标签:
以前只知道border属性是盒模型中的边框属性,一直不清楚每个边的border是矩形拼接有重合呢,还是梯形无缝拼接的。
为了观察边框究竟是哪一种拼接方式,为边框设置不同的颜色背景,代码如下:
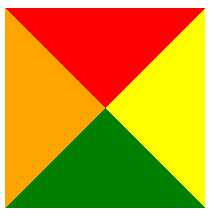
div{ width: 0; height: 0; border-top:100px solid red; border-bottom:100px solid green; border-right: 100px solid yellow; border-left: 100px solid orange; }
显示结果如下:

从上面的效果很显然了,每个边的border是梯形无缝拼接的,而不是矩形拼接的。
那么我们就可以把另外三个边框的颜色设置为transparent或者白色,这样就可以得到一个三角形。
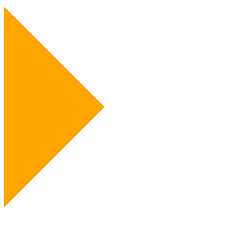
div{ width: 0; height: 0; border-top:100px solid white; border-bottom:100px solid white; border-right: 100px solid white; border-left: 100px solid orange; }
显示结果:

还可以为div设置宽度或高度来得到梯形
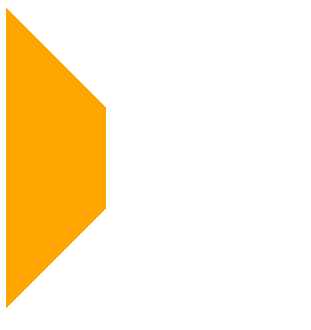
div{ width: 0; height: 100px; border-top:100px solid white; border-bottom:100px solid white; border-right: 100px solid white; border-left: 100px solid orange; }
显示结果:

根据上面的例子就可以改变边框的透明或白色或不设置一条或相邻两条边框来做出各种图形
但是如果div没有宽度和高度只设置上下或者只设置左右边框就不会显示
标签:
原文地址:http://www.cnblogs.com/qyhyq/p/4862135.html