标签:
1--基本的5步:
$有两种用法:一个是加载整个页面另一个是选择器
(js里写的)列子:
$(function () {
$("#btn").click(function () {
alert("你是叶良辰又如何,我赵日天第一个不服!");
});
});
1.1页面加载完:$(function () {});
另外一种写法:$(document).ready(function(){});
1.2找到对象: $("#btn")
1.3执行你要的事件: .click();
1.4声明一个事件:function () {}
1.5完成事件里的内容:alert("你是叶良辰又如何,我赵日天第一个不服!");
2.两种写法:
2.1-jquery写法: 找jq对象 $("#btn")
$("#btn").click(function () {
alert("你是叶良辰又如何,我赵日天第一个不服!");
});
2.2-js写法 找js的dom对象 document.getElementById("btn")
document.getElementById("btn").onclick = function () {
alert("你是叶良辰又如何,我赵日天第一个不服!");
}
3.js和jq对象的相互转换:
js用dom对象的方法,而jq用jq对象的方法
3.1--dom对象转jq对象:
$(dom对象)
eg:$(document.getElementById("btn"))
3.2--jq对象转dom对象:
加下标[0]:$("#btn")[0]
或者.get(0): $("btn").get(0)
相互转换例子:
加下标[0]:
$("#btn")[0].onclick = function () {
alert("你是叶良辰又如何,我赵日天第一个不服!");
}
.get(0):
$("#btn").get(0).onclick = function () {
alert("你是叶良辰又如何,我赵日天第一个不服!");
}
4.document.write和alert
document.write("你是叶良辰又如何,我赵日天第一个不服!");
是在网页里写出一行文字
而
alert("你是叶良辰又如何,我赵日天第一个不服!");
是弹出一个消息框显示文字
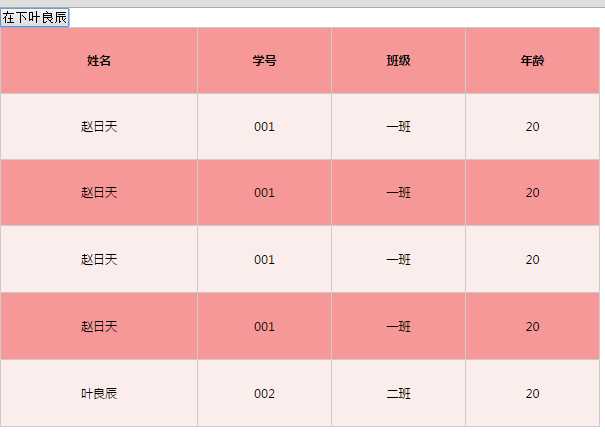
5.隔行换色
----------------------------------------------------------------------------------------
模板写法: $(".c1").css("color", "#f00"); class为c1的div
$("div").css("color", "#f00"); 所有的div
-------------------------------------------------------------------------------------html
<table id="tab">
<tr><th>姓名</th><th>学号</th><th>班级</th><th>年龄</th></tr>
<tr><td>赵日天</td><td>001</td><td>一班</td><td>20</td></tr>
<tr><td>赵日天</td><td>001</td><td>一班</td><td>20</td></tr>
<tr><td>赵日天</td><td>001</td><td>一班</td><td>20</td></tr>
<tr><td>赵日天</td><td>001</td><td>一班</td><td>20</td></tr>
<tr><td>叶良辰</td><td>002</td><td>二班</td><td>20</td></tr>
</table>
----------------------------------------------------------------------------------------------jq
$("#tab tr:odd").css("background-color", "#fceded");//tab下的tr的偶数行的css设置
$("#tab tr:even").css("background-color", "#f79898");
-----------------------------------------------------------------------------------------------效果
M_)R051JGG(G.png)
M_)R051JGG(G.png)

6--$("#d1>a")--标记子元素不包括孙元素
----------------------------------------------------------html
<div id="d1">
<a href="#">赵日天</a>
<div><a href="#">叶良辰</a></div>
<a href="#">赵日天</a>
</div>
-----------------------------------------------js
$("#d1>a").css("color", "#f00");//子超链接
-------------------------------------------------------------效果

-----------------------------------------------js
$("#d1 a").css("color", "#f00"); //$("#d1 a")所有的a
-------------------------------------------------------------效果

6-----
$("#d1 a[title]").css("color", "#f00");//id等于d1的标签下面的设置了title属性的超链接
$("#d1 a[href]").css("color", "#0f0");//id等于d1的标签下面的设置了href属性的超链接
 补充:
补充:
$("#d1 a[href^=http]").css("color", "#0f0");//id等于d1的标签下面的设置了href属性的超链接 并且超链接以http开头
$("#d1 a[href$=http]").css("color", "#0f0");//id等于d1的标签下面的设置了href属性的超链接 并且超链接以http结尾
$("#d1 a[href=‘http//jkghjkg’]").css("color", "#0f0");//id等于d1的标签下面的设置了href属性的超链接 并且超链接等于’http//jkghjkg’
$("#d1 a[href*=cd]").css("color", "#0f0");//id等于d1的标签下面的设置了href属性的超链接 并且超链接包含cd
--------------------------------------------------------
7---- $.trim()
var sInput = $.trim($("#txt").val());//去掉前后的空格
8----去掉中间的空格
var sInput = $("#txt").val();//获取值
var aInput = sInput.split("");//转换成数组
for (var i = 0; i < aInput.length; i++)
{
if (aInput[i] == " ")
{
sInput = sInput.replace(" ", "");//将" "空格replace成""空
}
}
alert(sInput);
9-----------
9.1-----
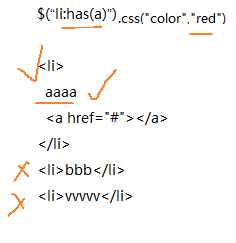
$(“li:has(a)”) //包含超链接的所有li标记

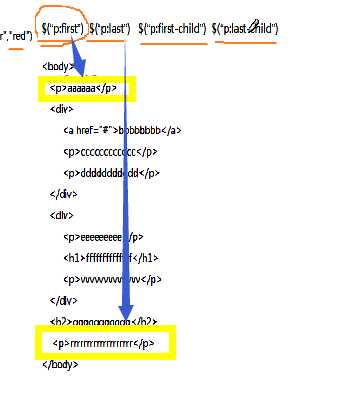
$(“p:first”) 整个页面里面的第一个p标签
$(“p:last”) 整个页面里面的最后一个p标签

-----------------------------------------------------------------------------------------------------
9.2--------先找到父级元素
$(“p:first-child”) 选择所有的p标记,且这些p标记是其父元素的第一个孩子。
$(“p:last-child”) 选择所有的p标记,且这些p标记是其父元素的最后一个孩子
9.3---------------------
$("#d1 p:nth-child(even)").css("color", "red");//选择所有的p标记,且这些p标记是其父标记(#d1)的奇数行
-------------------------------------------------
$("#d1 p").eq(2).css("color", "red");//第3个标记
或者
$("#d1 p:eq(2)").css("color", "red");
--------------------------------------------
gt只能写在里面
$("#d1 p:gt(2)").css("color", "red");//第3个标记后面的第一个
-----------------------------------------------------------------
$("#d1 p").eq(2).siblings().css("color", "red");//找它的兄弟(同级的p标签),他本身不会被设置
$("#d1 p").eq(2).prev().css("color", "red");//第3个标记前一个
$("#d1 p").eq(2).next().css("color", "red");//第3个标记后面的第一个
alert($("#d1 p").eq(2).parent().attr("id"));//获取第3个标记的上一级的id
.eq(2).parent()---------获取第3个标记的上一级
.attr("id")-------------获取属性值--id
标签:
原文地址:http://www.cnblogs.com/anwser-jungle/p/4859169.html