标签:style blog http java 使用 strong
学习伊始,抱着一本厚厚的《JavaXXXX》看了一周,什么swing,swt看的是心花怒放,哇,这玩意学会了,可以自己做游戏了~~~,正式接手项目顿时傻了眼...这尼玛怎么做的...只能重新看HTML(哎,现在想想当初傻不拉几的,CS/BS都没搞清,方向完全错误),还好课题组用的是框架,里面还有已经完成的页面,这下好说了,自己做我不会,照着CV就好,我们不是程序员,只是代码的搬运工,陆陆续续也做了十几个项目了,一直感觉基础不牢靠,要不,咱从头来一遍。
青春,总要有一次说干就干的项目。
打开Eclipse,创建一个web项目,命名MyProject,嗯,没错,就是那个Dynamic Web Project
创建index.jsp,编写如下页面内容,你说什么?Hello World?!忘掉这玩意吧,这只是个首页而已
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>首页</title>
</head>
<body>
<center>
<h1>首页</h1>
</center>
</body>
</html>
这里忍不住图了个槽,可能是我不会使用吧,博客园编写对于患有格式强迫症的程序员真是灾难。
OK,到这里,一个静态项目就建立好了~
一份简单的html就可以完成的静态站点显然没有什么价值,看我们让他动起来
在oralce中为项目添加一个表空间MyProjec,新建用户Leon,赋予权限:DBA。
创建表t_model_info,包含字段:id和info
添加数据
model_id : info 首页
创建数据库接口DbInfo,编写代码
package DAO;
import java.sql.*;
public class DbInfo {
static Connection conn = null;
static Statement stmt = null;
static ResultSet rs = null;
public static String queryModelInfo(){
String result = "";
try {
Class.forName("oracle.jdbc.driver.OracleDriver");
conn = DriverManager.getConnection("jdbc:oracle:thin:@localhost:1521:orcl", "Leon", "orcl");
stmt = conn.createStatement();
rs = stmt.executeQuery("select * from t_model_info");
while(rs.next()){
result =rs.getString("info");
}
} catch (ClassNotFoundException e) {
e.printStackTrace();
} catch (SQLException e) {
e.printStackTrace();
} finally {
try {
if(conn != null) {
conn.close();
conn = null;
}
} catch (SQLException e) {
e.printStackTrace();
}
}
return result;
}
public static void main(String[] args) {
String result = queryModelInfo();
System.out.print(result);
}
}
测试代码,打印台输出"首页",嗯,this is my house!
创建一个servlet文件DbInfoServlet,编写代码
package servlet;
import java.io.PrintStream;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import dao.DbInfo;
public class DbInfoServlet extends HttpServlet{
public void service(HttpServletRequest request,HttpServletResponse response)
throws ServletException,java.io.IOException{
request.setCharacterEncoding("GBK");
DbInfo dbinfo = new DbInfo();
String result = dbinfo.queryModelInfo();
response.setContentType("text/html;charset=UTF-8");
response.setHeader("Cache-Control", "no-cache");
PrintStream out = new PrintStream(response.getOutputStream());
out.println(result);
}
}
<servlet>
<servlet-name>dbInfoServlet</servlet-name>
<servlet-class>servlet.DbInfoServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>dbInfoServlet</servlet-name>
<url-pattern>/dbInfoServlet</url-pattern>
</servlet-mapping>
配置servlet
相比原生的Ajax那繁杂的代码,还是jQuery简单多了…好吧。我承认我不会原生js
添加jquery文件,将其引入页面,并对页面稍做修改
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>首页</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script>
$(function(){
$.ajax({
url: "./dbInfoServlet",
success: function(data){
$("h1").html(data);
}
});
});
</script>
</head>
<body>
<center>
<h1></h1>
</center>
</body>
</html>
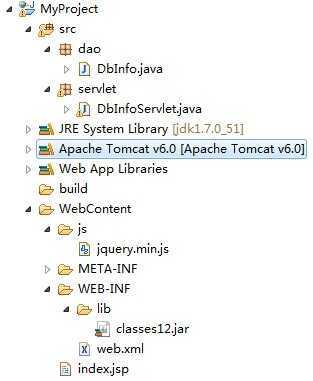
Ok,一套流程走完,一个基本的动态站点搭建完毕,最后放出项目结果和页面效果


标签:style blog http java 使用 strong
原文地址:http://www.cnblogs.com/iSunyu/p/3850798.html