标签:

<ul>
<li>
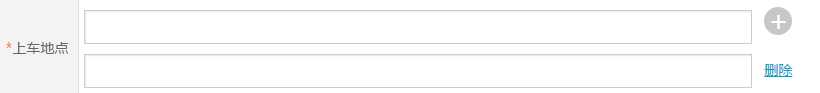
<input type="text" id="upplace" name="upplace" class="y-textbox">
<span style="display:inline-block;height:26px;width:24px;margin-left:8px;padding:0 0 2px 4px;border-radius:16px;background:#c7c7c7;font-size:28px;color:#fff;cursor:pointer;" onClick="appendLi(this)">+</span>
</li>
</ul>
function appendLi(obj)
{
var newLi=document.createElement(‘li‘);
newLi.style.marginTop="10px";
newLi.innerHTML="<input type=‘text‘ name=‘upplace‘ class=‘y-textbox‘> <a href=‘javascript:void(0)‘ style=‘color:#00a2ca‘ onclick=\"$(this).closest(‘li‘).remove()\" >删除</a>";
ul=$(obj).parent().parent();
ul.append(newLi);
}
在一个ul中添加新的li,在li中添加文本框并且进行删除操作
标签:
原文地址:http://www.cnblogs.com/yu0312chao/p/4863288.html