标签:
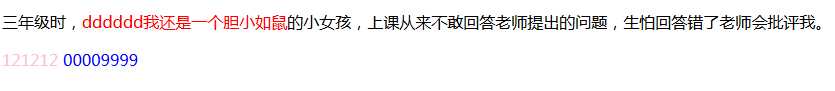
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>后代选择器</title> 6 <style type="text/css"> 7 .first span{ 8 color:red; 9 } 10 .food{ 11 color:blue; 12 } 13 span{ 14 color:pink; 15 } 16 </style> 17 </head> 18 <body> 19 <p class="first">三年级时,<span class="food">dddddd<span class="food">我还是一个</span>胆小如鼠</span>的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。</p> 20 <span>121212</span> 21 <span class="food">00009999</span> 22 </body> 23 </html>

大胆推测:子(或后代)选择器>类选择器>标签选择器
标签:
原文地址:http://www.cnblogs.com/Serena-zlh/p/4857613.html