标签:
前端图片处理是指:不通过服务器,在客户端直接通过js操作图片,包括 显示上传的图片,缩放图片,裁剪图片,滤镜处理等。
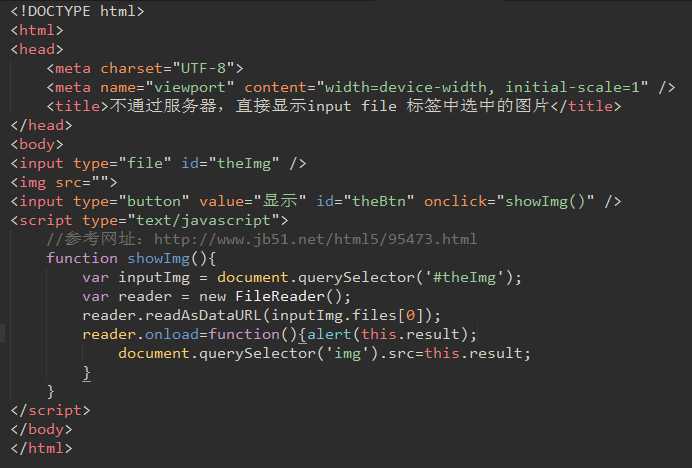
以下例子演示了,将 input file 标签选择的图片显示到页面上:

经过试验,其实前端图片处理的瓶颈 就这么点代码
这段代码解决了 将input标签选择的图片直接显示到页面上(而不经过服务器)
这个关键问题解决了,一切都好办了,之后所有的图片处理就可以交给强大的canvas了,可参考这个网址点我
标签:
原文地址:http://www.cnblogs.com/muguanglj/p/4863275.html