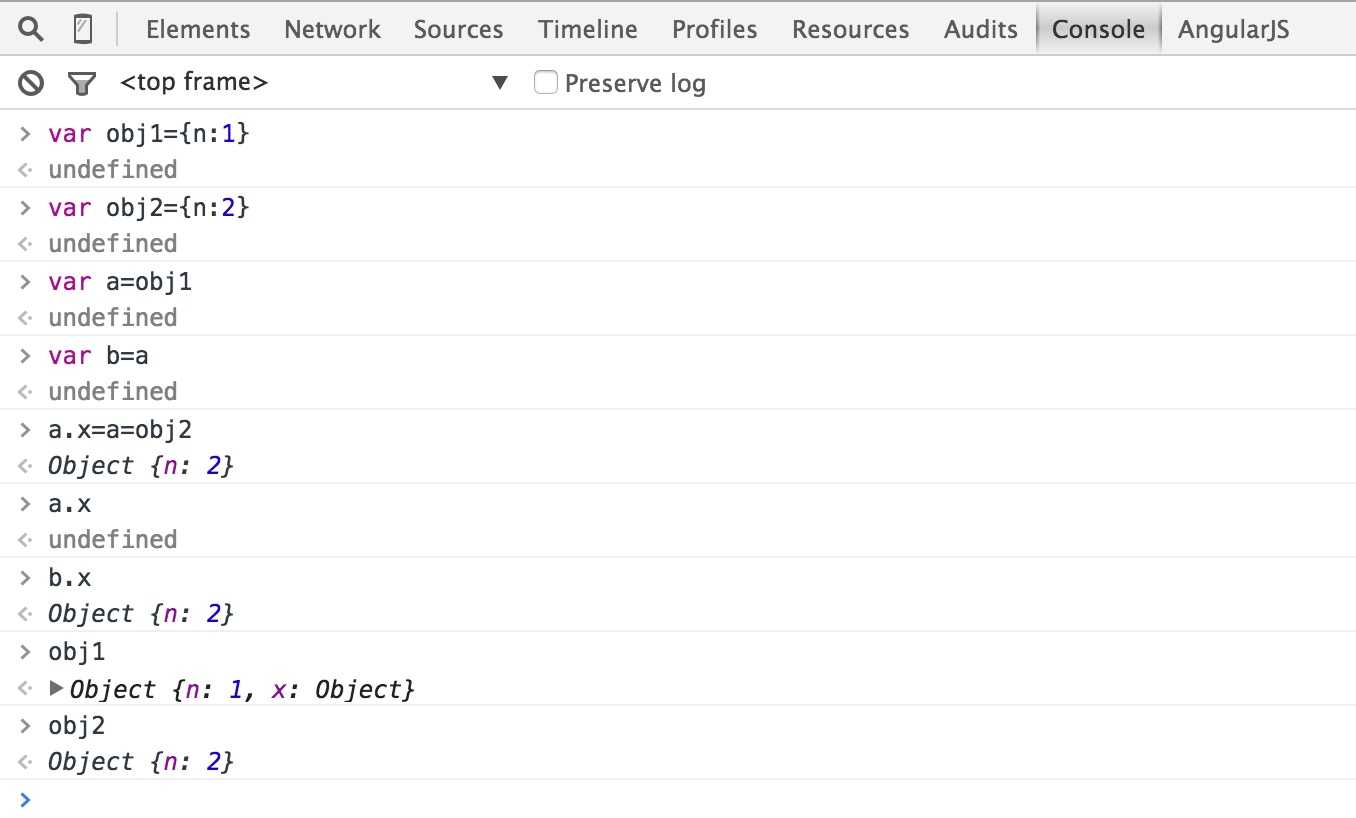
如果到这里还不明白,不妨再增加两个变量 obj1, obj2; 令obj1={n:1}; obj2={n:2}
1 var obj1={n:1}; 2 var obj2={n:2}; 3 var a=obj1; 4 var b=a; 5 a.x=a=obj2; 6 console.log(a.x); //undefined 7 console.log(b.x); //{n:2} 8 console.log(obj1); //{n:1, x:{n:2}} 9 console.log(obj2); //{n:2}

其实 a.x=a=obj2 等价于
a=obj2;
obj1.x=obj2;
作者:AlvinWei 文章出处:韦躐晟的博客 http://www.cnblogs.com/alvinwei1024/p/4856623.html
本文版权归作者和博客园共有,欢迎转载
转载请说明原文章出处
最后
写代码时要搞清楚变量间的引用关系,一般情况下不要写这种容易误导自己和他人的代码。我想这种情况一般只会出现在面试题里,用来考核对基础知识的掌握度。
标签:
原文地址:http://www.cnblogs.com/alvinwei1024/p/4856623.html