标签:
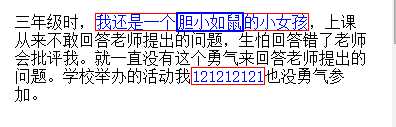
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>子选择符</title> 6 <style type="text/css"> 7 8 .first>span{border:1px solid red;}/*添加边框样式(粗细为1px, 颜色为红色的实线)*/ 9 span{ 10 border:2px solid blue; 11 color:blue; 12 } 13 </style> 14 </head> 15 <body> 16 <p class="first">三年级时,<span>我还是一个<span>胆小如鼠</span>的小女孩</span>,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我<span>121212121</span>也没勇气参加。</p> 17 </body> 18 </html>

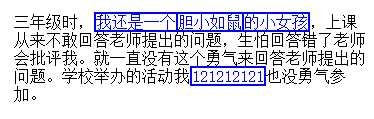
胆小如鼠没有红色实线框可以理解。但是用标签选择器,无论在子选择器的前面抑或后面另起一个<style>,都不会把所有span标签添加边框样式。当然,如果注释掉子选择器。效果如下:
1 <style type="text/css"> 2 /*.first>span{border:1px solid red;}添加边框样式(粗细为1px, 颜色为红色的实线)*/ 3 span{ 4 border:2px solid blue; 5 color:blue; 6 } 7 </style>

标签:
原文地址:http://www.cnblogs.com/Serena-zlh/p/4857583.html